【CSS】横並び画像のアスペクト比率を合わせる方法

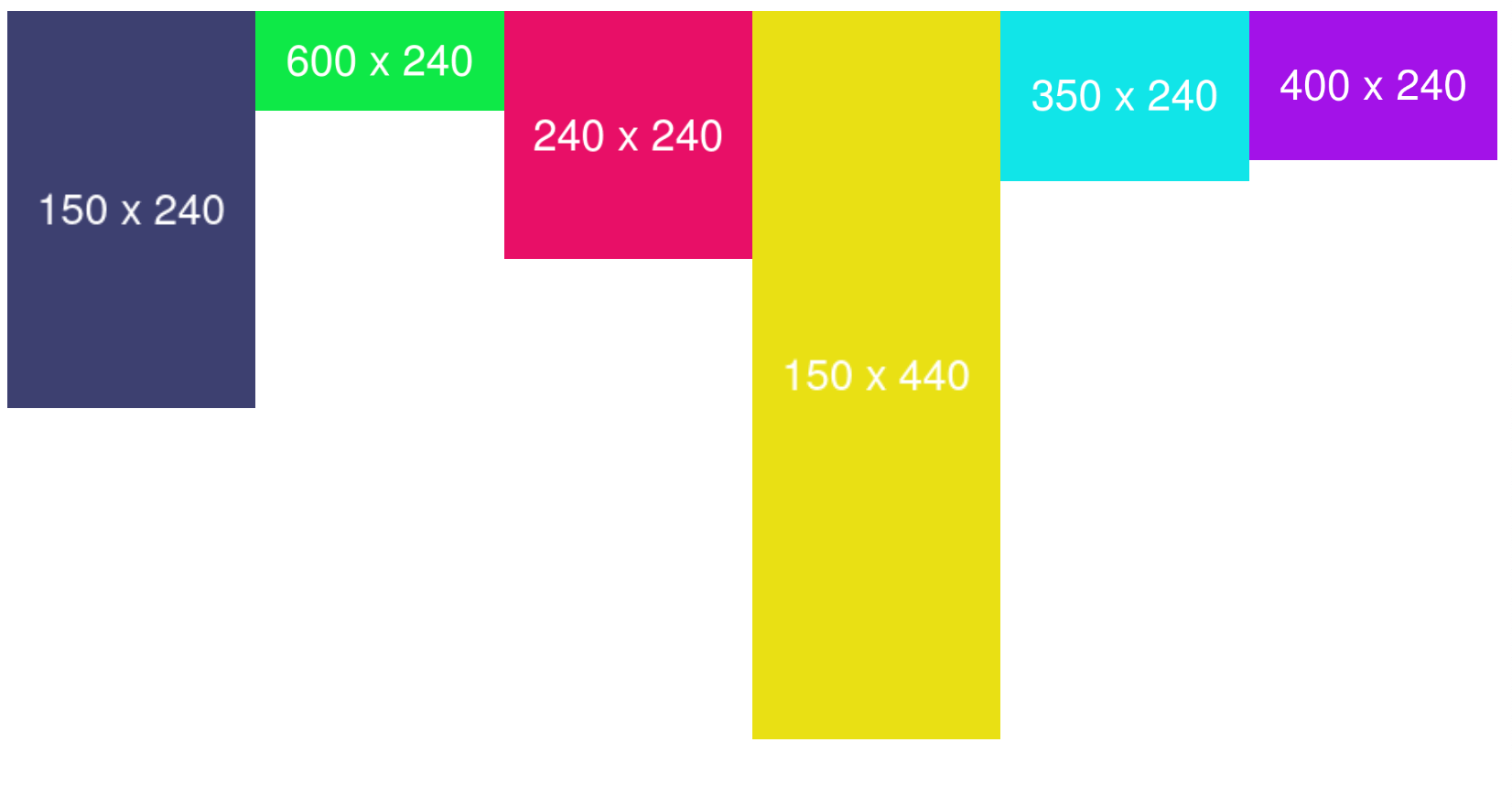
ばらばらな縦横比の横並び画像をアスペクト比率を指定して均一になるように表示したい。
本記事ではこのような悩みを解決します。
実装サンプル

上記のようなばらばらな縦横比の画像を以下のようにアスペクト比率を正方形で均一になるようCSSで調整してます。
See the Pen
画像のアスペクト比を合わせる方法 by Kohei (@kouk05)
on CodePen.0
実装方法は以下の通りです。
aspect-ratioプロパティを使って画像のアスペクト比を合わせる
img {
width: 100%;
height: auto;
object-fit: cover;
//画像の比率を指定
aspect-ratio: 1/1;
}
画像のアスペクト比を合わせるコード例です。
aspect-ratioプロパティを使います。
使い方は以下の通りです。
aspect-ratio: 横の比率/縦の比率;
aspect-ratioプロパティの値に横の比率/縦の比率(アスペクト比)を/で区切って指定します。
以上で指定した比率で画像が表示されます。
さらに、object-fit: cover;を指定する事で画像の伸びを回避。
アスペクト比を維持したまま画像をトリミングしてくれます。
以上で実装完了です。
まとめ
CSSで横並び画像のアスペクト比率を合わせる方法について紹介しました。
以上で解説を終わります。
目次