スマホなどでaタグのリンクが2回タップしないと機能しない原因

こんにちは。カスミです。
さて、以下のようなお悩みをお持ちでしょうか?
スマホ・タブレット(iphone、ipad)などでaタグのリンクが2回タップしないと機能しない。1回タップで機能するように修正したい。
上記のような悩みですが、CSSのプロパティにあるopacity設定が原因かもしれません。本記事で解説致します。
ブラウザの検証モードで、リンクボタンを調査。

クロムブラウザなどを使って、「検証モード」を立ち上げましょう。
検証モードは「右クリックで検証」を選択します。
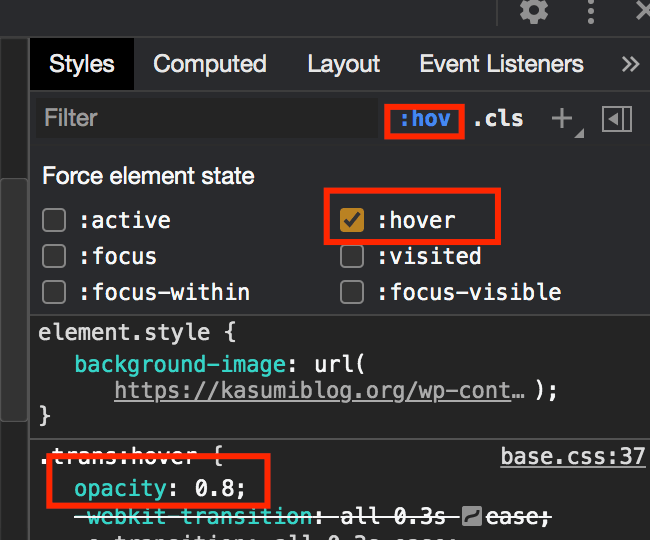
該当のaタグリンクをクリックすると、検証モードのStylesに、適用されているCSSを見ることができます。
次にFilterから「hovを選択」し、「:hover」にチェックを入れます。
ここでCSSのプロパティで「opacity」が設定されていたら、それが原因の可能性があります。
スマホ・タブレット時はopacityを無効化させる
@media (min-width: 1px) and (max-width: 1050px) {
a:hover {
opacity: 1;
}
}
「opactiy」を設定しているのは、PCなどでマウスホバー時に透過させたい場合に使われているかと思われます。
なので上記コードのように、メディアクエリを使って、該当のaタグリンクをスマホ・タブレット時は透過させないようにします。
メディアクエリの設定値は1050px以下にしてます。(ipadproの縦利用が1024pxなので大体その辺の近い値に設定)
opacityを「1」にする事で、hover時の透過を打ち消す事ができます。
これで2回タップの原因が解決できたかと思います。
まとめ
モバイルファーストでコーディングをしている場合は、あまり関係ないかもしれません。
PCファーストでコーディングをしていると、スマホ時にopacityを解除する事を忘れてて、2回タップになる原因が多いです。
以上で解説を終わります。