【簡単】iphone(ios)でinputタグをタップしたらズームされるのを回避する方法

iphone(ios)のsafariブラウザでフォームがあるページのinputタグにテキストを入力しようとすると勝手にズームされる。
PCのchrome検証ではズームされない。
ズームを解除したい。
本記事ではこのような疑問を解決します。
iphone(ios)でズームされる原因・改善

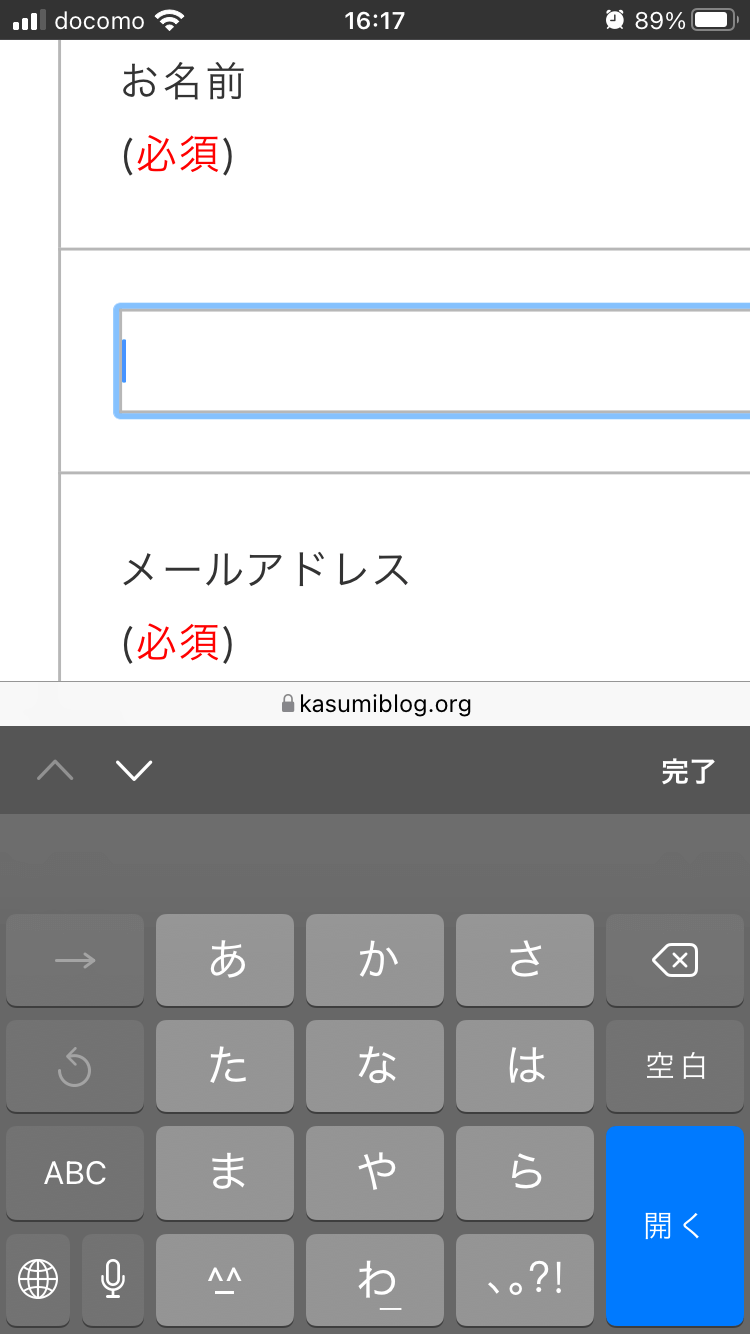
上記画像のように、ズームされる原因はiphone(ios)の標準ブラウザ、safariのユーザビリティが関係しています。
safariの機能として、inputタグのフォントサイズ(font-size)が16px以下だとズームされます。
CSSを使って、該当するinput要素をフォントサイズ16px以上にするとズームされずそのまま入力できます。
inputタグのフォントサイズを変えず、ズームを回避したい
input {
font-size: 16px;
transform: scale(0.8);
}
webデザイン上、inputタグのフォントサイズは変えずズームしないようにする場合は、CSSのtransform:scale();プロパティを使いましょう。
値にズームの拡大・縮小率を入れたら完成です。
まとめ
ユーザビリティを考えると、transformプロパティで無理やりフォントサイズを小さくして見せるのではなく、16px以上でデザイン・コーディングした方が良いですね。
以上で解説を終わります。
目次