【簡単】htmlでpdfファイルを表示・ダウンロードする方法【表示されない場合の解決方法も伝授】

htmlを使い、webサイトにpdfファイルを表示・ダウンロードさせるリンクボタンを表示したい。
pdfファイルを表示させるhtmlを実装したが、表示されない。
本記事ではこのような悩みを解決します。
pdfファイルを表示させるhtml
<a href="./pdf">pdfを表示</a>
pdfファイルを表示させるには、単純にaタグのhref属性内にpdfファイルへのパスを記述すればOKです。
pdfファイルをダウンロードさせるhtml
<a href="./pdf/file.pdf" download="file.pdf">クリックでダウンロード</a>
ファイルをダウンロードさせたい場合はaタグにdownload属性を付与します。
download属性の値にファイル名、拡張子を指定すればOKです。
pdfファイルがブラウザ表示されない①【webサーバーが原因】
pdfがブラウザ表示されない場合はwebサーバーが原因の可能性があります。
試しにpdfファイルを外部サーバーにアップロードし、絶対パスでリンク付けしてみてください。
ブラウザ表示されたら、webサーバーが原因かと思われます。
pdfファイルがブラウザ表示されない②【pdfの閲覧モードを有効】

webサーバーが原因でもない場合はpdfファイルの設定を確認しましょう。
Adobe Acrobatで該当のpdfを開きます。
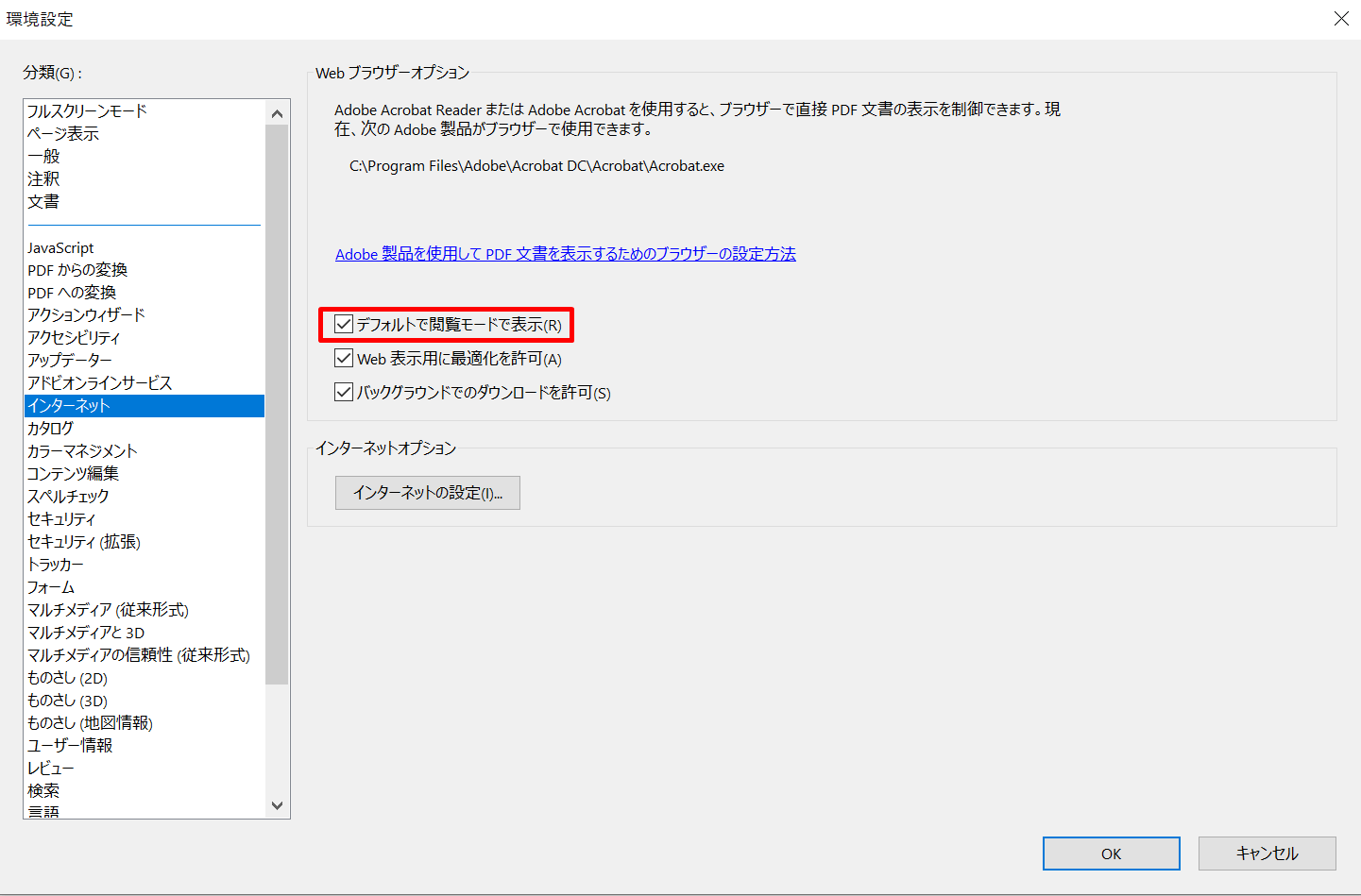
上部ツールバーの編集>環境設定を開き、インターネットを選択します。
上記画像の赤枠【デフォルトで閲覧モードで表示】にチェックが入ってるか確認してください。
無かったらチェックを入れます。
上記設定でブラウザ表示されるか確認してみてください。
まとめ
あるwebサーバーでpdfファイルがブラウザ表示されず四苦八苦してた時がありました。
ブラウザ表示されない方で、外部サーバーを使っても良い環境であれば試してみてください。
以上で解説を終わります。