ツイッターのタイムラインをサイトに埋め込む方法

ツイッター(Twitter)のタイムラインをホームページサイトに埋め込みたい。
本記事ではこのような悩み解決。
実装例を元に解説します。
実装サンプル
Tweets by kasumiblog実装サンプルです。
kasumiblogのツイッタータイムラインをHTMLページに埋め込みしてます。
実装方法は以下の通りです。
埋め込みたいツイッターのURLをコピー

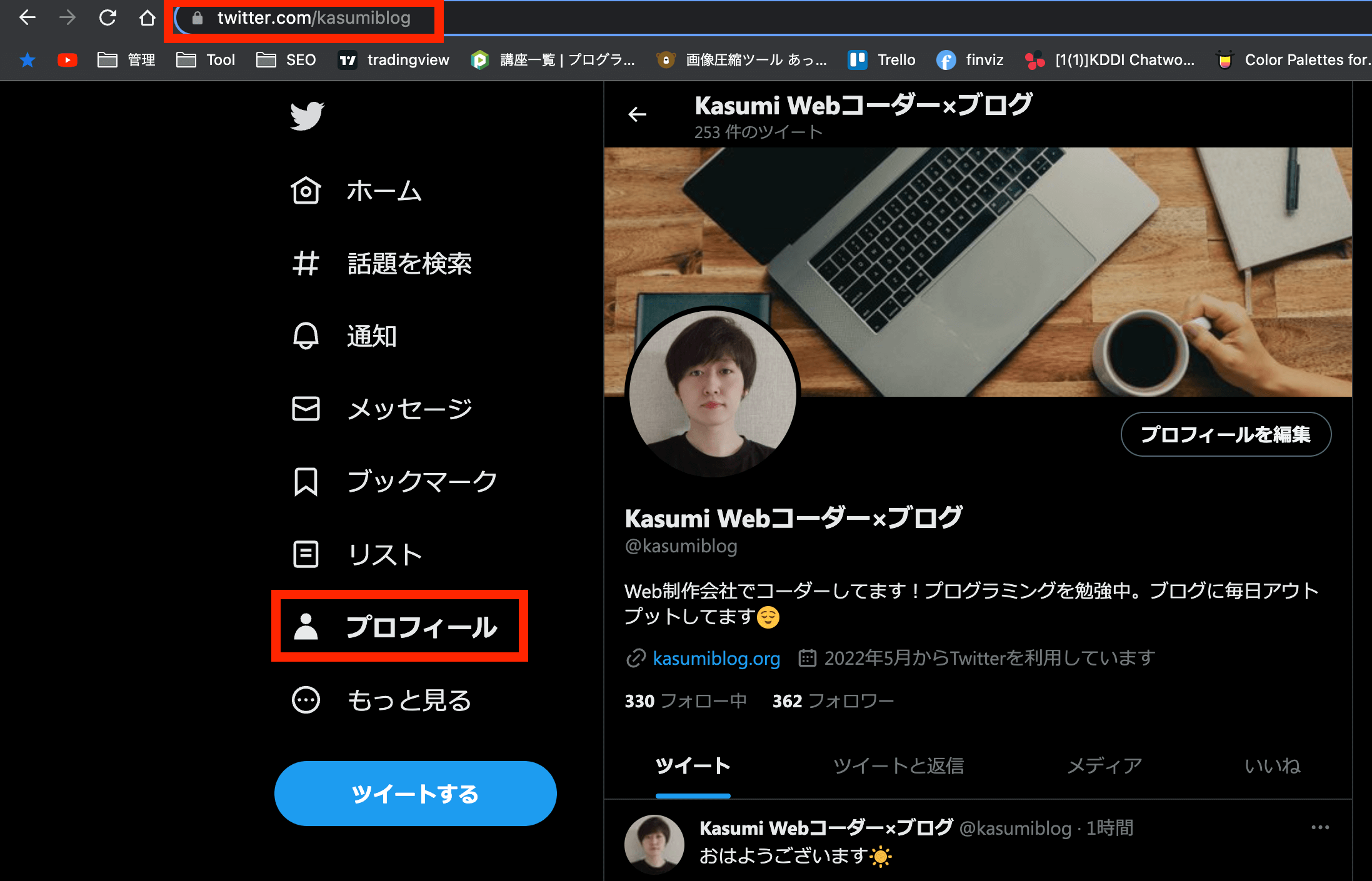
まず最初に、埋め込みたいツイッターのプロフィールページをブラウザ(chromeなど)で開きます。
開いたら、URLをコピーします。
Twitter Publishページを開く

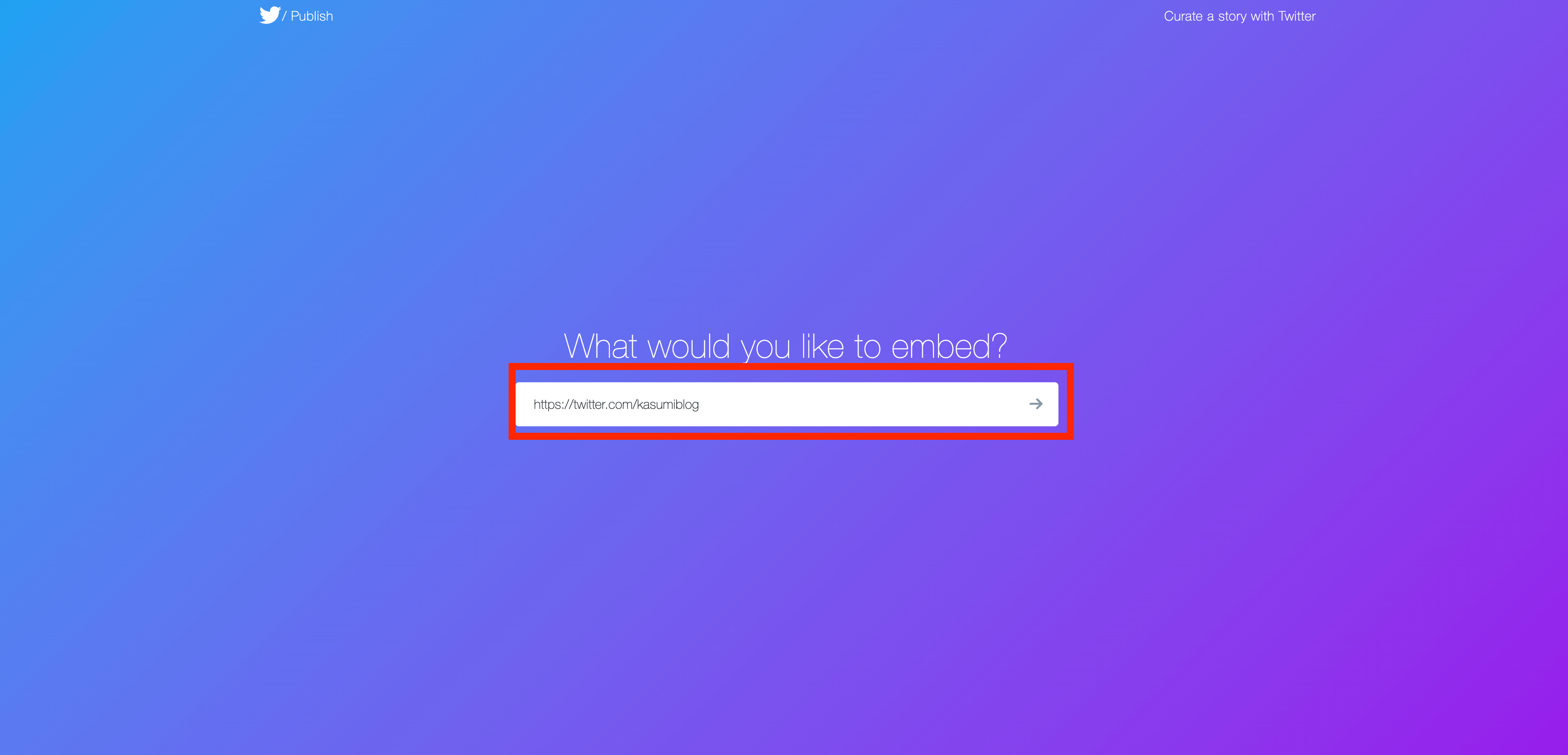
Twitter Publishページを開きます。
https://publish.twitter.com/#
真ん中の入力フォームに前章でコピーしたURLを貼り付け。
矢印をクリックします。
タイムライン形式を選択

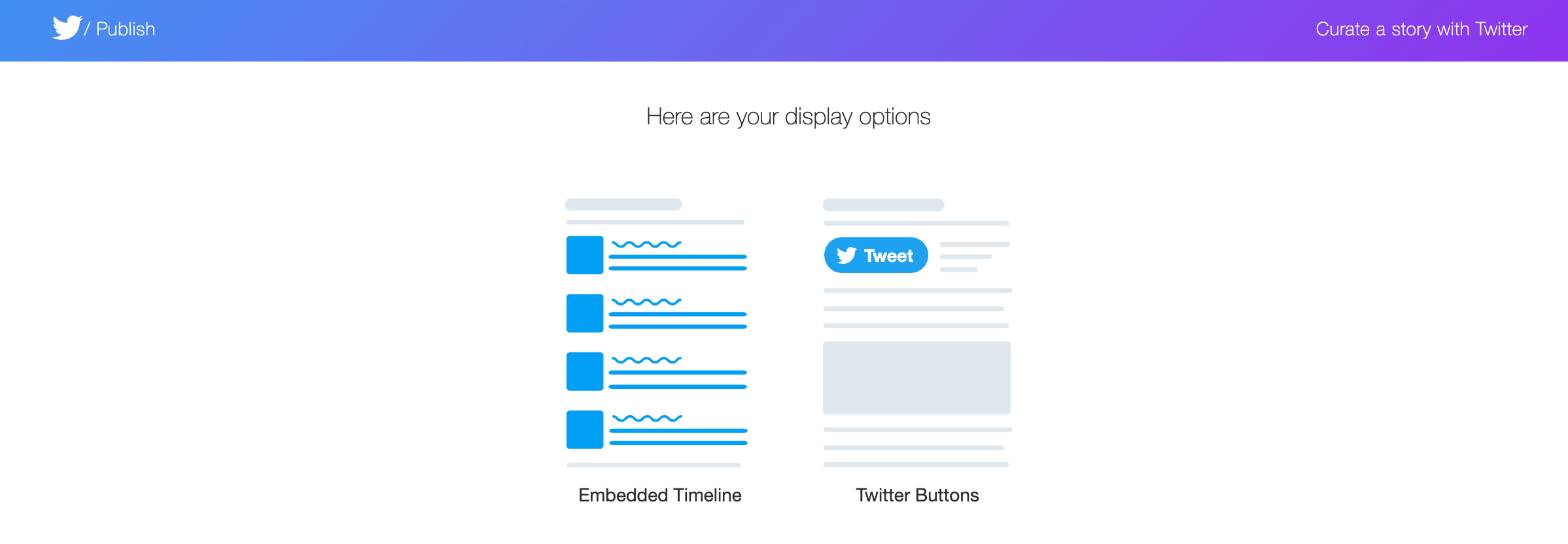
次にタイムラインかツイートボタンかの選択画面に移ります。
左側のEmbedded Timelineを選択します。
set customization options.を選択

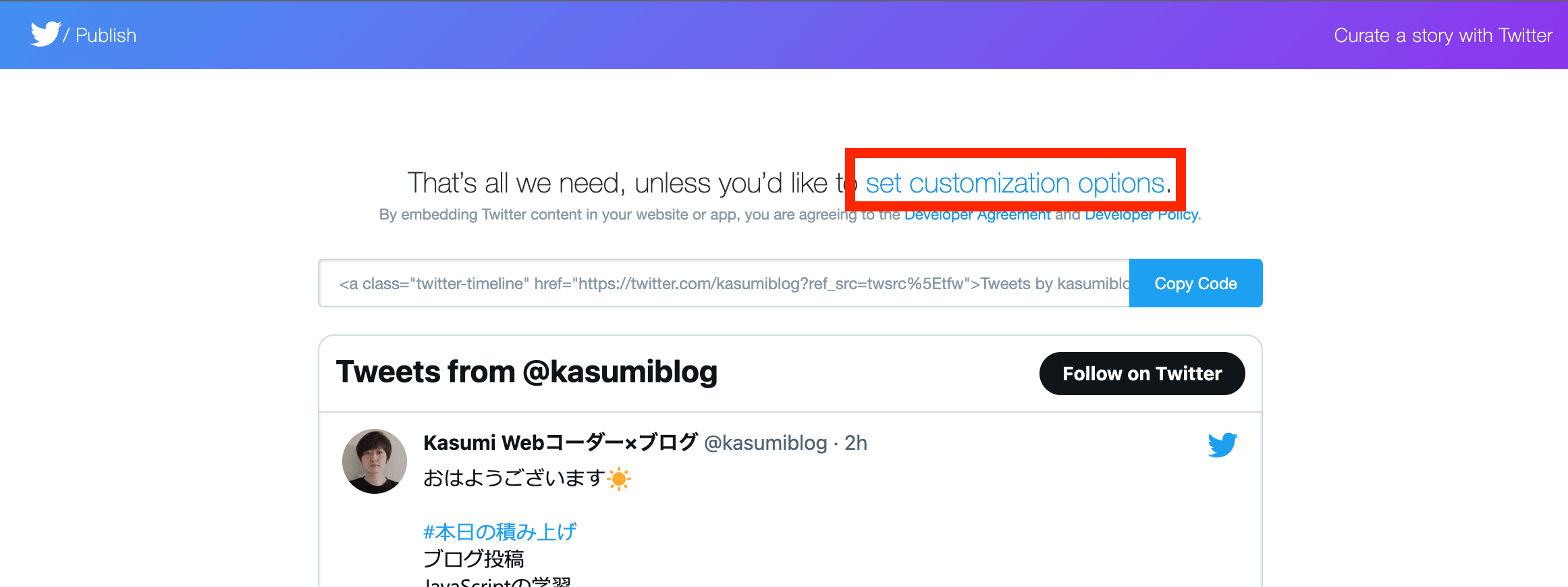
次に set customization options.のリンクをクリックします。
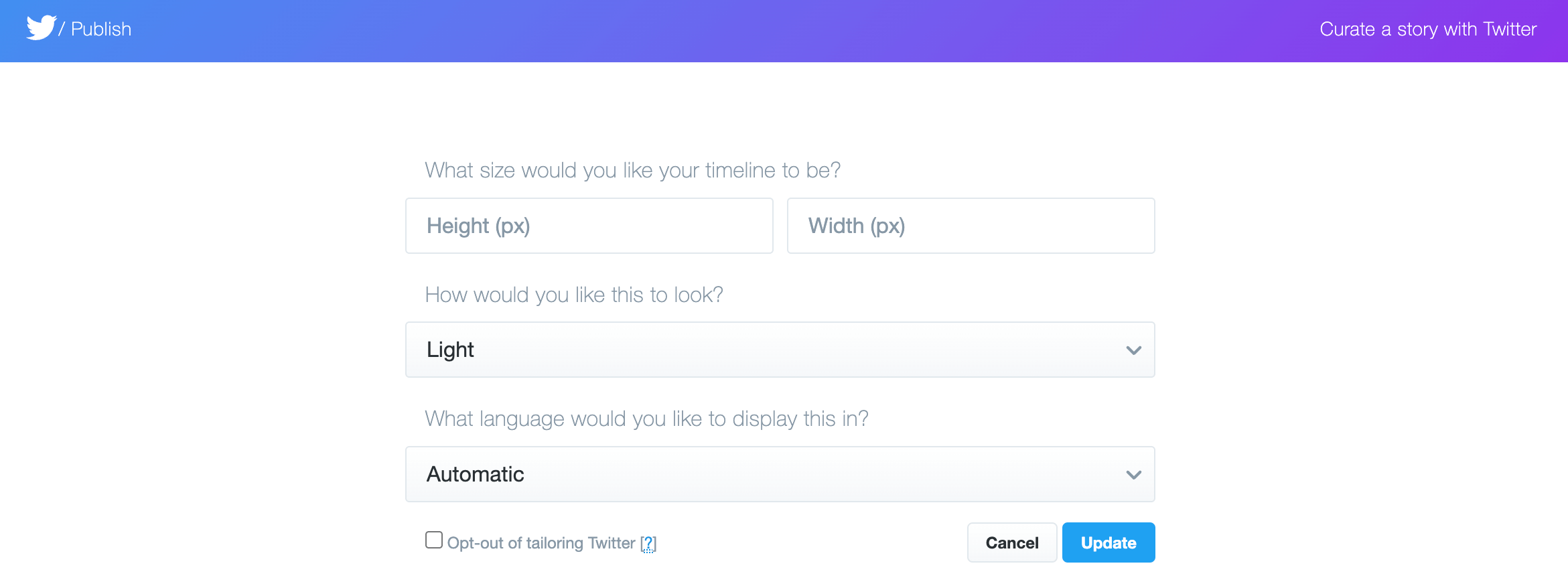
サイズを選択

埋め込みたいサイズの横幅(Width)、高さ(Height)をpx指定します。
右下のUpdateボタンをクリックします。
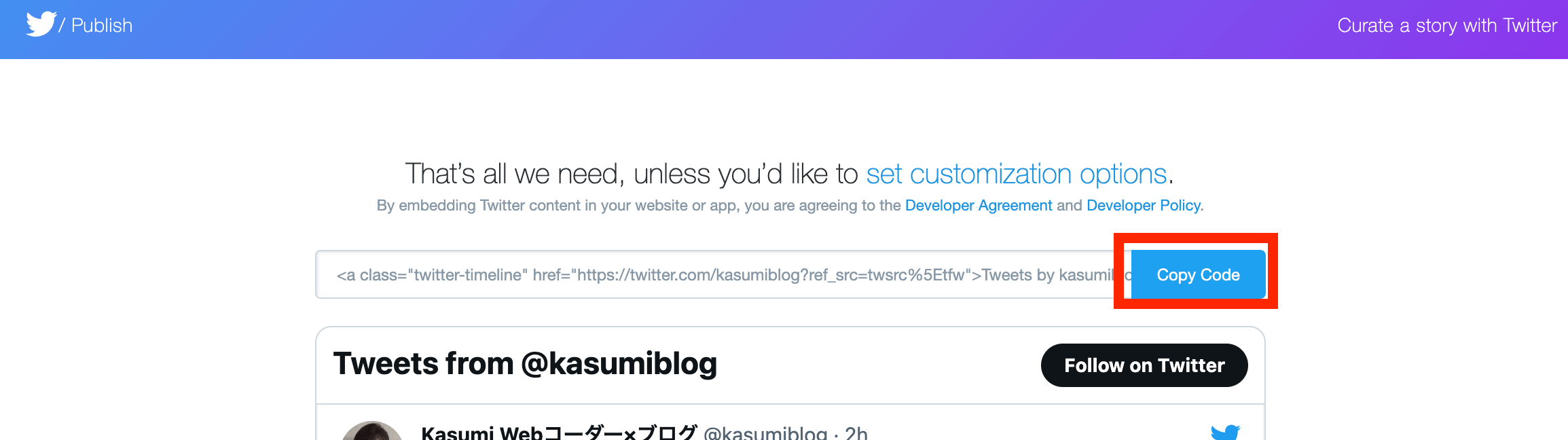
コードを埋め込み先サイトに貼り付け

最後にCopy Codeボタンをクリック。
埋め込み用のコードをコピーします。
コピーしたコードを埋め込みたいホームページサイトに貼り付けして完了です。
まとめ
ツイッターのタイムラインをホームページサイトに埋め込む方法について紹介しました。
以上で解説を終わります。
目次