【イラストレーター】SVGの書き出しがズレたり・崩れたりして綺麗に書き出しできない【簡単解決】

こんにちは。カスミです。
さて、以下のような悩みをお持ちですか?
イラストレーター(以下イラレ略)を使っていて、アイコンをSVGで書き出ししたが、なぜか線がズレていたり、崩れていたりする。
デザインの見た目通りに書き出したい。
このような悩みを解決致します。
アセット書き出しツールを使用

まずはイラストレーターを立ち上げます。
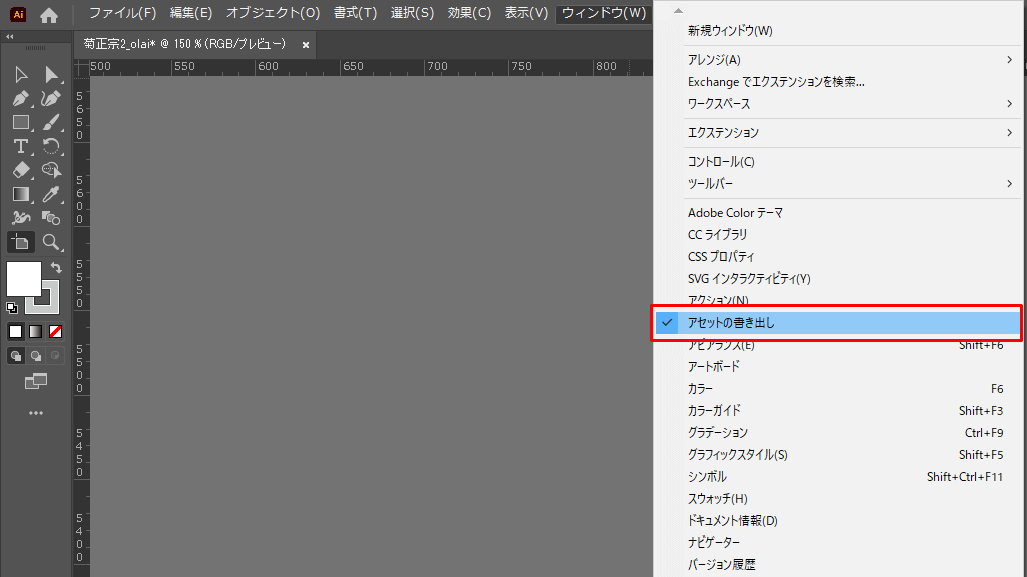
上部管理ツールから表示をクリックし、出てきたブルダウンからアセット書き出しを選択します。
SVGにしたいアイコンを選択する。

アセット書き出しを選択したら、上記のようなツール画面が表示されます。
SVGにしたいアイコンを移動ツールなどで選択し、上記ツール画面の赤枠位置にドラック&ドロップします。
形式を設定する

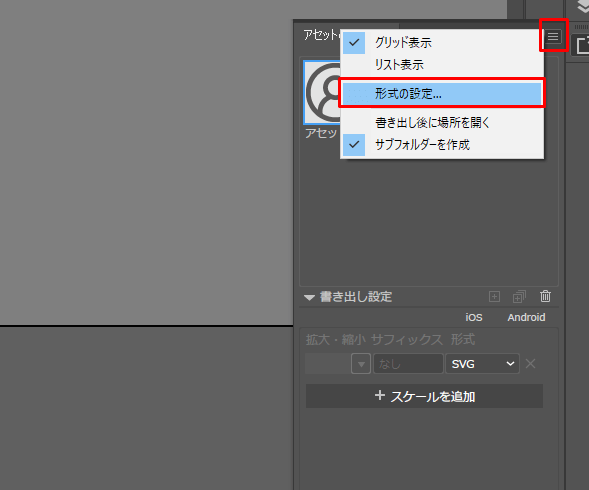
アイコンを入れたら、アセット書き出し画面の右上、メニューバーをクリック。
プルダウンから形式の設定を選択してください。
SVG形式の設定から、小数点以下の桁数を変更する

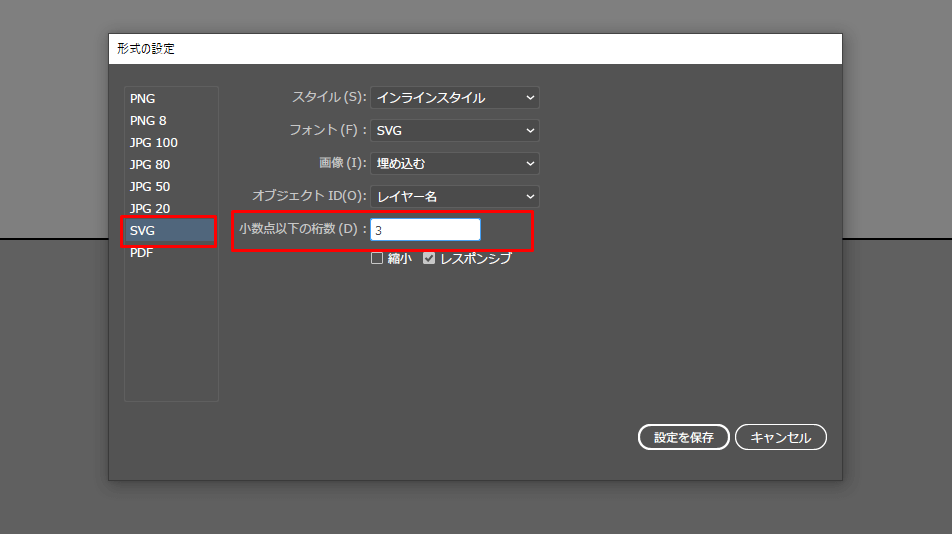
形式の選択をクリックしたら、上記ツール画面がさらに出てきます。
左項目からSVGを選択。
小数点以下の桁数の部分をデフォルト3から5に変更してみる。
変更したら右下から設定を保存してください。

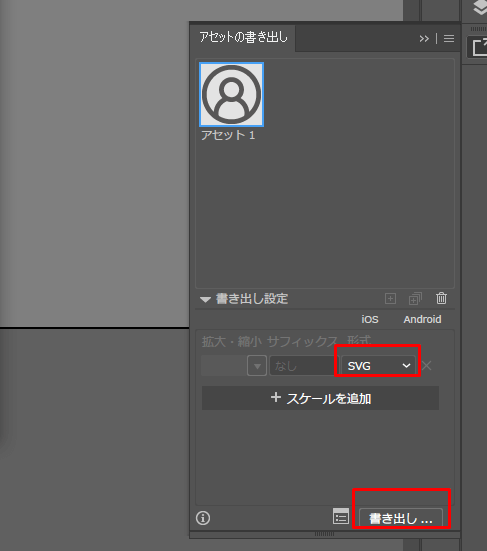
形式がSVGになってる事を確認します。
最後に右下の書き出しボタンから任意の場所にSVGを保存してください。
以上で完了です。
書き出したアイコンの線ズレ、崩れが修正されているか確認してください。
まとめ
イラストレーターで作成したSVGの書き出しでは、書き出しの小数点以下の桁数が低い場合だと、線ズレや崩れが起こるみたいです。
その際は、本記事を参考に、小数点以下の桁数を上げてみてチェックしてみてください。
以上で解説を終わります。