WordPressのメニューで現在のページを表示してるメニューにCSSで装飾する方法

WordPressのメニュー機能を使っている。
現在表示しているページのメニュー項目をCSSで装飾したい。
本記事ではこのような悩みを解決します。
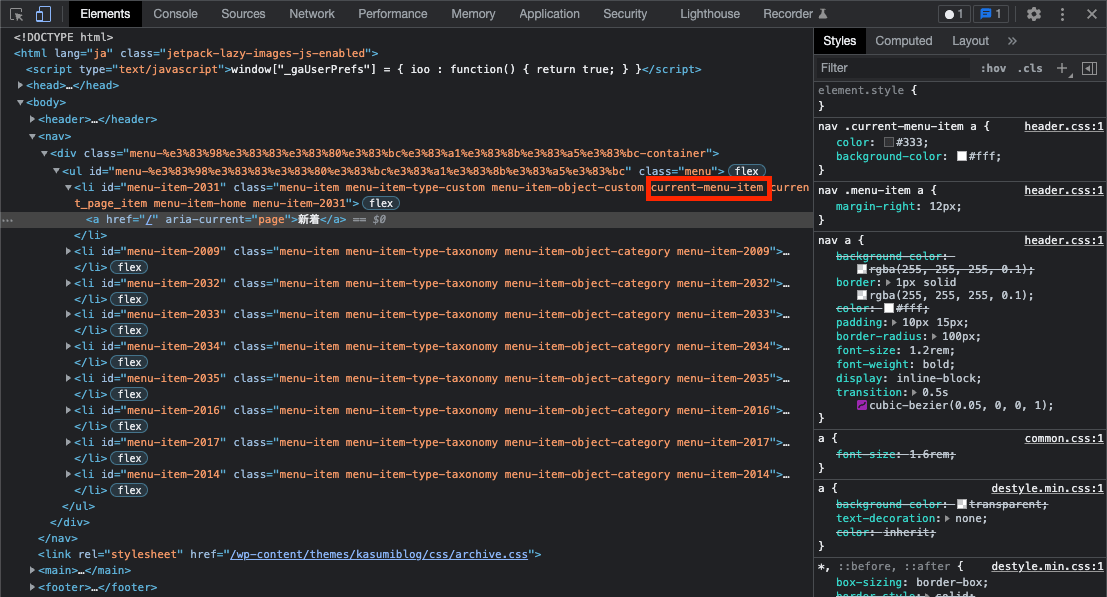
current-menu-itemクラスにCSSをあてる

現在開いてるページのメニュー項目にはcurrent-menu-itemクラスが付与されます。
current-menu-itemクラスにCSSを追加する事で、他のメニュー項目と差別化し装飾する事ができます。
以上で解決です。
まとめ
WordPressのメニュー機能を使えば、現在開いてるページのメニュー項目に新たなクラスを自動で付与してくれるので便利です。
以上で解説を終わります。
目次