【簡単】wordpressで共通コードをパーツ化させる方法【プラグイン不要】

wordpressサイトを作成していて、共通化させたいコードがいくつかある。
wordpressのテンプレートタグで共通化させたコードを簡単に出力できるものがあれば知りたい。
本記事ではwordpressのテンプレートタグget_template_partを使って共通コードをパーツ化させる方法を解説します。
共通化させたいコードをテンプレートファイル化

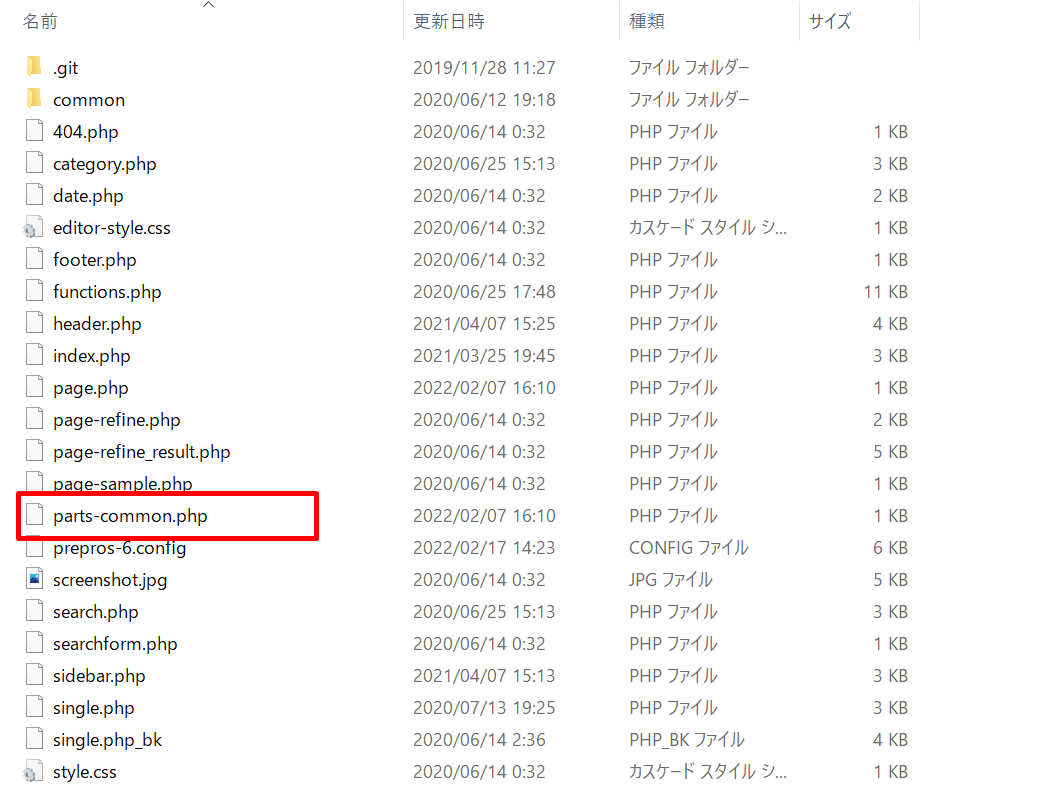
まず最初に共通化させたいコードをコピーし、テーマ内にファイルを作成、ファイル内にコピーしたコードを貼り付けます。
ファイル名はなんでも良いですが、本記事ではわかりやすいようにparts-●●●.phpなどにします。
get_template_partを使って共通化パーツを読み込む
<?php get_template_part('parts-●●●'); ?>
最後に上記get_template_partタグを使って、共通パーツを読み込みたい箇所に設置します。
get_template_partタグのカッコ内に前章で作成した共通化パーツのファイル名を拡張子(.php)を抜いて記述します。
以上で共通パーツ化の完成です。
まとめ
テーマ内直下に共通化パーツを置くのではなく、パーツ用のディレクトリを作り、その中のファイルを読み込みたい場合はget_template_partタグのカッコ内をディレクトリ/パーツ名にすればOKです。
以上で解説を終わります。
目次