Googleアナリティクスのタグが正常に設置されてるか確認する方法【Chrome拡張機能で解決】

Googleアナリティクスのタグをサイトに設置した。
正常に設置されているか確認したい。
アナリティクスにログインしないで正常かどうか見分けたい。
本記事ではこのような悩みを解決します。
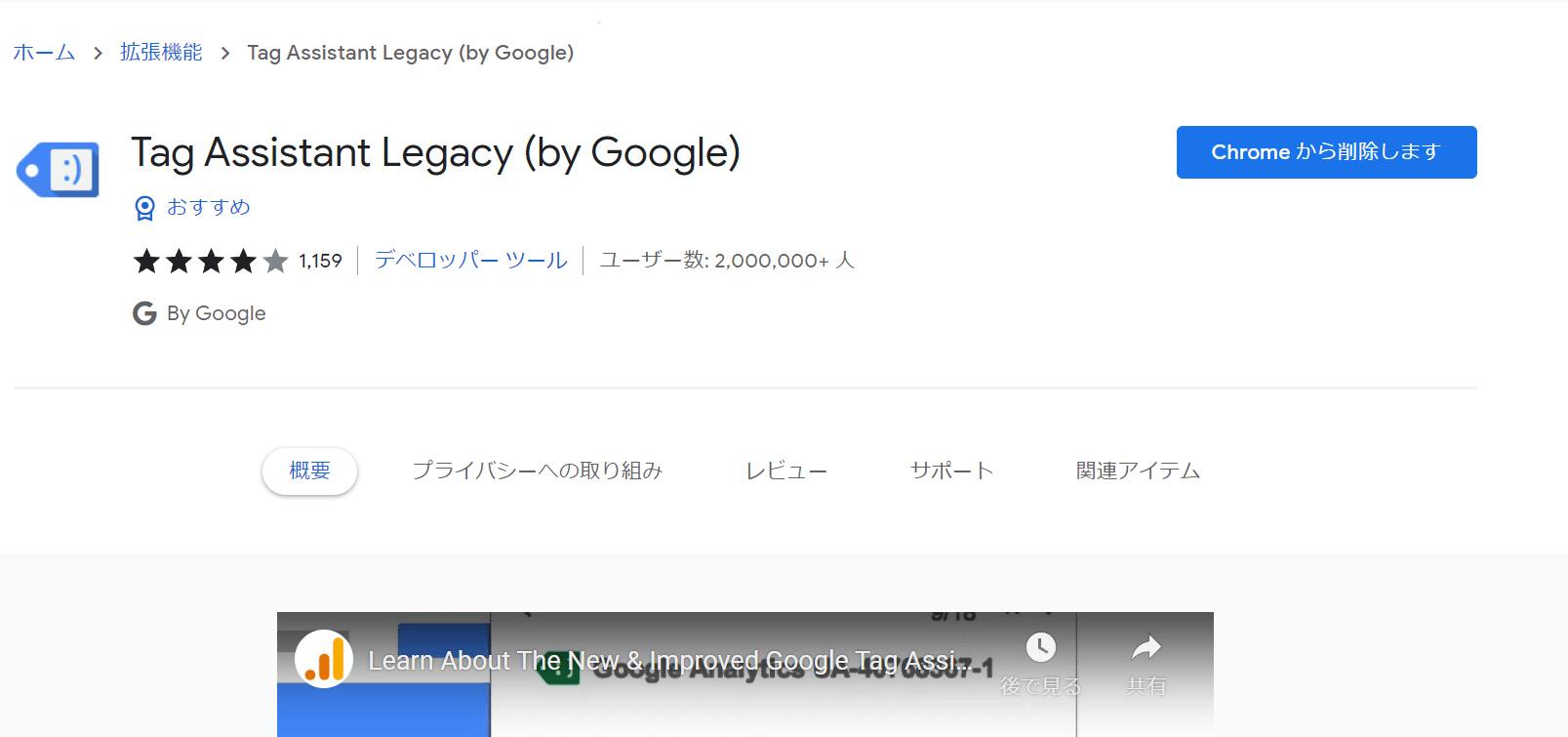
【Google Tag Assistant Legacy】をChromeにインストール

Googleアナリティクスにログインせず、タグが正常に設置されたか判断するにはChromeの拡張機能【Google Tag Assistant Legacy】デベロッパーツールを使えば簡単に確認できます。
Chromeブラウザを開きます。
下記にアクセスし、拡張機能をChromeにインストールしましょう。
Google Tag Assistant Legacyを有効化

Googleアナリティクスタグを設置したサイトを開きます。
ブラウザ右上のジグソーパズルアイコンをクリック。
インストールした拡張機能一覧が表示されます。
Google Tag Assistant Legacyの釘アイコンをクリック。
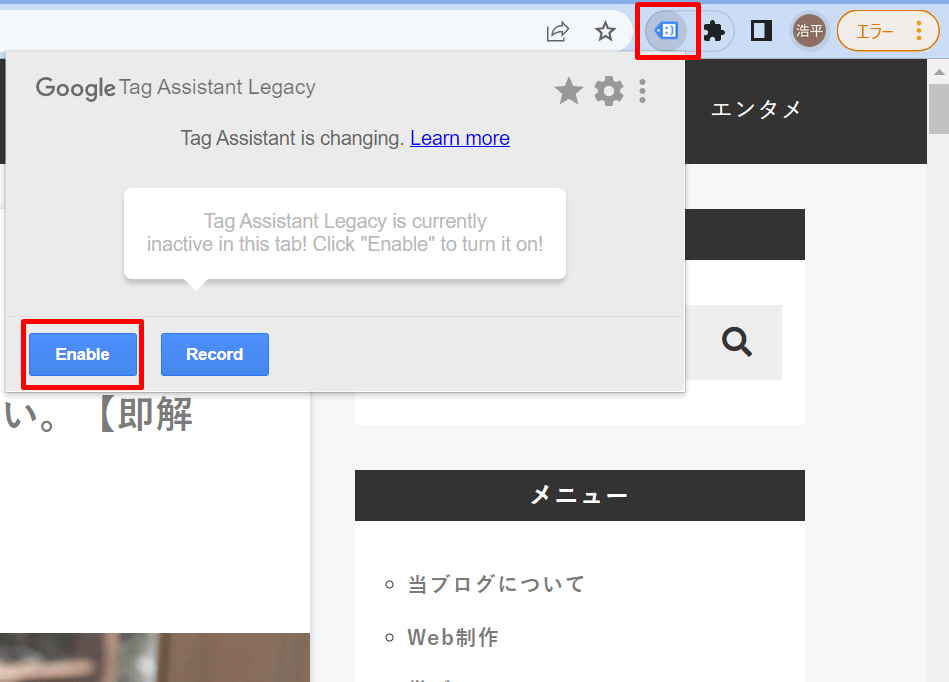
ブラウザ右上に上記画像のようなショートカットアイコンが生成されるのでクリックします。
【Enable】をクリックし、有効化します。
ブラウザを更新、正常かどうかチェック。

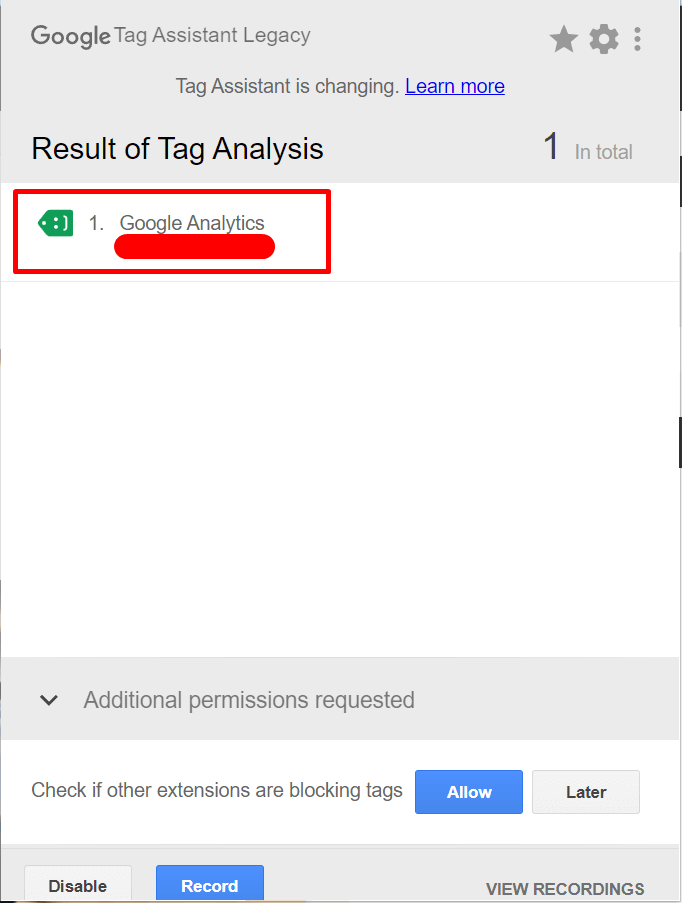
有効化しブラウザを更新。
上記画像のようにタグが検知されていれば正常です。
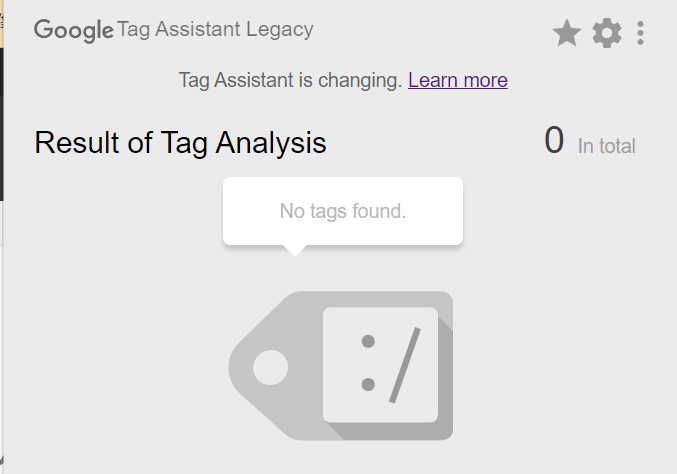
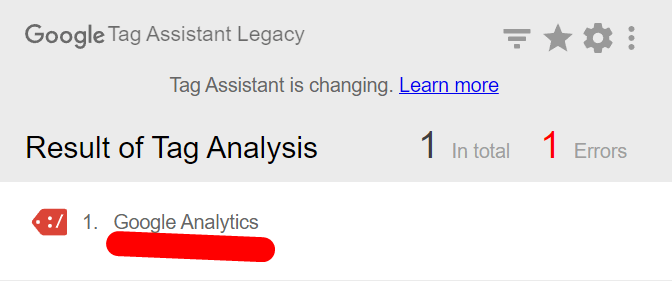
正常に設置されてない場合


正常に設置されてない場合、上記画像のように【No tags found.】もしくは【Errors】が表示されます。
原因としては以下が考えられます。
アナリティクスタグの設置個所が異なる。
ページによって設置されてない。
他のChrome拡張機能と競合してエラーになってる。
上記問題点を確認・修正して、再度計測してみましょう。
以上で解決です。
まとめ
Googleアナリティクスタグの設置依頼があり、セキュリティ上、Googleアカウントが共有できずアナリティクスの計測が制作者側で確認出来ない場合などに本記事で紹介した【Google Tag Assistant Legacy】が便利です。
以上で解説を終わります。