WordPressの画像挿入時に自動で付与されるwidth・heightを削除する方法

WordPressで投稿記事を作成時、画像を挿入すると自動でimgタグにwidth,heightが入る。
width,heightが入らないようにしたい。
本記事ではこのような悩みを解決。
実装方法について解説します。
functions.phpにコードを記述
//---------------------------------------
// 【投稿記事の画像挿入時にwidthとheightを削除】
//---------------------------------------
function remove_width_attribute( $html ) {
$html = preg_replace( '/(width|height)="\d*"\s/', "", $html );
return $html;
}
add_filter( 'post_thumbnail_html', 'remove_width_attribute', 10 );
add_filter( 'image_send_to_editor', 'remove_width_attribute', 10 );
上記コードをfunctions.phpに記述する事でwidth,heightを削除できます。
以上で実装完了です。
width,height指定はSEO的に必要?

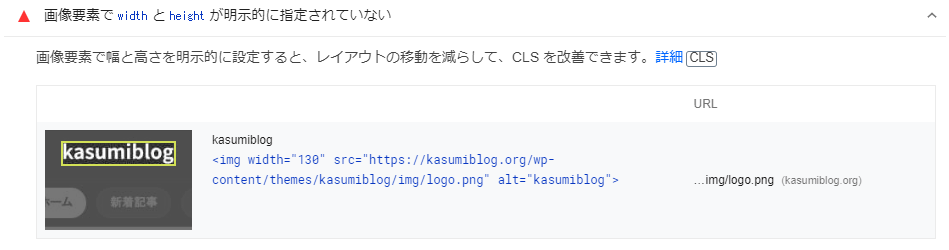
googleが提供してる【Page Speed Insights】でサイトを確認すると、
【imgタグにwidthとheightが明示的に指定されてない】とエラーがでます。
widthとheightを入れる事でCLSを改善できます。
CLSの改善とはwebページを開いたとき、要素が突然移動したりする【レイアウトシフト】を無くす事を意味ます。
上記の事から、前章のコードを実装してしまうとwidth・heightの指定が無くなるのでSEO的には良くありません。
width、heightの自動指定は残したままレスポンシブに対応する
img {
width: 100%;
height: auto;
}
WordPressのwidth、heightの自動指定はバージョン5.50からの仕様です。
バージョンを更新された際に画像の縦横比が崩れた場合、imgタグに上記CSS(width: 100%;、height: auto;)を追記する事で自動指定を残したまま崩れを修正できる可能性があります。
まとめ
旧WordPressテーマをご使用の場合、5.50のアップデートでwebページの表示崩れが起こってる方は本記事を参考に修正してみてください。
以上で解説を終わります。