CSSの「object-fit」をIEブラウザでも適用させる方法【簡単】

こんにちは。カスミです。
さて、以下のようなお悩みをお持ちですか?
記事一覧などで、画像の縦横比を揃えるのに使うCSSの「object-fit」。
とても便利だがIEブラウザでは使えない。IEブラウザでも適用する方法はないのか?
このような疑問を解決致します。
gitHubより、fittie.jsをダウンロード

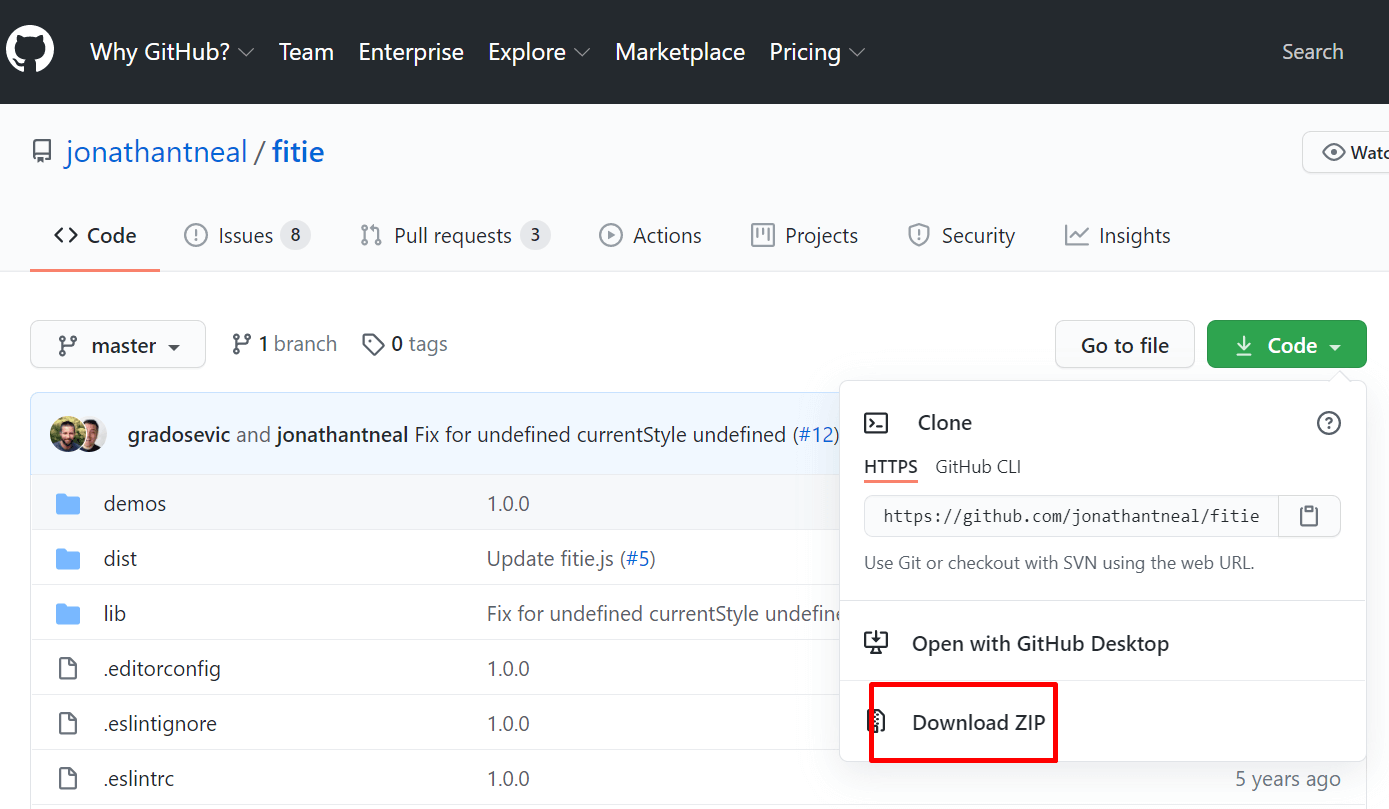
下記GitHubより、fittie.jsをダウンロード。
https://github.com/jonathantneal/fitie
ダウンロードしたファイルから、「fittie.js」をコピーし、自分の環境にscriptで読み込ませましょう。
以上でIEブラウザでも「object-fit」が対応されたかと思います。
まとめ
IEブラウザのサポートは終了しましたが、まだ現役使っている方は多々いるので、fittie.jsはとても役立ちました。
以上で解説を終わります。
目次