ローディング画面にパーセントとプログレスバーを表示する方法【progressbar.js】

ローディング画面にパーセントとプログレスバーを表示したい。
本記事ではprogressbar.jsを使ってこのような悩みを解決。
実装方法について解説します。
実装サンプル
See the Pen
プログレスバーの実装 by Kohei (@kouk05)
on CodePen.0
実装サンプルです。
progressbar.jsを使ってプログレスバーとパーセントを表示してます。
実装手順は以下の通りです。
progressbar.jsを読み込み
<script src="https://rawgit.com/kimmobrunfeldt/progressbar.js/master/dist/progressbar.min.js"></script>
まず最初にprogressbar.jsをダウンロードまたは上記CDNで実装環境に読み込みます。
githubにソースが公開されてます。
https://github.com/kimmobrunfeldt/progressbar.js
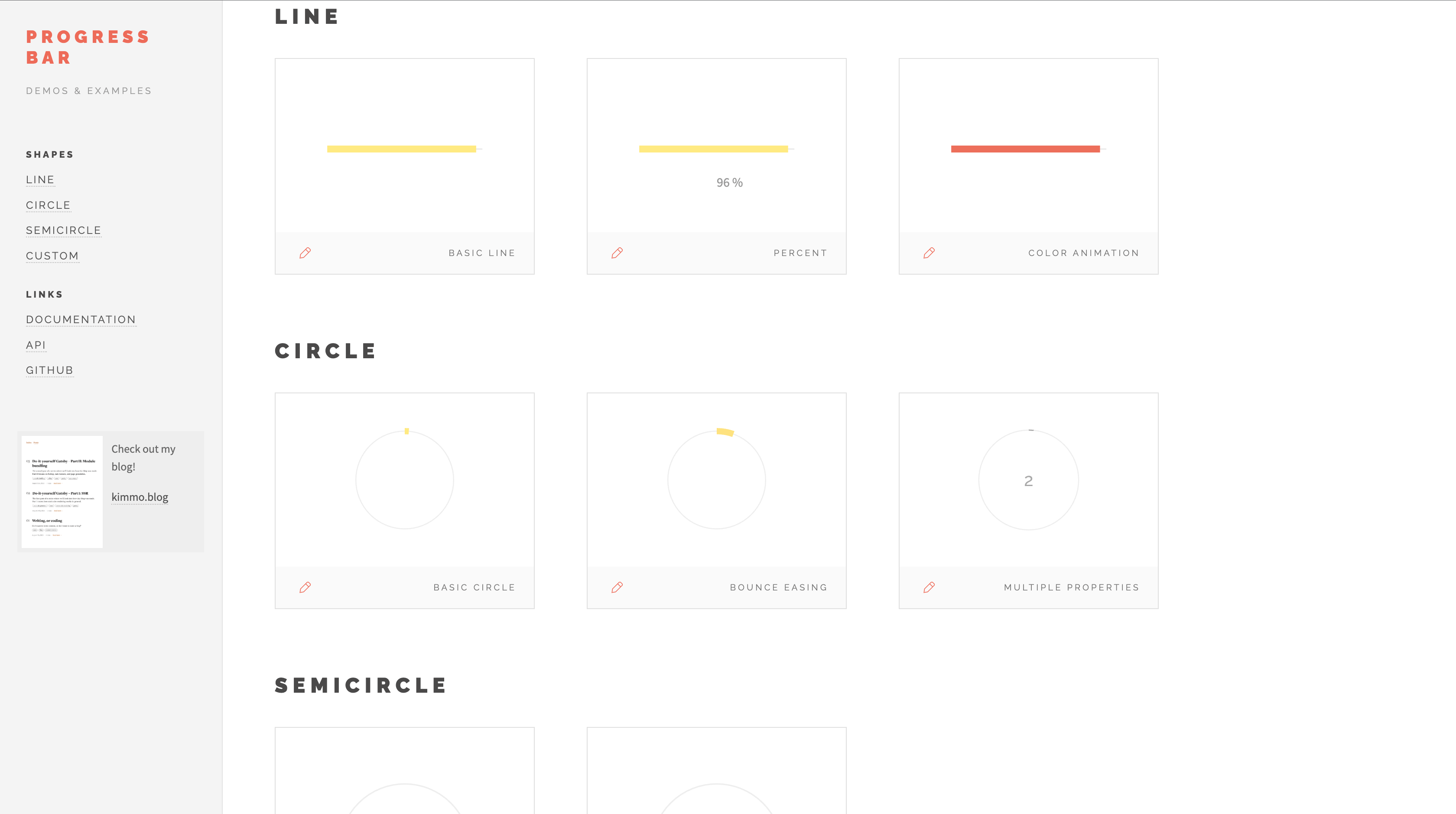
実装したいデザインを選ぶ

下記サイトから実装したいローディングのデザインを選択。
https://kimmobrunfeldt.github.io/progressbar.js/#line
本記事ではLINEのPERCENTを実装します。
鉛筆マークをクリックすることで実装コードが表示されます。
HTMLを用意
<div id="container"></div>
プログレスバーとパーセントを表示したい空の要素を用意します。
本記事では例としてid属性containerのdiv要素とします。
CSSで装飾
#container {
margin: 20px;
width: 400px;
height: 8px;
position: relative;
}
CSSで装飾します。
JavaScriptでprogressbar.jsを実行
var bar = new ProgressBar.Line(container, {
strokeWidth: 4,
easing: 'easeInOut',
duration: 1400,
color: '#FFEA82',
trailColor: '#eee',
trailWidth: 1,
svgStyle: {width: '100%', height: '100%'},
text: {
style: {
// Text color.
// Default: same as stroke color (options.color)
color: '#999',
position: 'absolute',
right: '0',
top: '30px',
padding: 0,
margin: 0,
transform: null
},
autoStyleContainer: false
},
from: {color: '#FFEA82'},
to: {color: '#ED6A5A'},
step: (state, bar) => {
bar.setText(Math.round(bar.value() * 100) + ' %');
}
});
//実行
bar.animate(1.0); // Number from 0.0 to 1.0
progressbar.jsをnew演算子を使ってインスタンス化。
第一引数に第4章で作成したHTML要素のID属性値。
第二引数に必要なオブジェクトプロパティを記述します。
必要なプロパティは第3章で選んだデザインのソースを参考にしてください。
最後にインスタンスを実行します。
以上で実装完了です。
まとめ
progressbar.jsを使って、ローディング画面にパーセントとプログレスバーを表示する方法について紹介しました。
以上で解説を終わります。