スクロール中、要素をふわっと出す。scrollrevealjs の使い方について【簡単便利】


スクロール中に要素をふわっと出現させたいのだけど、どうすれば良いかわからない。
JSで簡単に実装できる方法とかないの??
このような疑問に答えます!
本記事ではscrollrevealjsを使って、【要素をふわっと出す】簡単な方法について解説します。
scrollrevealjsを準備しよう

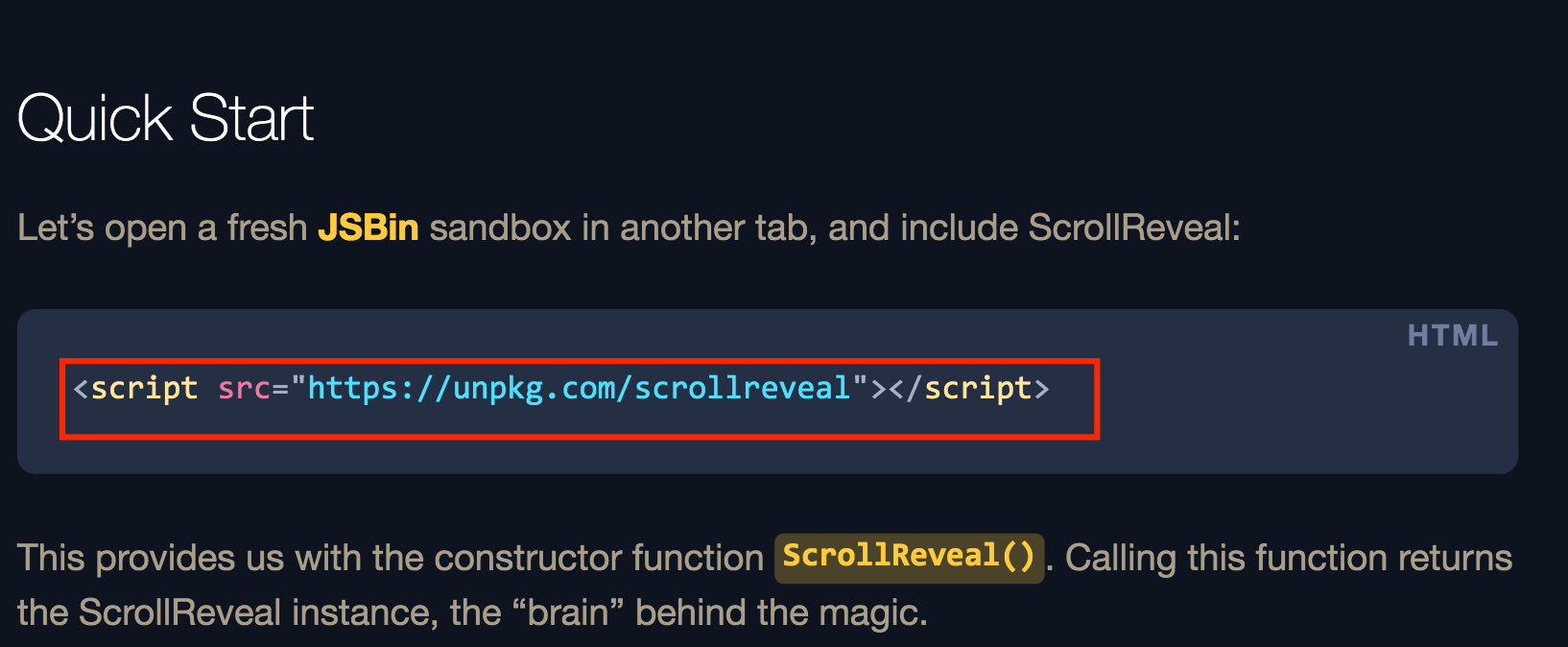
下記、公式サイト様より、scrollrevealjsを入手しよう。
CDNもしくはjSファイルをダウンロードしてbody終了タグの前に読み込ませます。
https://scrollrevealjs.org/guide/hello-world.html
以下コードペンデモです。
See the Pen MWYgrzZ by Kohei (@kouk05) on CodePen.default
JSを読み込ませたら、上記コードペンのJSコードを参考に、実行関数をscript内に記述したら完成!
内訳としてはsr.reveal内にふわっと出現させる要素のクラス名、その後、どのように出現させるかオプションを記述します。
※注意点として、上記の実行関数は、scrollrevealjsの後に記述してください。
各オプションの意味については下記公式サイト様を参照してください。
https://scrollrevealjs.org/api/delay.html
以上で解説を終わります。
