WordPressで続きを読む・もっと見るボタンを実装する方法

WordPressで任意の記事は冒頭だけ表示し、続きを読む・もっと見るボタンを押したら続きの記事内容が展開・表示される仕組みを実装したい。
本記事ではこのような悩みを解決。
実装方法について解説します。
Read More Without Refresh プラグインを導入

Read More Without Refresh プラグインを使うと解決できます。
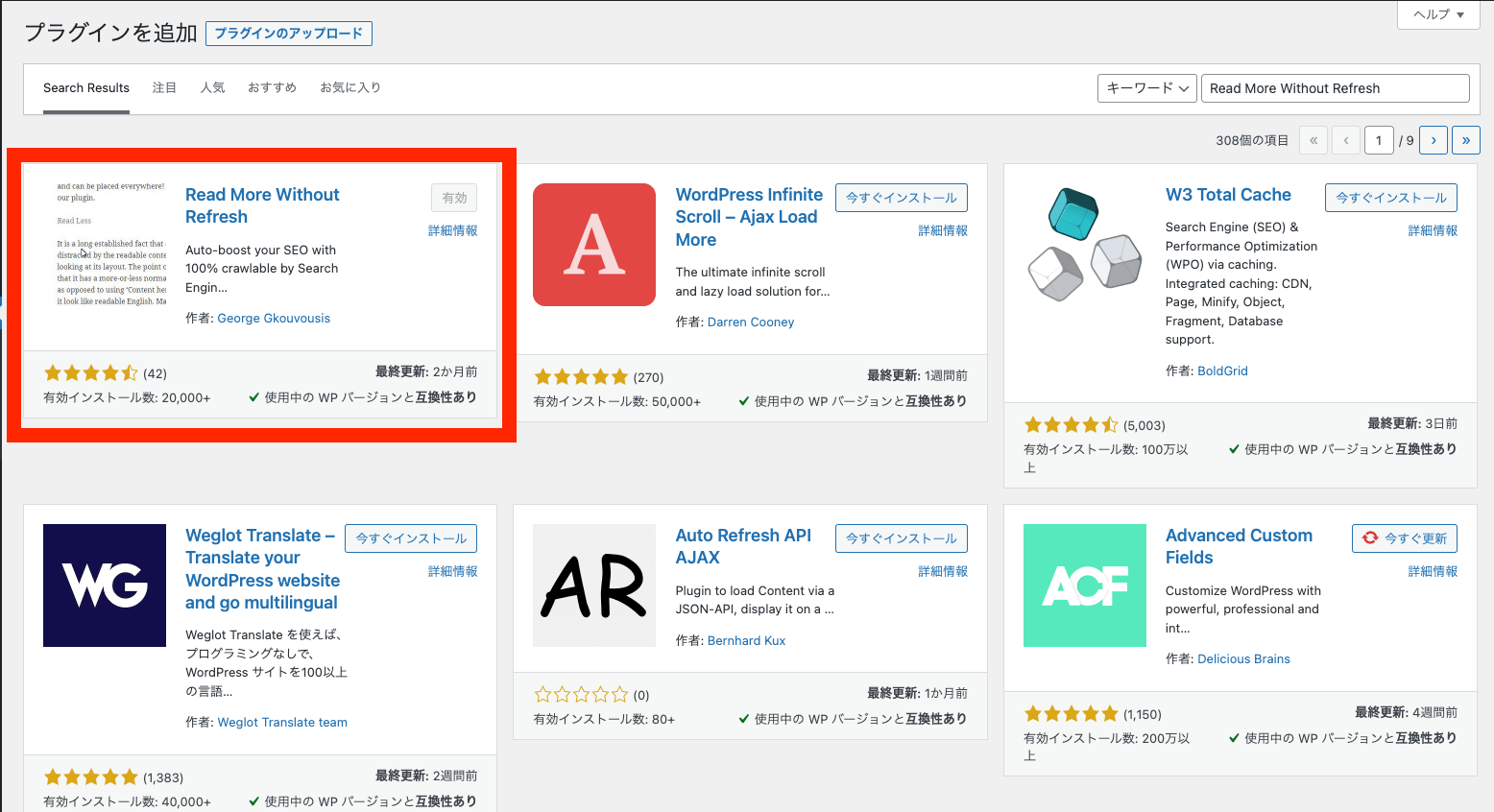
WordPress管理画面>プラグイン一覧>プラグインを追加ページへ移動。
Read More Without Refreshと検索。
インストール・有効化します。
続きで表示したいテキストをショートコードで囲う
[read more]
続きで表示したいテキスト
[/read]
実装したい投稿記事編集画面に移動。
続きで表示したいテキストをショートコード[read more]続きで表示したいテキスト[/read]で囲い、記事を更新します。
続きを読む・もっと見るボタンを実装

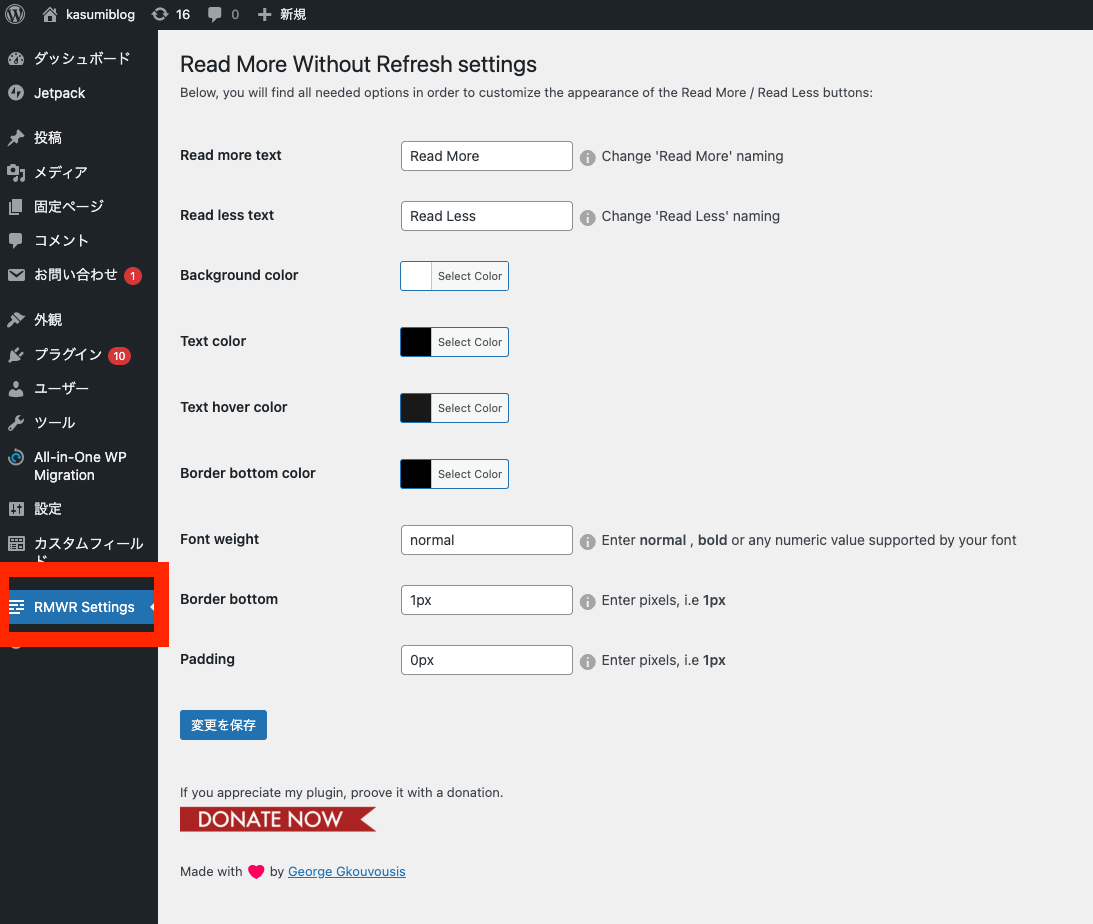
WordPress管理画面サイドバーから【RMWR Settings】をクリック。
上記画像のような画面になります。
続きを読む・もっと見るボタンのレイアウトをここで調整。
変更を保存します。
※プラグイン導入直後、変更を保存しないとボタンが表示されません。
以上で実装完了です。
まとめ
コードを書かず、プラグインを導入するだけで簡単に実装ができるのでぜひ参考にしてみてください。
以上で解説を終わります。
目次