CSSを使って役物文字の間を詰める方法【font-feature-settingsを使おう】

こんにちは。カスミです。
さて、以下のようなお悩みをお持ちでしょうか?
CSSだけで句読点(。、)やビックリマーク、クエスチョンマークなどの役物文字の間を詰めたい。
このようなお悩みを解決致します。
本記事ではCSSのプロパティ、font-feature-settingsを使って、役物文字の間を詰める方法について解説致します。
CSSでfont-feature-settingsを間を詰めたい文字にあてる。
font-feature-settings: "palt";
上記コードを役物文字の間を詰めたい要素に充てるだけでOK。
font-feature-settingsの値には【palt】を指定します。
以上で完了です。
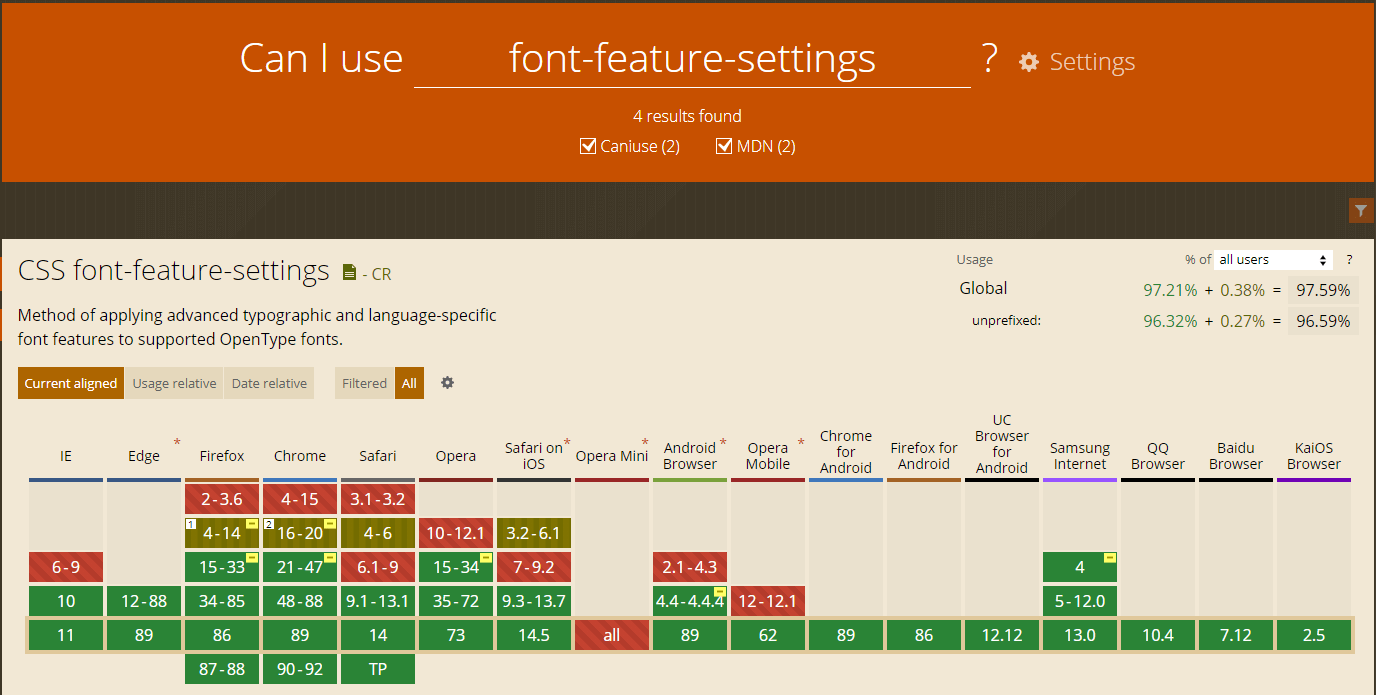
font-feature-settingsが反映されない?

font-feature-settingsが反映されない場合は、ブラウザが対応していない可能性があります。
下記サイト様 Can I useより、ブラウザが対応されているか確認してみてください。
https://caniuse.com/?search=font-feature-settings
font-feature-settingsが使えない場合はYaku-Han-JPを試してみよう

font-feature-settingsが使えないなら、Yaku-Han-JPを試してみてください。
こちらはCSSではなく、Webフォントを読み込む事で、役物を詰めてくれる優れものです。
導入方法はこちら↓↓
まとめ
CSSをあてるだけで、役物文字の間を詰めれる。font-feature-settings。
役物の間隔が空いてる事により、デザインが崩れる事が多々あるのでとても便利なCSSプロパティかと思います。
以上で解説を終わります。