【CSS】ボーダー斜めのストライプ背景を作成する方法

CSSを使って斜めのボーダー(斜線)が入ったストライプ(縞模様)の背景を作成したい。
本記事ではこの様な悩みを解決。
実装例を元に解説します。
実装サンプル
See the Pen
Untitled by Kohei (@kouk05)
on CodePen.0
実装サンプルです。
divタグに斜めストライプ背景が入ってます。
実装コードは以下の通りです。
斜めストライプ背景の実装CSS
.lane {
width: 100%;/*背景の横幅*/
height: 100vh;/*背景の高さ*/
background:repeating-linear-gradient(-45deg, #24905B , #24905B 15px, #fff 0,斜線02の色 30px);/*斜線*/
}
斜めストライプ背景を作るCSSコード例です。
backgroundプロパティにrepeating-linear-gradientを指定します。
使い方は以下の通りです。
repeating-linear-gradient(斜線の角度, 斜線01の色, 斜線01の色 斜線01の太さ, 斜線02の色 0, 斜線02の色 斜線02の太さ);
repeating-linear-gradientで斜線の角度と太さ・色を二つ指定します。
以上で実装完了です。
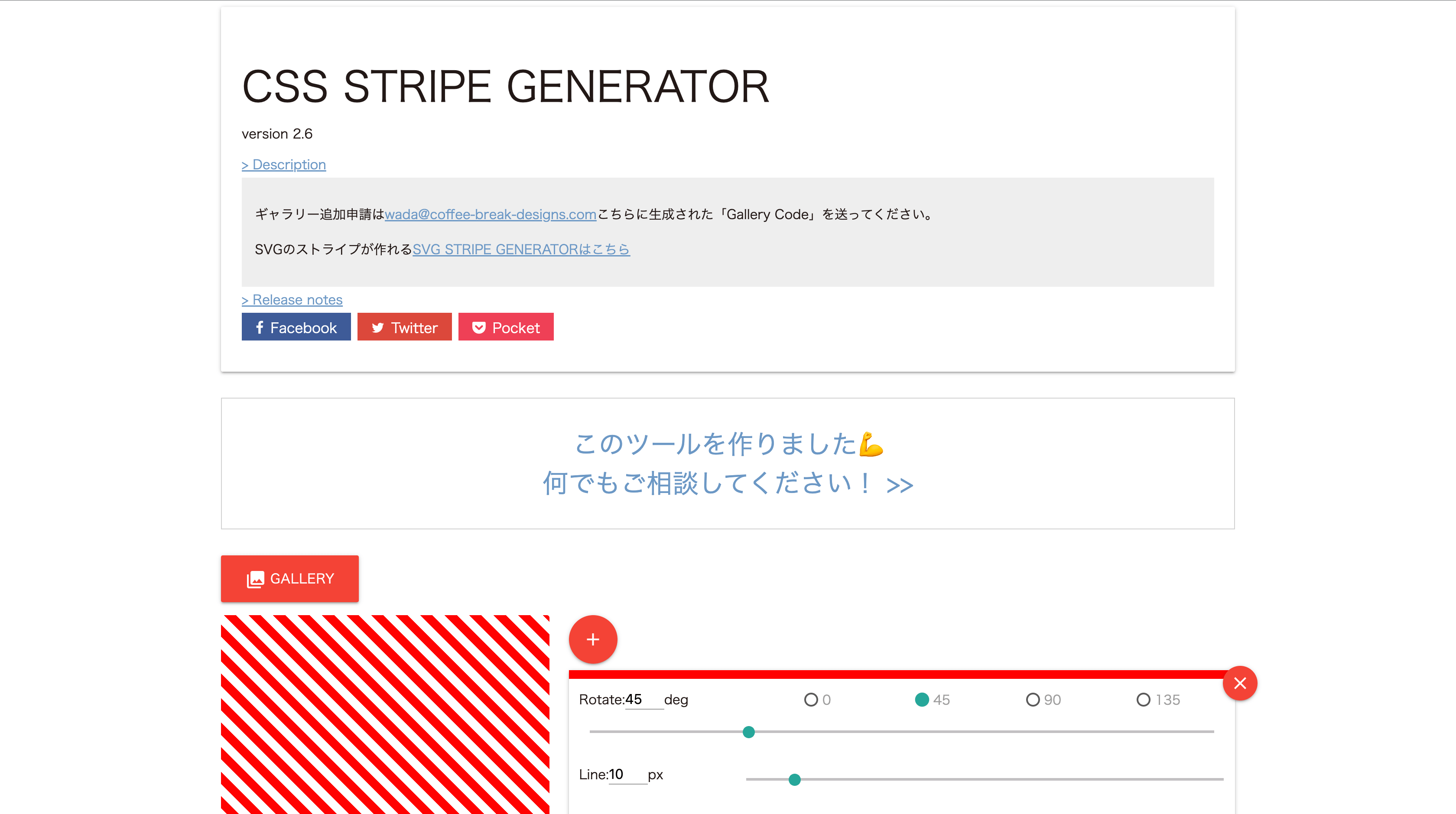
ジェネレーター

ジェネレーターもある様です。
こちらのサイト様をご参考ください。
https://css-stripe-generator.firebaseapp.com/
まとめ
CSSを使って斜めのボーダー(斜線)が入ったストライプ(縞模様)の背景を作成する方法について紹介しました。
以上で解説を終わります。
目次
