【簡単】contact form 7で確認用メールアドレス欄を設置する方法【wordpress】

wordpressでサイトを運用しており、お問い合わせフォームにcontact form 7を使用している。
contact form 7でメールアドレスの確認用メールアドレス欄を設置したい。
メールアドレス欄と確認用メールアドレス欄に入力されたメールアドレスが違う場合エラーをだしたい。
本記事ではこのような悩みを解決します。
functions.phpに確認用メールアドレス欄を追加するコードを記述
//-----------------------------------------------------
// 【確認用メールアドレス】
//-----------------------------------------------------
add_filter( 'wpcf7_validate_email', 'wpcf7_validate_email_filter_confrim', 11, 2 );
add_filter( 'wpcf7_validate_email*', 'wpcf7_validate_email_filter_confrim', 11, 2 );
function wpcf7_validate_email_filter_confrim( $result, $tag ) {
$type = $tag['type'];
$name = $tag['name'];
if ( 'email' == $type || 'email*' == $type ) {
if (preg_match('/(.*)_confirm$/', $name, $matches)){//確認用メールアドレスのラベル(名前)にメールアドレスのラべル+_confirmを設定
$target_name = $matches[1];
$posted_value = trim( (string) $_POST[$name] );
$posted_target_value = trim( (string) $_POST[$target_name] );
if ($posted_value != $posted_target_value) {
$result->invalidate( $tag,"確認用のメールアドレスが一致していません");
}
}
}
return $result;
}
上記コードをfunctions.phpに記述します。
【確認用のメールアドレスが一致していません】と記述されてる箇所に任意のエラーメッセージを入れてください。
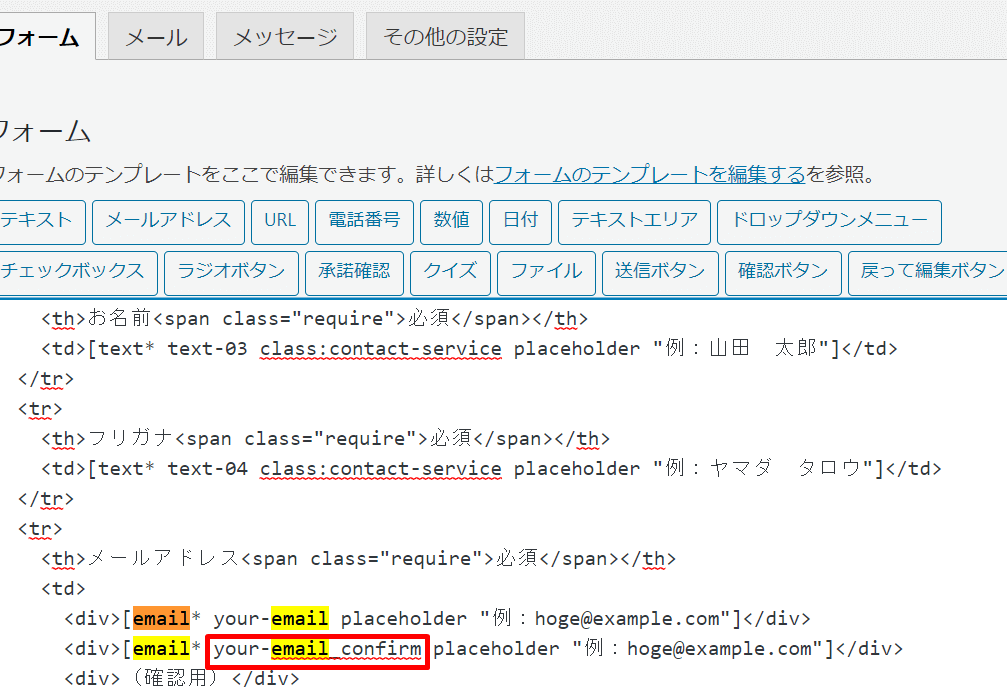
確認用メールアドレスのショートコードにクラスを追加

contact form 7のお問い合わせ設定画面で確認用メールアドレス欄を追加します。
ショートコード内のラベル(名前)にメールアドレスで設定したラベル+_confirmを設定します。
以上で確認用メールアドレス欄の設置が完了です。
まとめ
入力宛のメールアドレスに返信しなければいけない場合、間違ってると確認の仕様が無くなります。
電話番号の入力項目も無い場合は確認用メールアドレス欄は必須ですね。
以上で解説を終わります。
目次