Webテキストの日本語に含まれる役物を半角にする方法

Webテキスト上の【】「」。、などの日本語役物を半角にしたい!
このような疑問に回答します。
本記事では「Yaku Han JP」を使い、役物を半角にする方法について解説します。
Yaku Han JP のCDNを読み込もう。
//役物全部を半角にする場合
<link rel="stylesheet" href="https://cdn.jsdelivr.net/yakuhanjp/1.3.1/css/yakuhanjp.min.css">
//役物カッコだけを半角にする場合
<link rel="stylesheet" href="https://cdn.jsdelivr.net/yakuhanjp/1.3.1/css/yakuhanjp_s.min.css">
上記はゴシック体を使ってる場合の、役物半角のCDNになります。
役物全部を半角にするか、カッコだけを半角にするか、どちら選び、 CDNをhtmlファイルのhead内によみこませましょう。
※ゴシック体以外(明朝体など使ってる)を使ってる場合は、下記公式サイト様より、使ってるフォントに合ったCDNをコピペしましょう。
https://yakuhanjp.qranoko.jp/
読み込ませたら、半角にしたい該当ソースのCSSを編集します。
CSSのfont-familyプロパティに YakuHanJPを追加
p {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
}
半角にしたい該当ソース(上記例はpタグ)のCSSにfont-familyプロパティを追加。
先頭にYakuHanJPとテキストを入れましょう。
その後は使っているフォントをいれて頂ければ大丈夫です。
以上で完了です。
ブラウザで、Webテキスト上の役物が半角になっているか確認してみましょう!
結果・まとめ
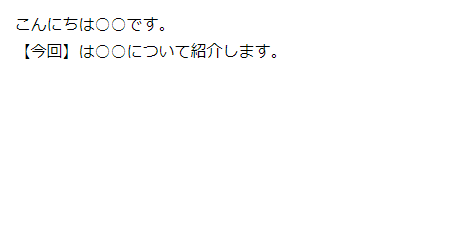
結果の例です。
役物半角にする前 がこちら

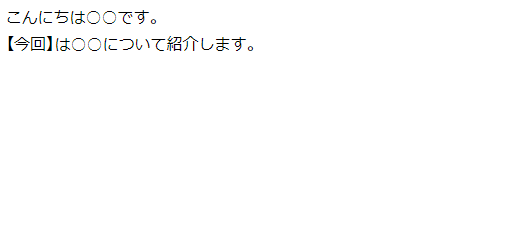
Yaku Han JPを使った後がこちら

【】が半角になった事により、二行目の文頭の余白が消えましたね!
このように、テキスト上の見映えを良くしたりできるのでぜひご活用ください!
以上で解説を終わります。