VSCodeでSCSSをCSSにコンパイルする方法

VSCodeの拡張機能でSCSSをCSSにコンパイルしたい。
本記事ではこのような悩みを解決。
実装方法について解説します。
Live Sass Compilerをインストール・有効化

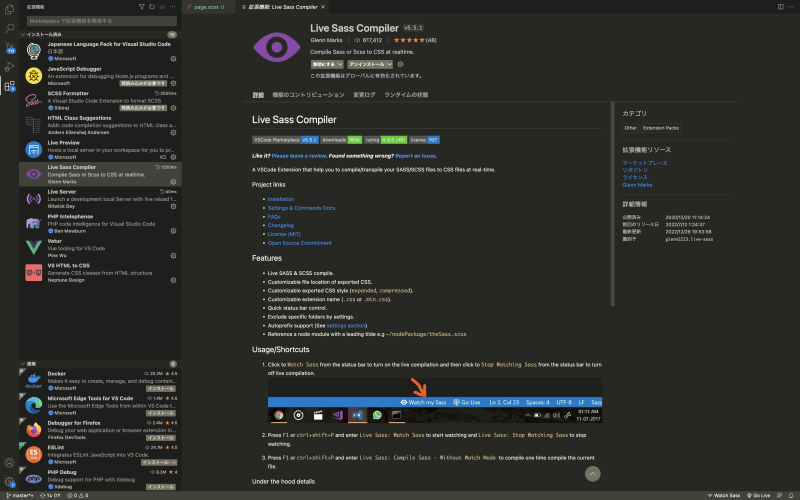
Live Sass Compilerをインストールします。
拡張機能から【Live Sass Compiler】と検索。
上記画像のように該当するプラグインをクリック。
インストール・有効化します。
有効化したらVSCodeを立ち上げ直します。
Watch Sassをクリック

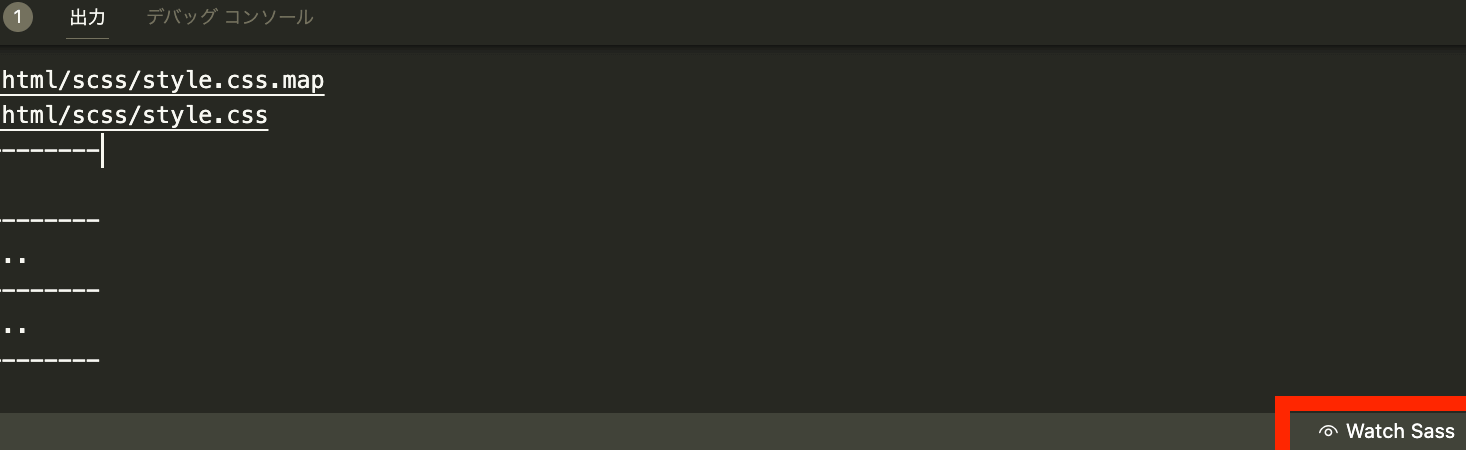
プラグインをインストールしたら、右下のタスクバーにWath Sassが表示されます。
コンパイルしたいSCSSファイルを開きます。
【Wath Sass】をクリック。
以上でSCSSをCSSにコンパイルできる準備が整いました。
SCSSファイルをコンパイルしてみる
実際にSCSSファイルをコンパイルしてみましょう。
SCSSファイルを更新して、保存。
コンパイルに成功したら右下にSUCCESSと表示。
同じディレクトリにcssとcss.mapが生成されます。
コンパイルに失敗したら右下にErrorと表示。
問題タブにコンパイルエラーの原因が表示されるので確認してみましょう。
まとめ
VSCodeのプラグインでSCSSをCSSにコンパイルする方法について紹介しました。
以上で解説を終わります。
目次