ワードプレスでヘッダーテンプレートをページによって分けたい時


ある下層ページだけ通常のヘッダーではなく、別のヘッダーを読みたいという事、ありませんか?
このような疑問に答えます!
本記事では通常のヘッダーとは別に、カスタムヘッダーを読み込む方法について解説します。
カスタムヘッダーを作成

カスタムヘッダーテンプレートを生成し、通常のヘッダーと分けます。
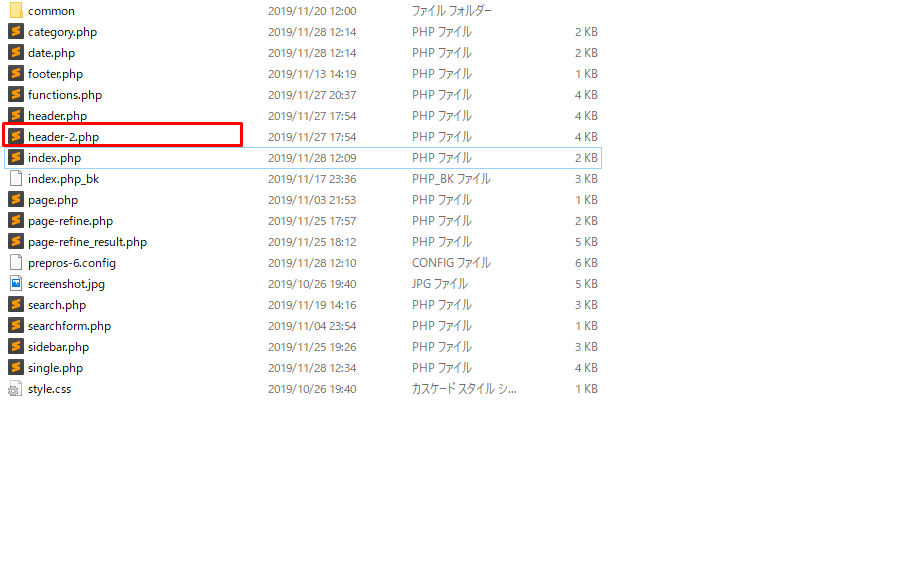
ヘッダーテンプレートを作る際は、header.phpですよね。
カスタムヘッダーは上記画像のようにheaderの後に-連番を入れます。
連番の数字を増やすことで、カスタムヘッダーを複数増やす事が可能になります。
カスタムヘッダーを読み込むテンプレートファイルに以下をコピペ
通常ヘッダーを読む時はget_header();を先頭に書きますよね?
カスタムヘッダーは上記ソースのように()の中にさき程の連番を入れます!
これでカスタムヘッダーの読み込みは完成!
目次