WordPressログイン画面のロゴを変更する方法

WordPressのログイン画面にあるロゴを任意の画像に変更したい。
また、変更したロゴのサイズを指定したい。
本記事ではこのような悩みを解決。
実装方法について解説します。
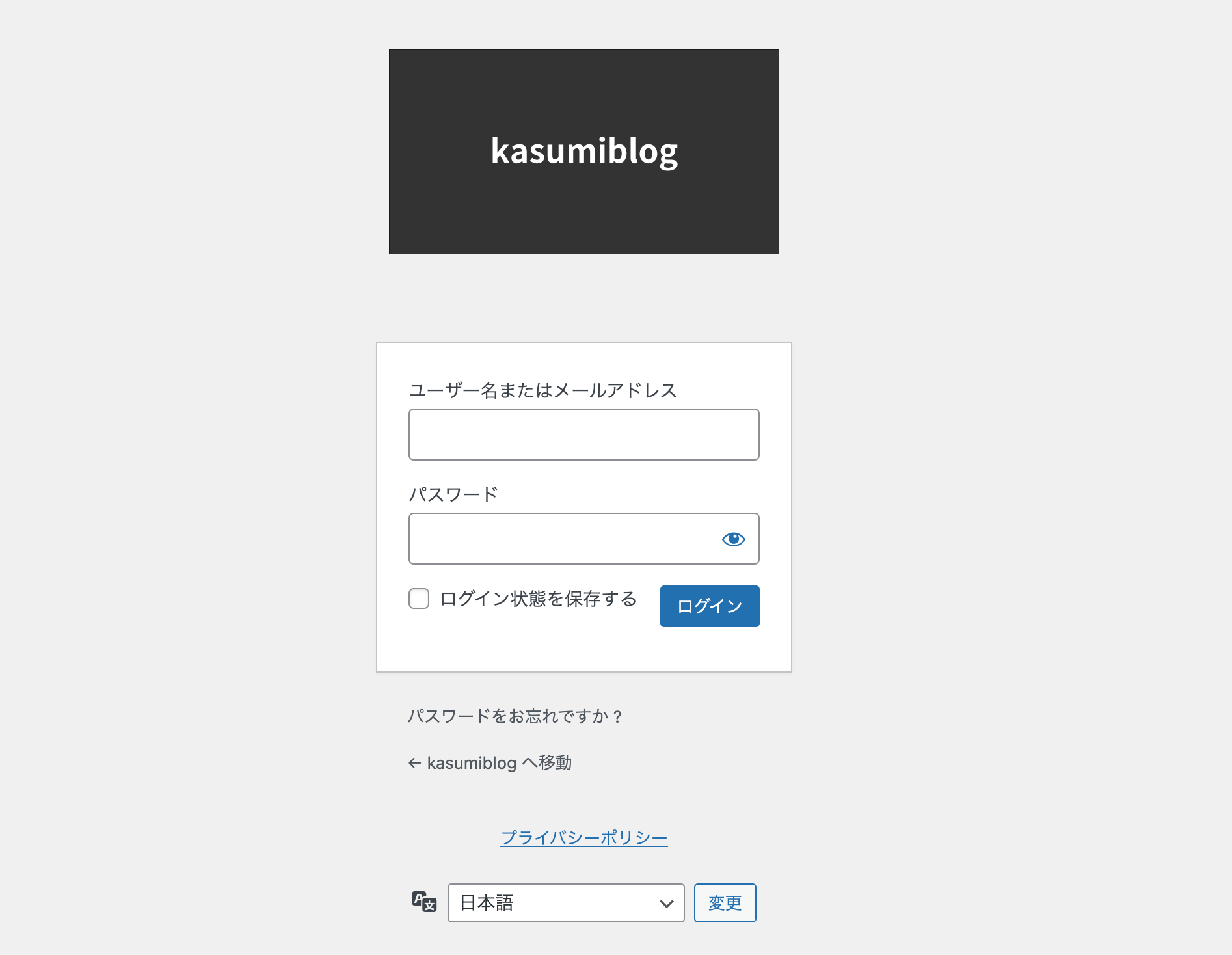
実装サンプル

実装サンプルです。
本来、ログイン画面でWordPressロゴが表示されてる箇所に弊社ブログのロゴが表示されてます。
実装方法は以下の通りです。
functions.phpにコードを記述
//-----------------------------------------------------
// 管理画面ログインロゴ変更
//-----------------------------------------------------
function my_custom_login_logo(){
echo '<style type="text/css">
h1 a { background-image:url('.get_template_directory_uri().'/img/logo.jpg) !important; width: 300px !important; height: 200px !important; background-size: 300px !important;}
</style>';
}
add_action('login_head', 'my_custom_login_logo');
functions.phpに上記コードを記述します。
上記コード内のbackground-imageプロパティの値に変更したいロゴ画像のパスを入れます。
合わせて、width、height、background-sizeの値に差し替えるロゴ画像の大きさ・サイズをpx指定します。
※!importantをプロパティ値の末尾に指定して、最優先にCSSが適用されるようにしましょう。
以上で実装完了です。
まとめ
制作サイドではお馴染みのWordPressロゴですが、管理されるお客様サイドだと見慣れないロゴなので自社ロゴに変更して欲しいというご依頼がたまにありました。
以上で解説を終わります。
目次
