chromeブラウザで更新したファイルのキャッシュ有効期間を調べる方法【htmlサイト】

CSSファイルや画像ファイルなどを更新してもキャッシュが残ってて変わらない。いつまで有効なのか?
このような悩みを解決します。
本記事ではchromeブラウザの検証機能(デベロッパーツール)を使って、htmlサイトなどで更新したファイルのキャッシュ有効期間を調べる方法について解説します。
chromeブラウザでキャッシュ期間を調べたいサイトを開き、デベロッパーツールを開く

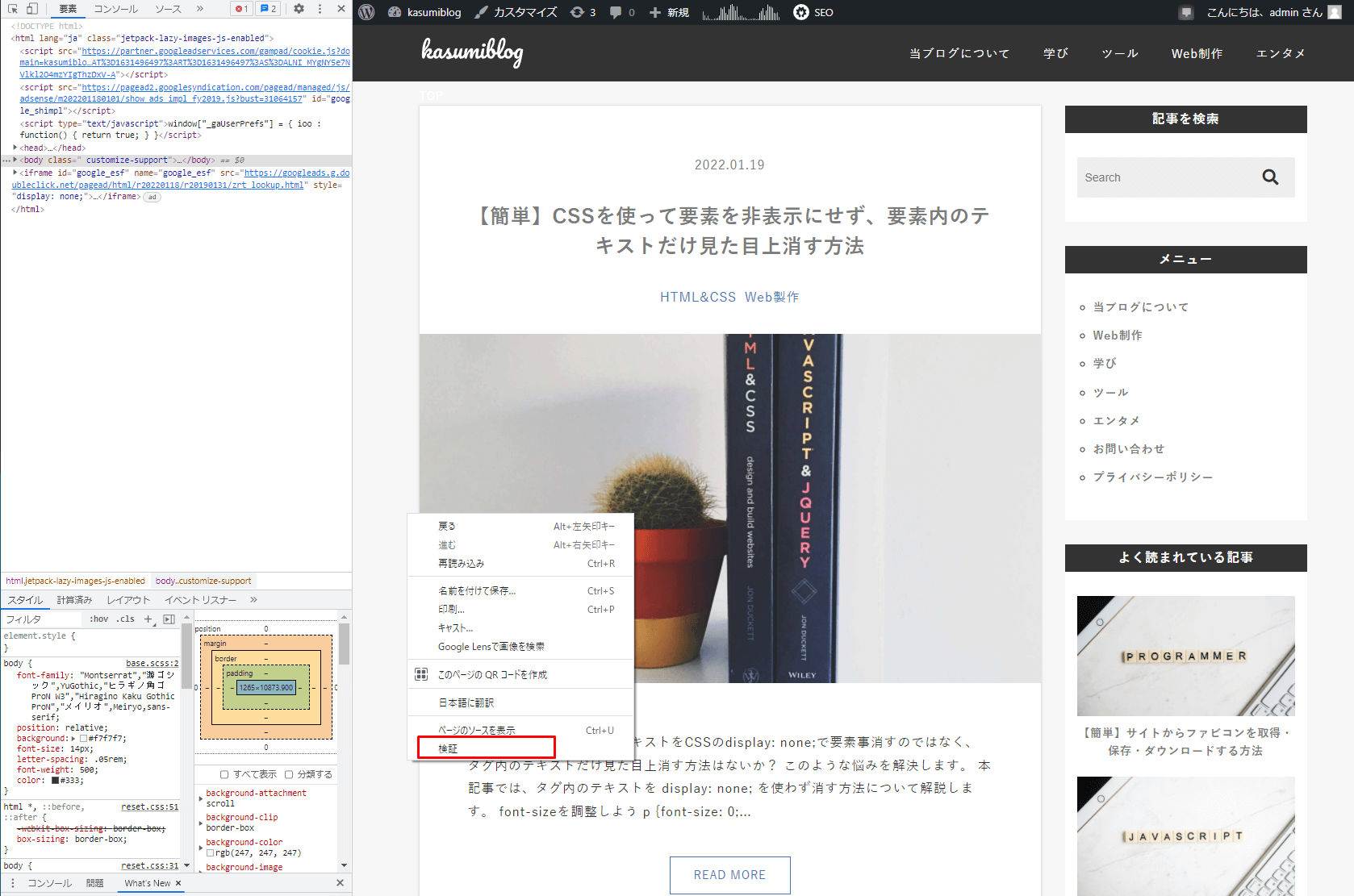
まず最初に、キャッシュ有効期間を調べたいサイトを開きます。
開いたらマウスで右クリックを押します。
右クリックリストから検証を選択します。
サイドか下の方に検証ツール(ソースコード)みたいなものがでます。
検証ツールからネットワークタブを選択

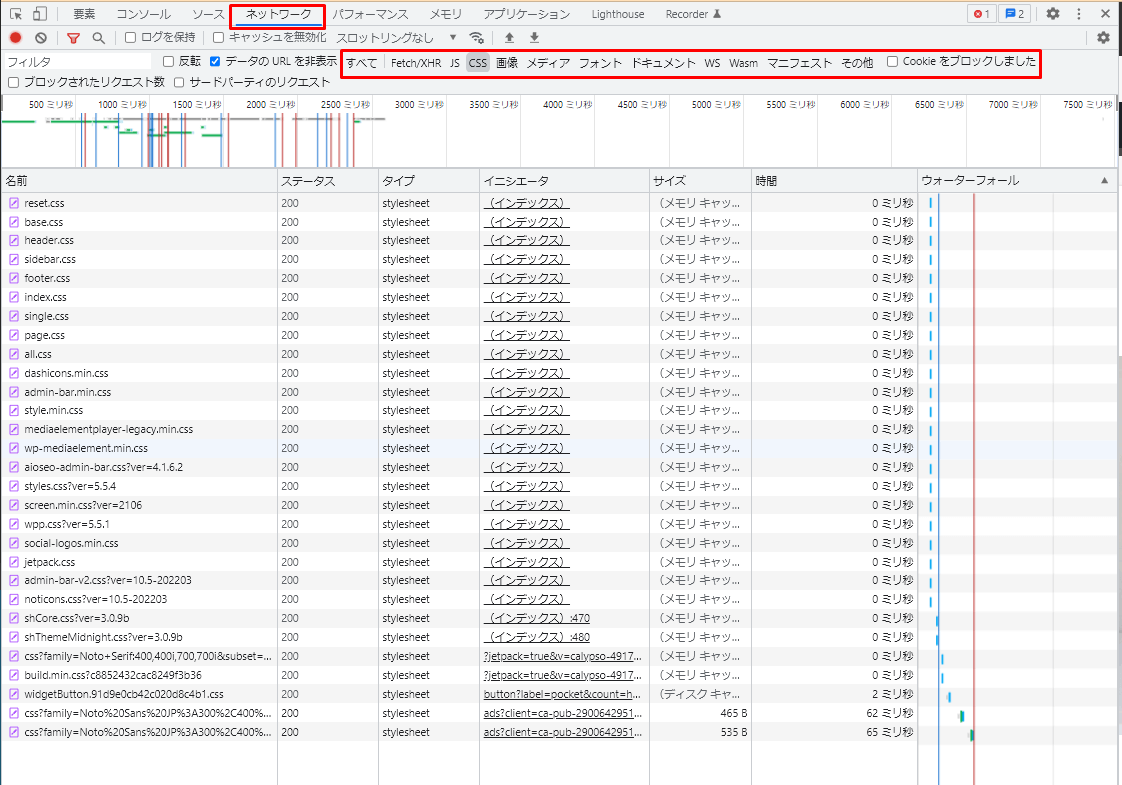
検証ツールを開いたら、上部のリストにあるネットワークを選択します。
次に二段したくらいのリストから、キャッシュ有効期間を調べたいファイルの種類を選択します。
今回の例では画像を選択します。
ファイルを選択し、レスポンスヘッダーからキャッシュ期間を確認

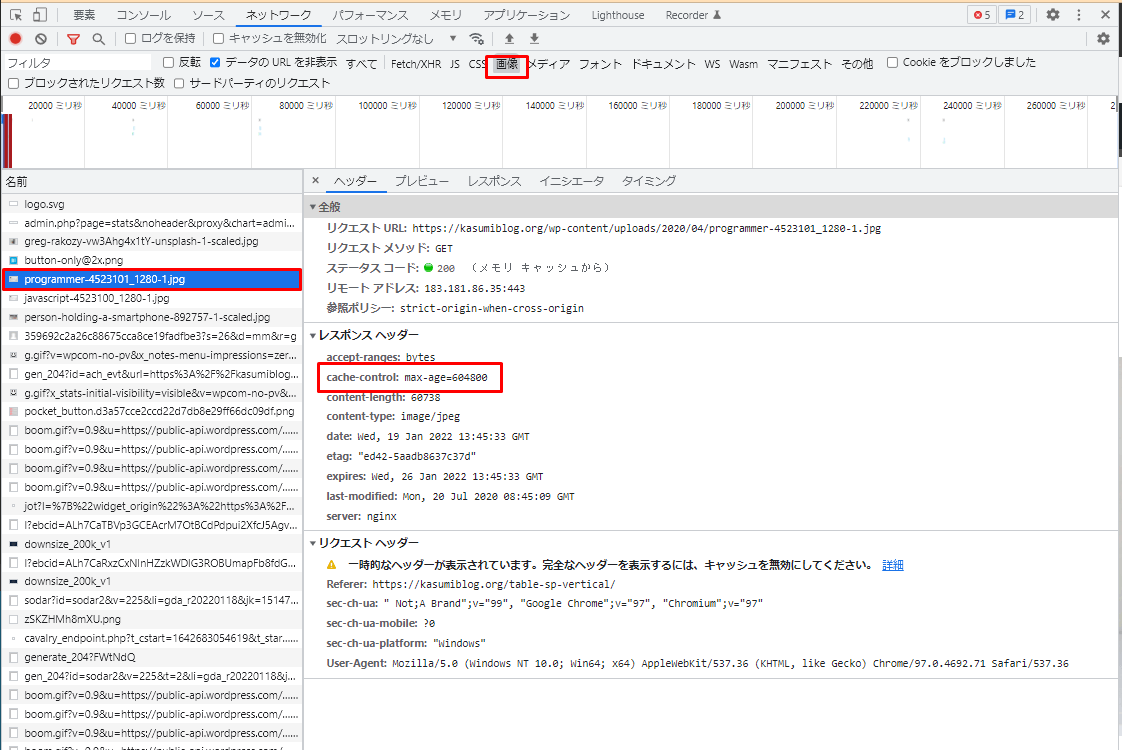
キャッシュ有効期間を調べたいファイル の種類を選択したら、下の名前欄に現在開いてるページで使われてる画像ファイル一覧がでてきます。
名前欄から有効期間を確認したい画像をクリックします。
クリックしたら右欄全般にレスポンスヘッダーという項目がでます。
レスポンスヘッダー 内のcache-control: max-age=の値がキャッシュ有効期間になります。
今回の例では604800秒となっており、秒数で値が算出されます。
秒数を日・時間に変換

秒数だとわかりずらいので、日(24時間)もしくは時間に変換します。
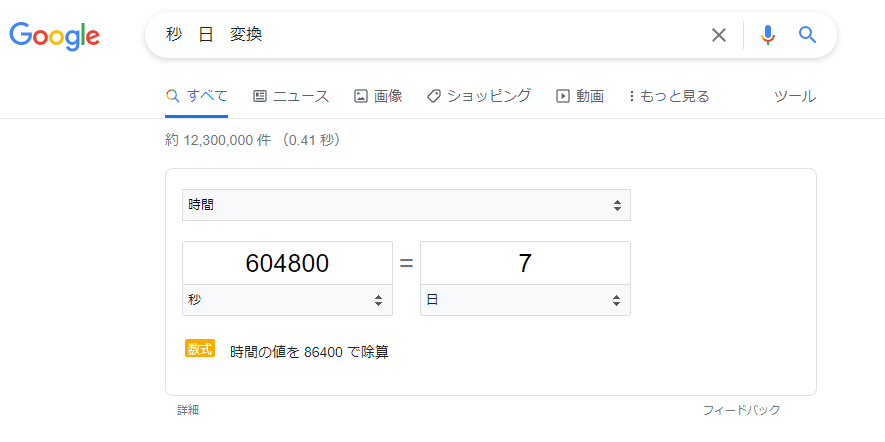
googleで 「秒 日 変換」と検索すると上部に便利な計算ツールがでるので、そこに秒数をいれます。
計算結果、今回の例では7日間、選択した画像はキャッシュが有効という事がわかりました。
以上で完了です。
まとめ
web制作会社でコーダーをしていると、サイトのキャッシュと格闘する事が何度もでてきます。
スーパーリロード(windowsの場合はコントロール+F5キー、macの場合はCommand+ Shift+R)で自分が使ってるブラウザのキャッシュはすぐ消せますが、他の人が使ってるブラウザのキャッシュ状況はわかりかねます。
そんな時、本記事で紹介した有効期間を調べて、いつくらいにキャッシュが切れて更新したファイルが反映されるか把握する事も重要です。
以上で解説を終わります。