【簡単】WordPressで蛍光マーカー線を導入する方法【結論:プラグインで解決】

WordPressで投稿記事内の強調したいテキストに蛍光マーカー線を入れたい。
また、蛍光マーカー線に動きも入れたい。
本記事ではこのような悩みを解決!
実装方法について解説します。
マーカーアニメーションプラグインを導入

Technoteさんが開発された【マーカーアニメーションプラグイン】をWordPressにインストールします。
下記githubリンクにアクセス。zipファイルをダウンロードします。
https://github.com/technote-space/marker-animation/releases/latest/download/release.zip
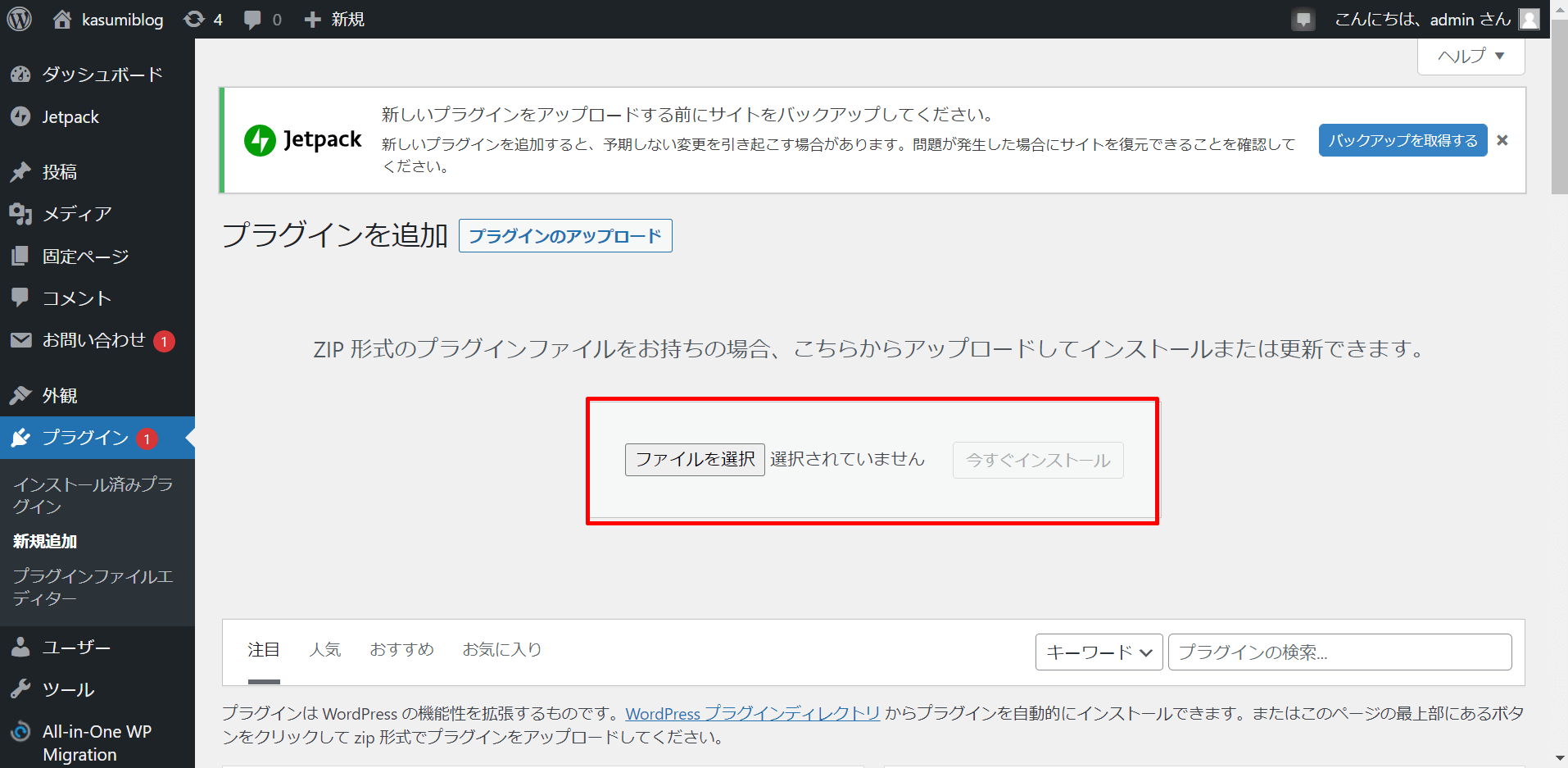
ダウンロードしたら、WordPress管理画面>プラグイン>新規追加画面にアクセス。
zipファイルをアップロード。有効化します。
投稿記事編集画面でマーカーアイコンを選択

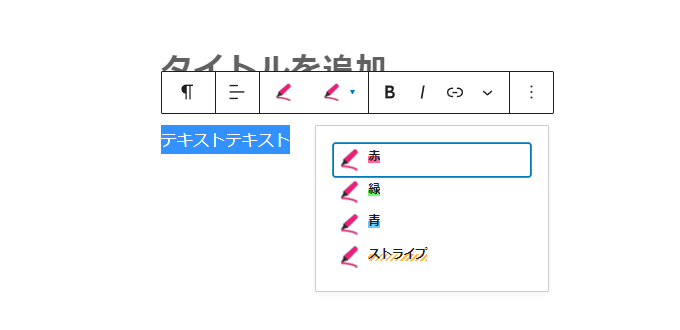
投稿記事編集画面でマーカーを入れたいテキストを全選択。
ポップアップでアイコン一覧が表示されます。
マーカーアイコンが二つ表示されてます。
左側をクリックするとマーカーが付与されます。
右側をクリックするとマーカーの種類を選べます。
記事を更新しプレビューで確認。
以下のように動くマーカーが表示されていれば成功です。
蛍光線マーカーテキスト黄色
蛍光線マーカーテキスト赤色
蛍光線マーカーテキスト青色
マーカーの動きを入れたくない場合

デフォルトだとアニメーションが付与されてるので、これを無くしたい場合は以下設定を見直します。
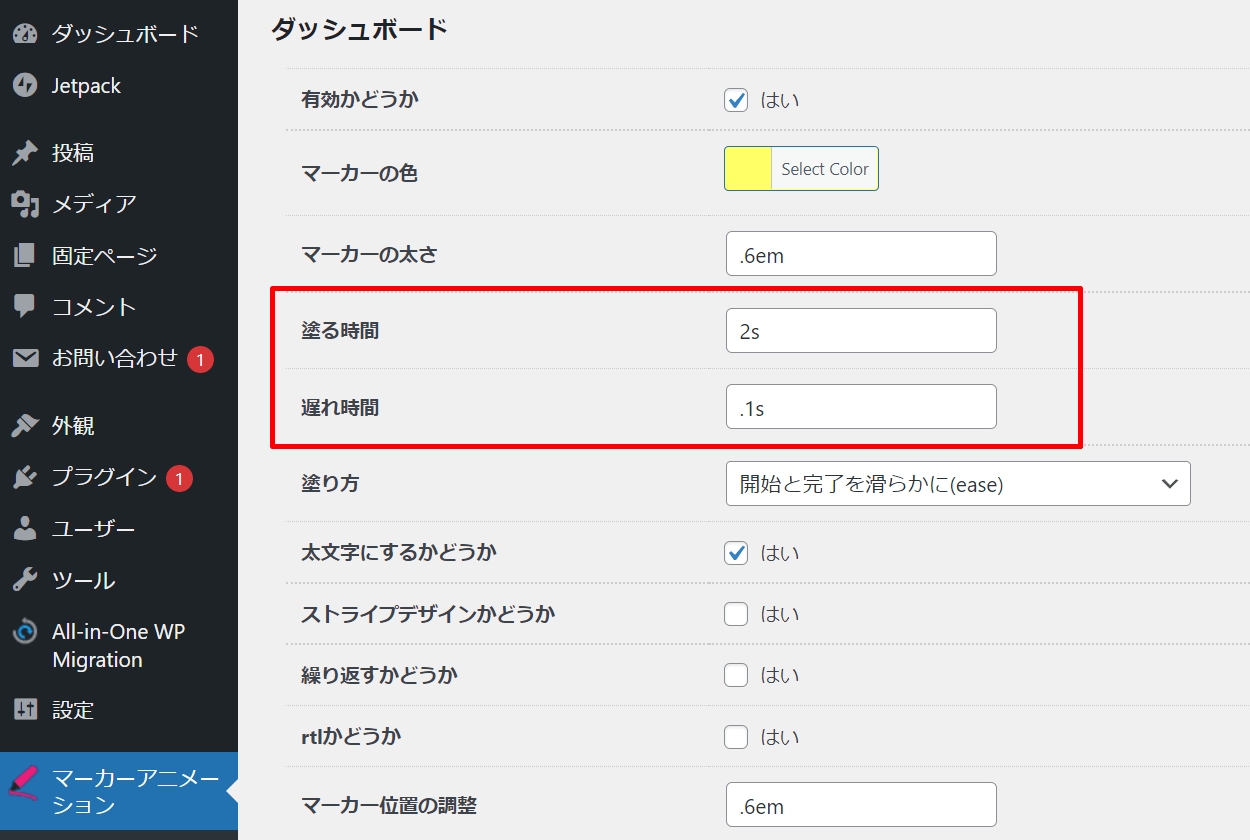
WordPress管理画面>右サイドバーから【マーカーアニメーション】を選択。
上記画像のような画面になったら、【塗る時間】【遅れ時間】を0sに設定。
以上でアニメーション無しの設定が完了です。
自分でマーカーの色を決めたい。

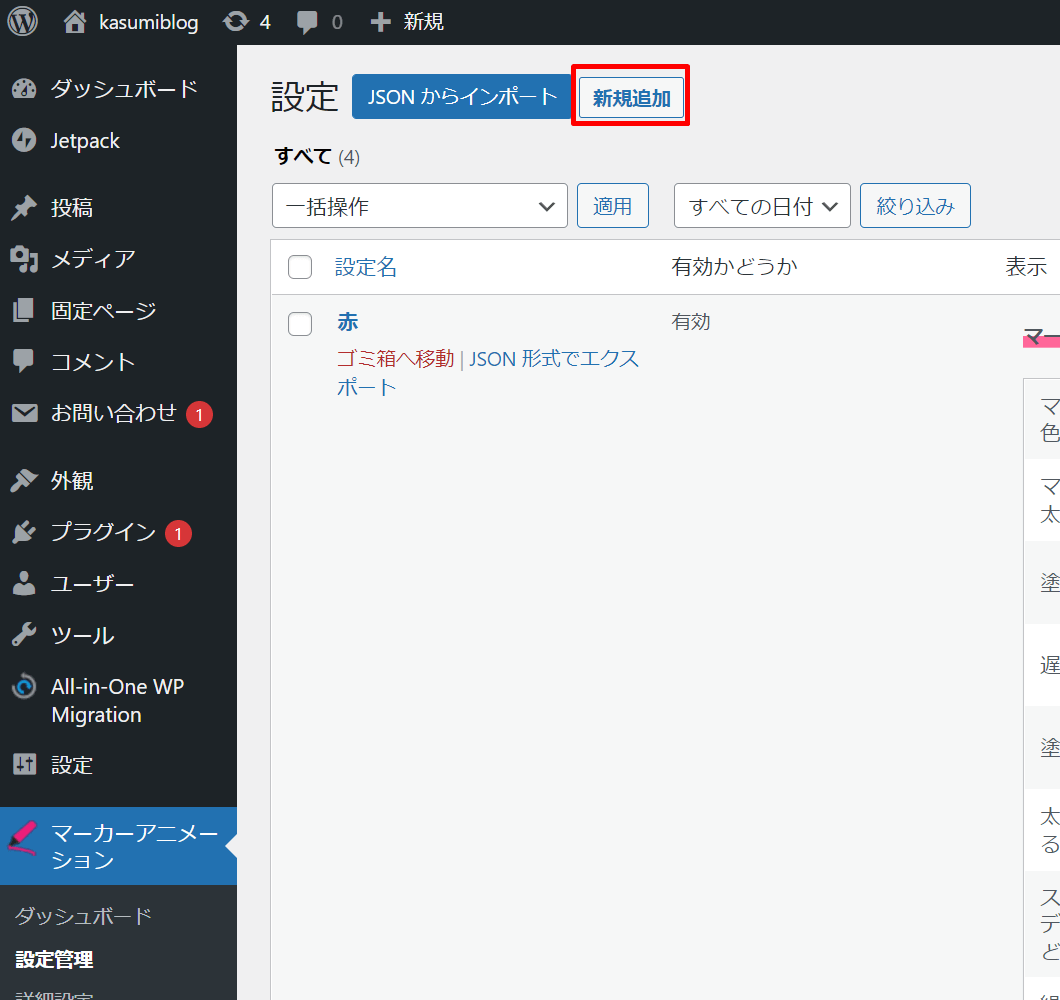
WordPress管理画面>右サイドバー【マーカーアニメーション】>設定管理にアクセス。
新規追加をクリックします。
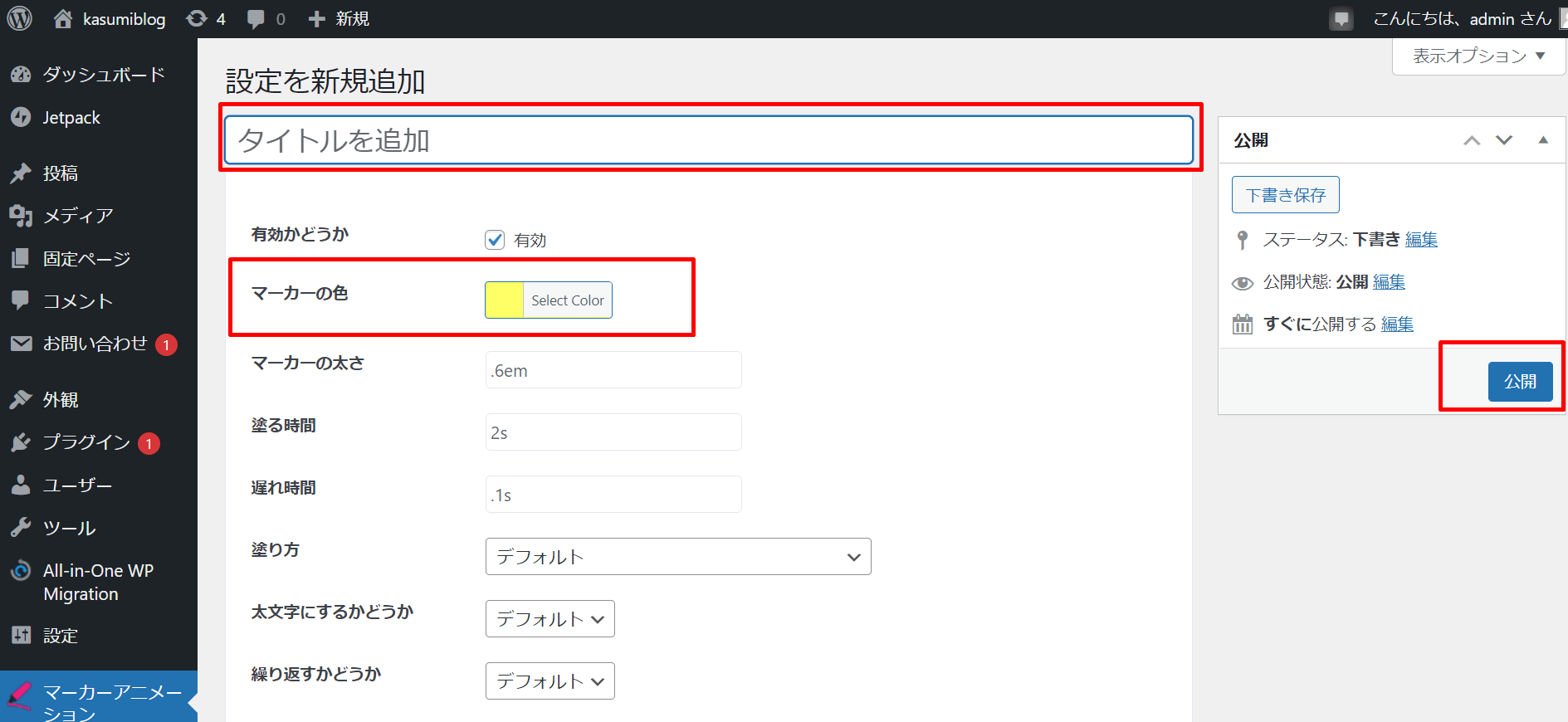
タイトル名・任意のマーカー色を設定して公開

上記赤枠部分でタイトル名・任意のマーカー色を設定。
公開をクリックします。
投稿編集画面でマーカー選択アイコンをクリック。
設定したマーカ色のタイトルが表示されてたら追加成功です。
以上で実装完了です。
まとめ
蛍光マーカー線のプラグインは他にもあるのですが、クラシックエディタにのみ対応してるものがほどんど。。
本記事で紹介したTechnoteさんが開発された【マーカーアニメーションプラグイン】は最新のブロックエディタに対応してて非常に使いやすいです。
ぜひ導入してみてください。
参考にさせて頂いたTechnoteさんの記事↓
https://technote.space/posts/wpdb-marker-animation/
以上で解説を終わります。