iframeで埋め込みしたユーチューブをiframe外で停止させる方法。

こんにちは。カスミです。
さて、以下のようなお悩みをお持ちでしょうか?
ユーチューブをiframeで埋め込みしたけど、iframe外で再生中のユーチューブを停止させたい。
このような悩みを解決します。
コードペンデモ
See the Pen ユーチューブをiframe外で停止させる方法 by Kohei (@kouk05) on CodePen.dark
上記、実装したコードペンデモになります。
埋め込みしたテスト用のユーチューブを再生し、iframe下にある停止ボタンを押してみてください。
ユーチューブを停止できたかと思います。
詳しくは以下で解説致します。
※jqueryを使うので事前にjqueryのライブラリをhtmlに読み込んどきましょう。
ユーチューブのiframe内にパラメーターを付与

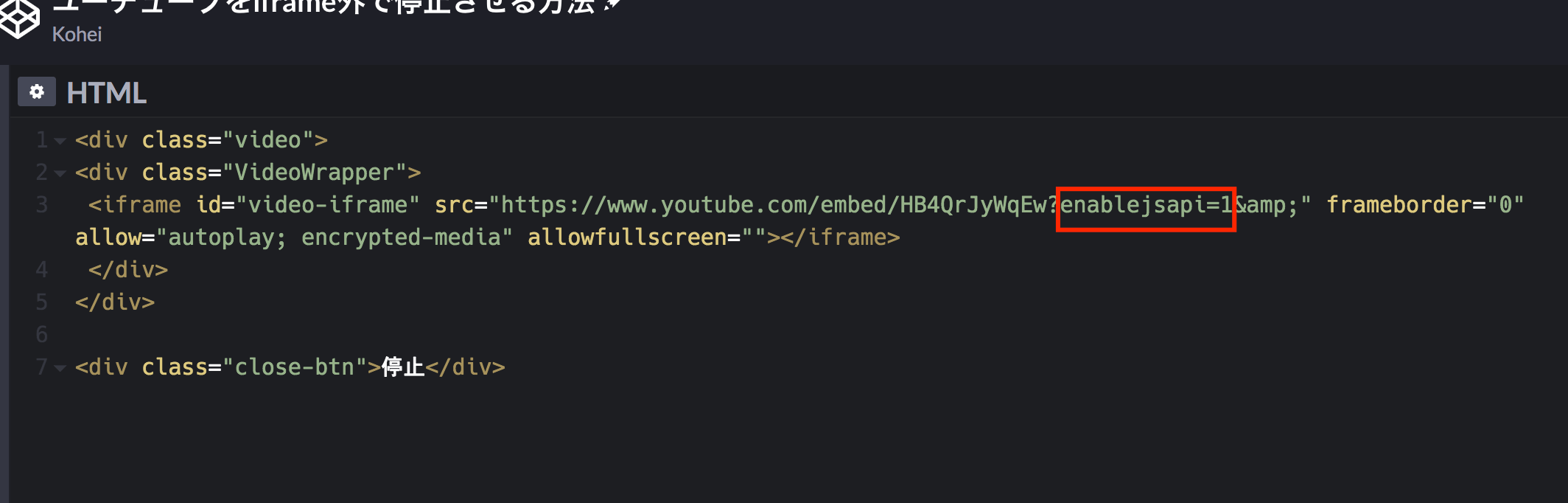
ユーチューブから埋め込み用のiframeをコピペしたら、iframe内のsrc末尾に以下パラメータを付与しましょう。
?enablejsapi=1
上記を付与する事によって、iframeをiframe外で制御できるようになります。
jqueryでiframeを制御し、再生中のユーチューブを停止させる
$(function () {
$("停止ボタンのクラス名").click(function () {
videoControl("pauseVideo");
function videoControl(action) {
var $playerWindow = $("iframeのクラス名")[0].contentWindow;
$playerWindow.postMessage(
'{"event":"command","func":"' + action + '","args":""}',
"*"
);
}
});
});
次にjqueryを使って、iframeを制御し、停止させる処理をscript内に記述します。
上記ソースをコピペでOKです。以下セレクタ内の文字列を任意で書き換えてください。
停止ボタンのクラス名:停止させるボタンのクラス
iframeのクラス名:埋め込みしたユーチューブのiframeのクラス
これで実装終了です。
まとめ
埋め込みしたユーチューブをポップアップで見せて、ポップアップを閉じる際に再生中のユーチューブを停止させる案件があったので、その際役立ちました。
以上で解説を終わります。