JavaScriptでオブジェクトに指定したプロパティが存在しているかすぐ確認する方法

JavaScriptでオブジェクトに指定したプロパティが存在しているかすぐ確認したい。
本記事ではこのような悩みを解決。
実装例を元に解説します。
hasOwnPropertyメソッドを使ってプロパティの存在を確認
// コントラクター関数
function Intro (message,name) {
this.message = message;
this.name = name;
}
// インスタンス化されたオブジェクト
const kasumi = new Intro('hello','kasumi');
// hasOwnPropertyを使って上記オブジェクトにnameプロパティが存在するか確認
const result = kasumi.hasOwnProperty('name');
console.log(result);
// コンソール結果: true
オブジェクトに指定したプロパティが存在するか確認するコード例です。
hasOwnPropertyメソッドを使います。
使い方は以下の通りです。
オブジェクト.hasOwnProperty(‘存在を確認するプロパティ名’);
上記を定義してコンソールに出力。
存在すればtrue、無ければfalseを返します。
prototypeプロパティまで遡って存在を確認する

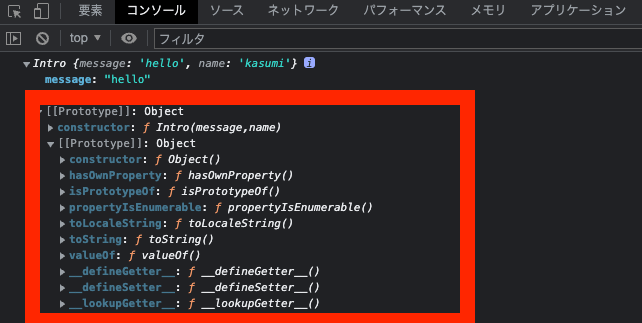
コンストラクター関数からインスタンス化されたオブジェクトにはprototypeプロパティが自動で保持されます。
prototypeプロパティの存在も確認する事ができます。
in 演算子を使ってprototypeプロパティの存在を確認
// コントラクター関数
function Intro (message,name) {
this.message = message;
this.name = name;
}
// インスタンス化されたオブジェクト
const kasumi = new Intro('hello','kasumi');
// hasOwnProperty
const result = kasumi.hasOwnProperty('valueOf');
console.log(result);
// コンソール結果
// false
// in 演算子を使ってprototypeプロパティの存在を確認
console.log('valueOf' in kasumi);
// コンソール結果: true
prototypeプロパティにあるvalueOfの存在を確認。
コンソールにtrueを返してます。
in演算子を使うとprototypeプロパティまで存在を確認する事ができます。
in演算子の使い方は以下の通りです。
console.log(‘存在を確認したいプロパティ’ in オブジェクト);
前章で使ったhasOwnPropertyだとprototypeプロパティまでは検知しません。
in演算子を使う事でprototypeプロパティまで遡って存在を確認する事ができます。
まとめ
JavaScriptでオブジェクトに指定したプロパティが存在しているかすぐ確認する方法について紹介しました。
以上で解説を終わります。