CSSでテキストにグラデーションをかける方法(便利なジェネレーターも紹介)

CSSでテキストにグラデーションをかける方法を知りたい。
グラデーションを作成するのに便利なジェネレーターを知りたい。
本記事ではこのような悩みを解決。
テキストグラデーションの実装方法と、便利なジェネレーターを紹介します。
実装サンプル
See the Pen
テキストにグラデーションをかける by Kohei (@kouk05)
on CodePen.0
実装サンプルです。
テキストにグラデーションがかかっておりCSSで再現してます。
実装方法は以下の通りです。
グラデーションをかけるCSSプロパティ
h1 {
background: linear-gradient(180deg, #ACB6E5, #86FDE8);
-webkit-background-clip: text;
color: transparent;
}
グラデーションをかけるには以下プロパティを指定します。
background: linear-gradient();
backgroundプロパティにlinear-gradientを使用。引数にグラデーションの角度・色を指定します。
-webkit-background-clip: text;
background-clipプロパティにtextを指定。グラデーションをかける範囲をテキストに設定します。
color: transparent;
テキストカラーを透明にします。
以上の方法でテキストにグラデーションをかける事ができます。
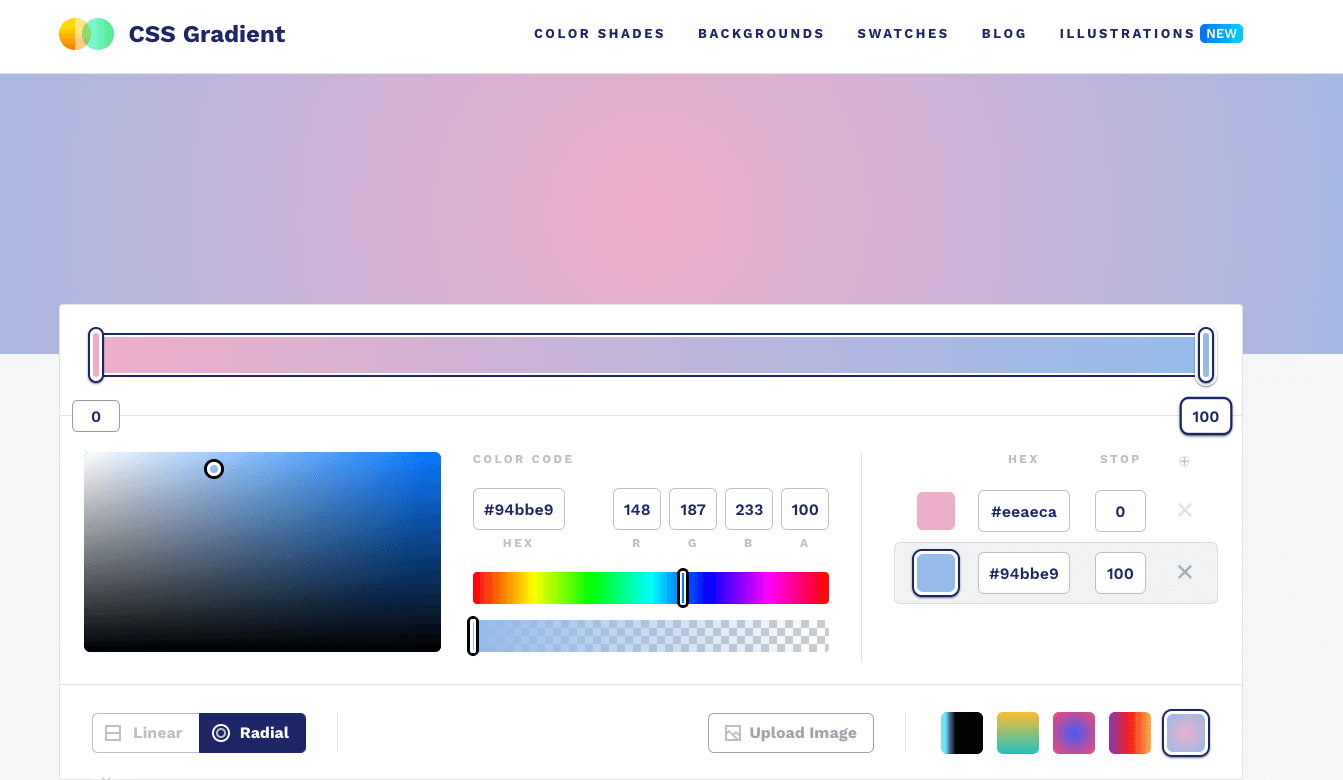
CSS Gradientジェネレーターで任意のグラデーションを生成しよう

CSS Gradientジェネレーターを使えば、簡単に任意のグラデーションを作成・CSSコードを生成できます。
以下サイトにアクセスして任意のグラデーションを生成しましょう。
https://cssgradient.io/
CSSでコードを生成できたら、前章で設定したbackgroundプロパティの値にコピペします。
以上で実装完了です。
まとめ
CSS Gradientはテキストだけではなく、背景にグラデーションを指定する時にも使えるwebサービスです。
ぜひ参考にしてみてください。
以上で解説を終わります。