WordPressでSVGファイルをアップロード出来るようにする方法

WordPressのメディアにSVGファイルをドラッグ&ドロップ。
【このファイルタイプはセキュリティ上の理由から、許可されていません。】とエラーメッセージが出てアップロード出来ない。
SVGファイルをアップロード出来るようにWordPressの設定を変更したい。
本記事ではこのような悩みを解決。
実装方法について解説します。
wp-config.phpにコードを追記

FTPを使って、WordPressがインストールされてるディレクトリのルートを開きます。
wp-config.phpをダウンロードして、テキストエディタを使いローカルで開きます。
wp-config.phpのソース内で、下記コメントアウトされてる部分を探します。
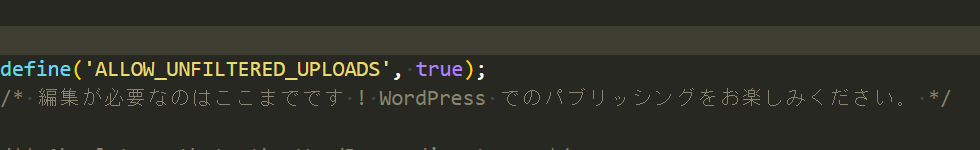
/* 編集が必要なのはここまでです ! WordPress でのパブリッシングをお楽しみください。 */
上記コメントアウトより上に以下コードを記述します。
define(‘ALLOW_UNFILTERED_UPLOADS’, true);
記述したら保存。
ファイルをアップロードして上書きしてください。
修正前に必ずwp-config.phpはバックアップをとりましょう。
functions.phpにコードを追記
//-----------------------------------------------------
// SVGをアップロード可能にする
//-----------------------------------------------------
add_filter( 'upload_mimes', function ( $mimes ) {
$mimes['svg'] = 'image/svg+xml';
return $mimes;
});
add_filter( 'manage_media_columns', function ( $columns ) {
echo '<style>.media-icon img[src$=".svg"]{width:100%;}</style>';
return $columns;
});
functions.phpに上記コードを記述します。
functions.phpの場所は以下ディレクトリ等にあります。(WPの設定によって異なる)
\wordpressフォルダ\wp-content\themes\有効にしてるテーマ\functions.php
コードを追記したら前章と同じくファイルを上書き。(バックアップは必ず取る)
WordPress管理画面にログイン。
メディアにSVGをアップロード。
エラー無く、アップロード出来ていたら成功です。
まとめ
WordPressでSVGファイルをアップロード出来るようにする方法について紹介しました。
以上で解説を終わります。