【簡単に代替】Contact Form 7 Datepickerが使えなくなった?jQuery UIを使って日付選択を実装しよう

wordpressサイトでお問い合わせ・予約フォームにContact Form 7を使っている。
Contact Form 7 DatepickerプラグインでContact Form 7を拡張し、日付選択をフォームに入れてるが、アップデートしたら使えなくなった。
Contact Form 7 Datepickerプラグイン以外で日付選択を簡単に導入する方法はないの?
本記事ではContact Form 7 Datepickerプラグインの代替えとして、jQuery UIのDatepickerを使用しこのような疑問を解決します。
jQuery UIを導入
<!-- datapicker用 jquery Ui CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/themes/base/jquery-ui.min.css">
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<!-- datapicker用 jquery ui js -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
Datepickerを使うには上記jQuery UIを導入する必要があります。
日付選択を入れたいフォームのテンプレートファイルに上記CDNもしくはファイルを設置しましょう。
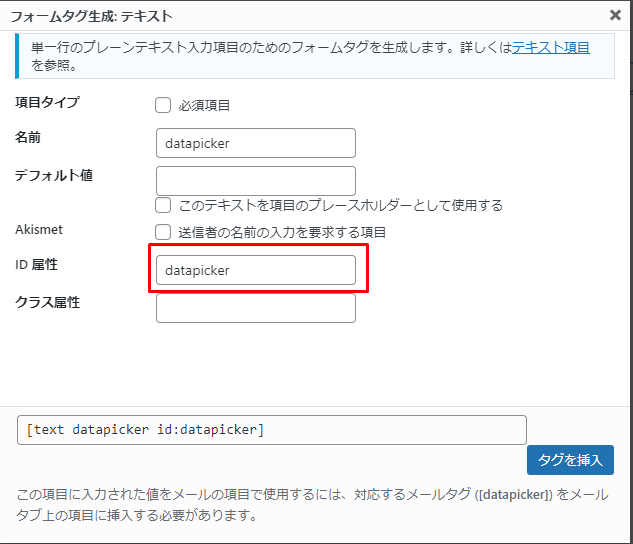
Contact Form 7のフォーム編集画面で日付選択用ショートコードを設置

Contact Form 7のフォーム編集画面で日付選択用ショートコードを設置します。
フォームタグの中からテキストを指定、任意のID属性を入れ、日付選択を入れたい箇所にショートコードタグを挿入します。
DatepickerをjQueryで設置
jQuery(function() {
jQuery('#datepicker').datepicker({
});
});
最後に上記jQueryコードをテンプレートファイル、もしくはフォーム編集画面のスクリプト内に設置します。
セレクタ内に前章で設置した日付選択ショートコードのIDを指定してあげればOKです。
以上で完了です。
まとめ
アップデートで拡張プラグインが使えなくなる事はよくある話なので、自動アップデートにするプラグインは慎重に選定しなければいけないですね。
以上で解説を終わります。