CodePenをwordpressの投稿記事に貼り付けよう!【簡単便利】


codepenで書いたソースを記事に埋め込む方法とかないの?
このような疑問に答えます!
CodePenとはHTML,CSS,JSをブラウザ上で書いて動作を確認,保存できるwebサービスです。本記事ではcodepenで保存したソースをwordpress投稿記事に簡単に埋め込む方法について解説します。
プラグインをダウンロードしよう。

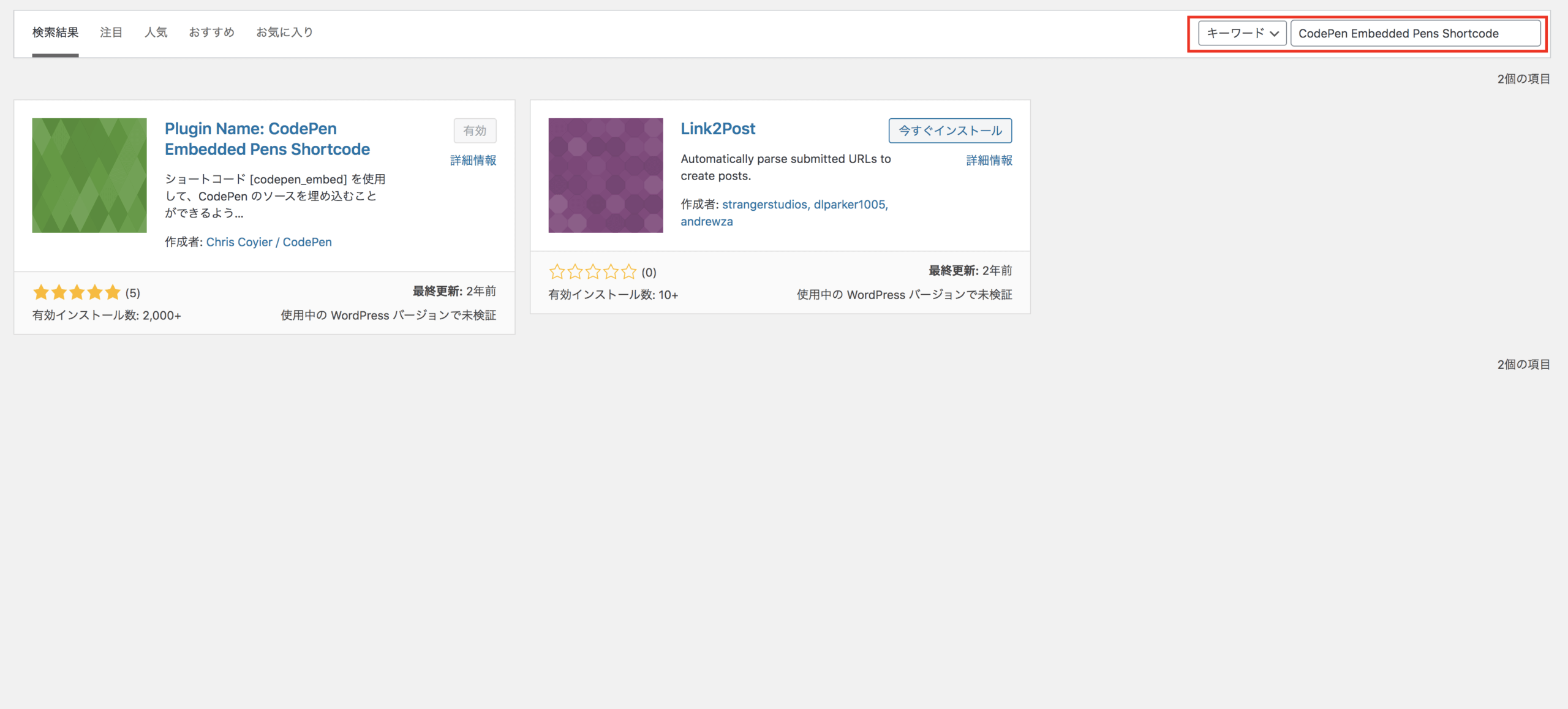
まずはwordpressのプラグイン新規追加からキーワード検索でCodePen Embedded Pens Shortcodeと検索してインストールしよう。
codepenサイトで追加したいcodeのショートコードをコピペし記事に貼り付けよう

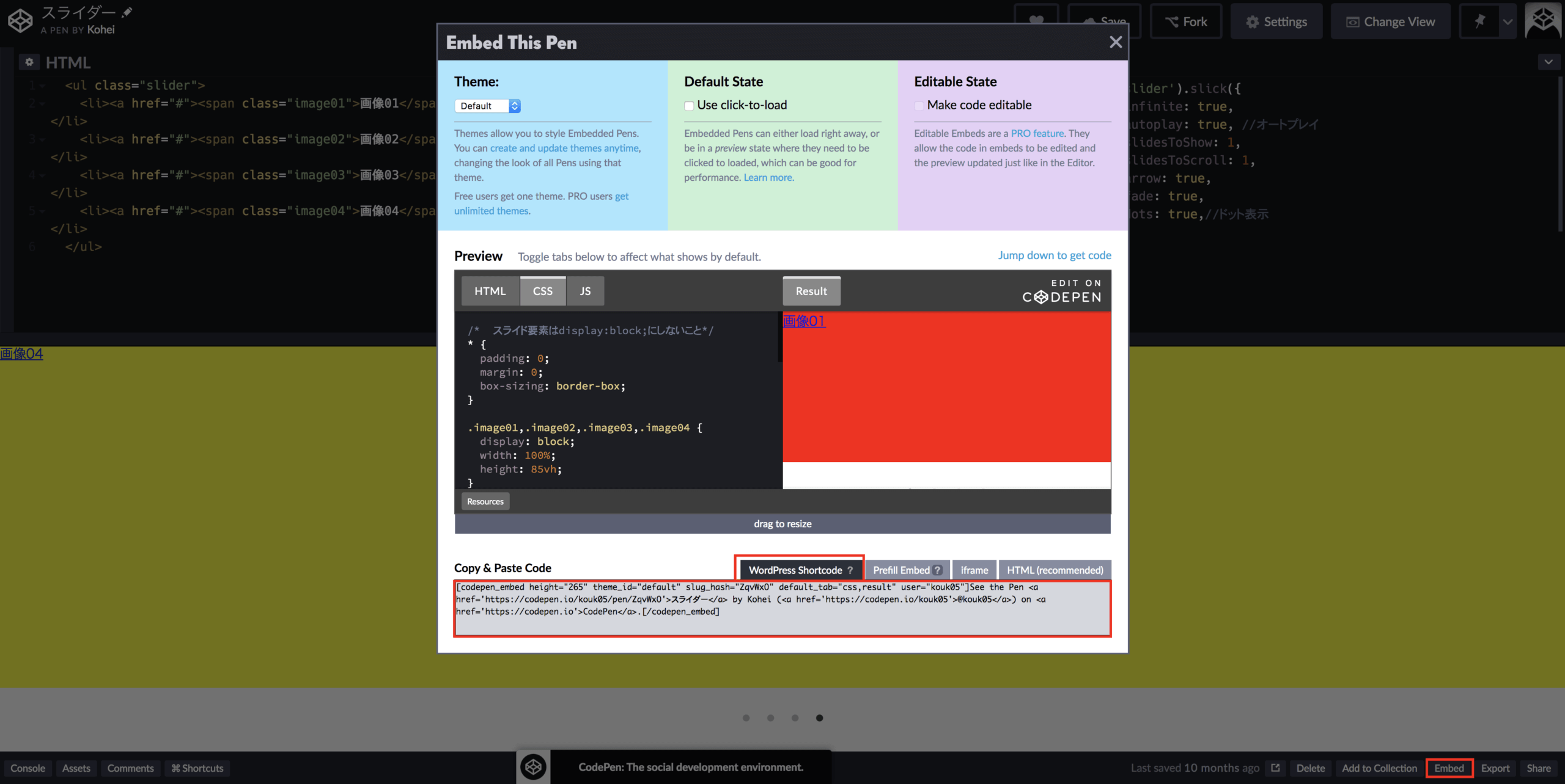
上記画像の通り貼り付けたいcodeの右下Embedを押し、wordpressshortcodeタブを押す。
でたショートコードを記事に貼り付ければOK!
ちょっとしたデモ付きのcodeを見るには最適です。
目次

