一枚画像に複数のリンクを場所指定して設置する方法【レスポンシブ対応】


テキストコーディングが難しく、画像で埋め込むことにしたけど、画像内に複数のリンクを、設置する箇所がある。。
一枚画像に複数のリンクを設置することは出来ないの??
このような疑問に答えます!
HTMLのイメージマップ(クリッカブルマップ)という仕組みを利用することによって上記を解決できます!本記事ではイメージマップ(クリッカブルマップ)のやり方について解説します。
下記サイトでイメージ画像をアップロードしよう

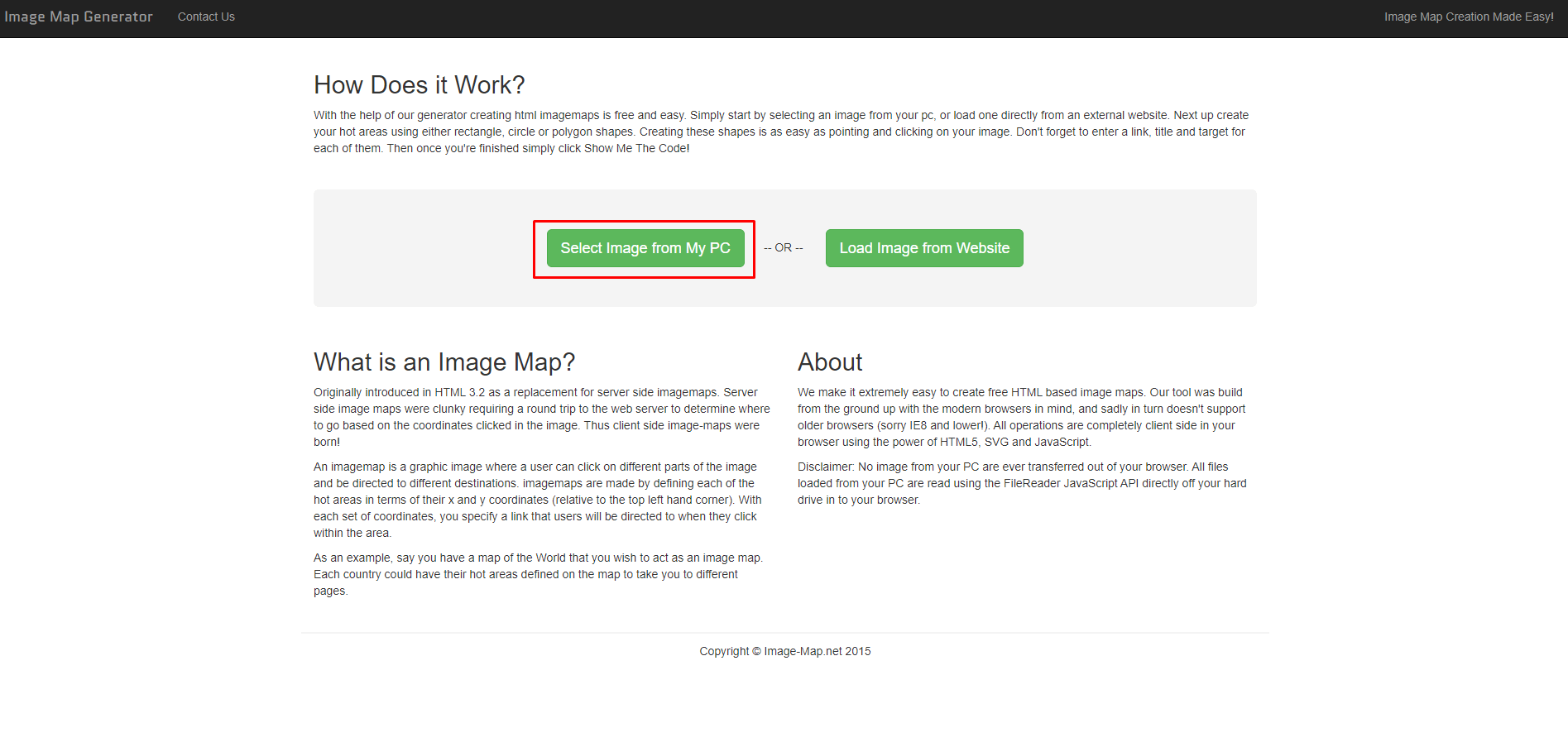
まずは下記サイト様へ行き、リンクを貼りたい画像をアップしよう!
https://www.image-map.net/
Select Image from My PCボタンを押すと画像をセレクトする画面に変わります。
リンクを設置する箇所をドラックしよう

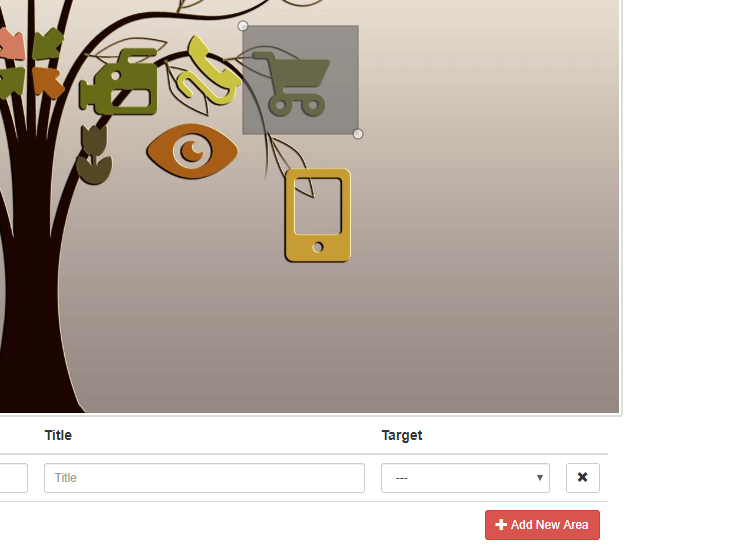
リンクを設置する箇所をマウスでドラックして決めよう。
一か所決めたら、下部に Add New Areaボタンがあるのでそこを押して、新たにリンクを設置する箇所を選択しよう。
各オプションを設定しよう

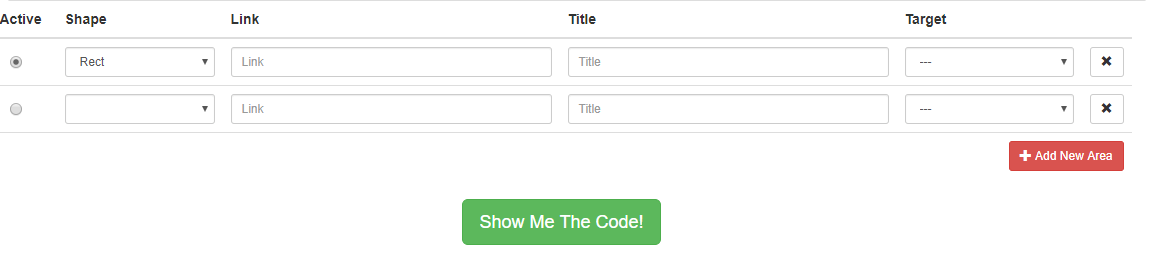
リンクを設置するのに様々なオプションを設定できます。下記がその内訳になります。
Active:どのリンク配置を修正、または新規追加するかを選択
Shape :選択範囲の形状を選ぶ
Link:リンク先を入れる
Target:別タブで開くか等々
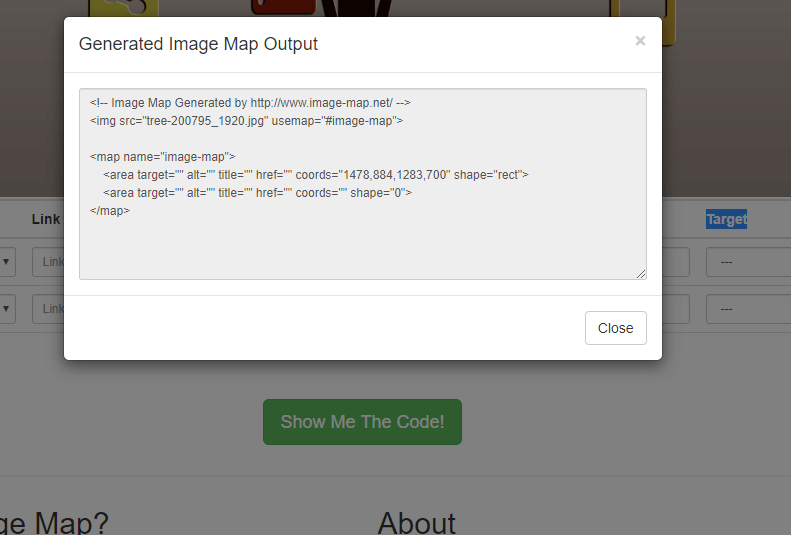
ソースをコピペしよう

リンクを設置できたらShow Me The Code!ボタンを押して、ソースをコピぺしましょう。
最後にレスポンシブに対応させよう
このままだとイメージマップ以下のデバイスサイズになったら、リンクの位置がズレてしまいます。
jQueryとjQuery RWD Image Mapsを読み込ませて、レスポンシブ対応させましょう。
上記コードを張り付ければOK!
jQuery RWD Image Mapsをダウンロードする場合は以下から!↓↓
https://github.com/stowball/jQuery-rwdImageMaps
以上で解説を終わります。
