IllustratorでグラデーションのCSSコードを即時に確認する方法

Illustratorでグラデーションを使ってる部分のCSSコードを知りたい。
本記事ではこの様な悩みを解決します。
ウィンドウからCSSプロパティを開く

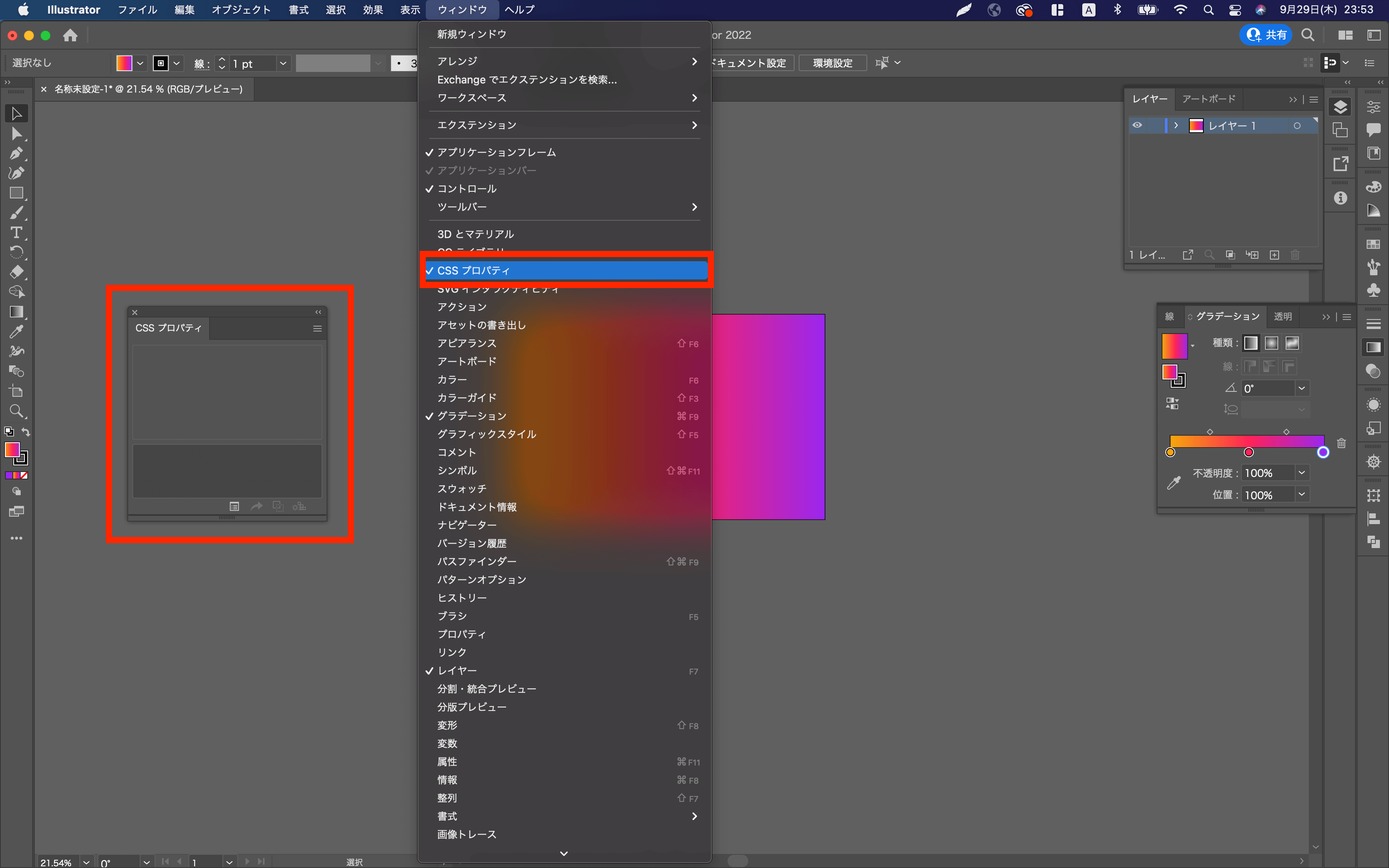
Illustratorを起動、上部メニューからウィンドウを開きます。
サブメニューからCSSプロパティを選択。ツールを表示します。
グラデーションを選択、CSSプロパティに表示されたコードをコピー

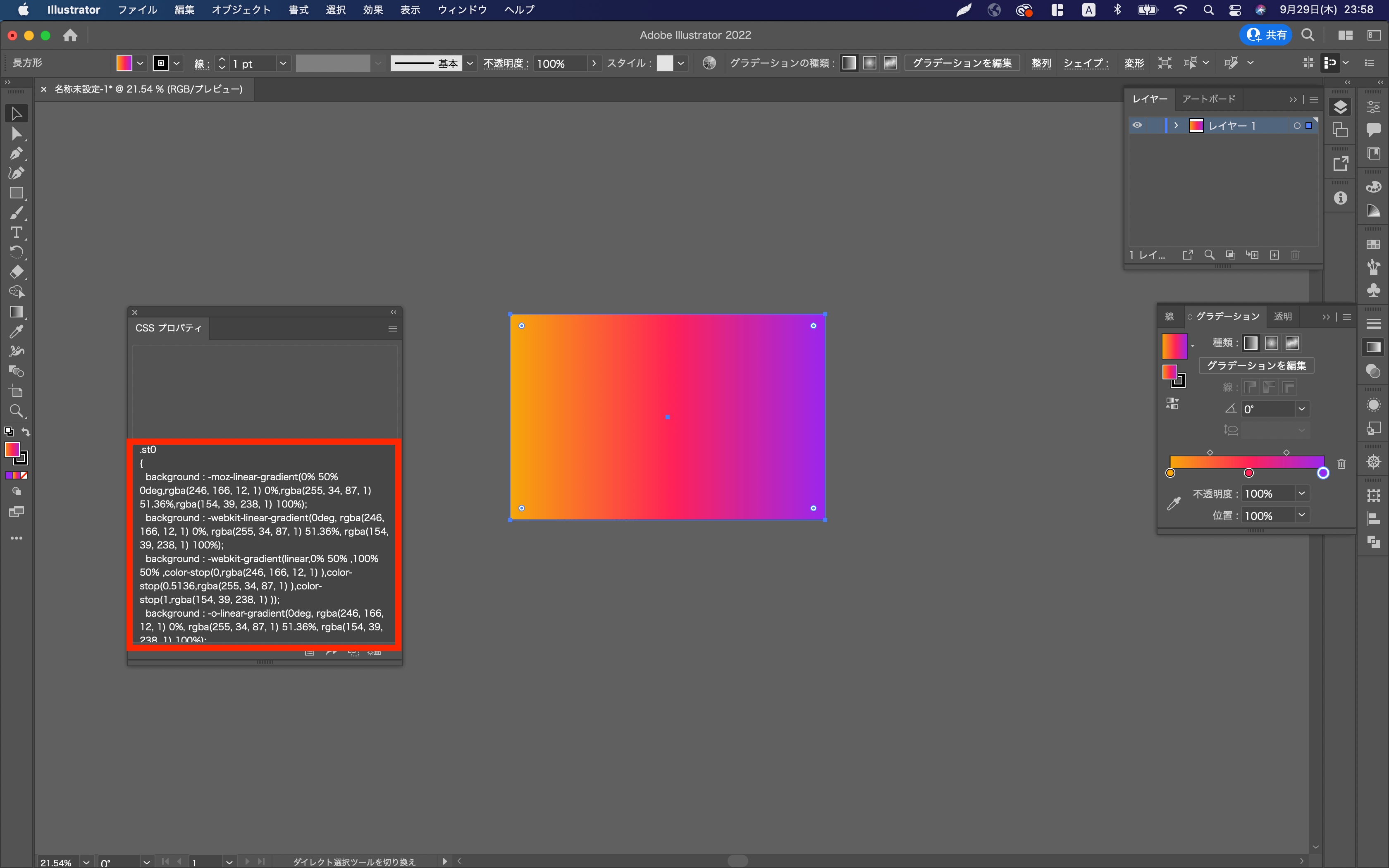
グラデーションを選択。
CSSプロパティツールにコードが表示されます。
background: linear-gradient(設定値…..)部分の行をコピーします。
CSSスタイルシートにコードを貼り付け
.st0 {
background: linear-gradient(90deg, rgba(246, 166, 12, 1) 0%, rgba(255, 34, 87, 1) 51.36%, rgba(154, 39, 238, 1) 100%);
}
グラデーションを反映させたい要素に前章でコピーしたCSSプロパティを付与します。
Illustratorで選択したものと同じグラデーションが反映されたら成功です。
まとめ
IllustratorでグラデーションのCSSコードを即時に確認する方法について紹介しました。
以上で解説を終わります。
目次