flexbox(フレックスボックス)で横並びにした要素の線の重なりを無くす方法

こんにちはカスミです。
さて、以下のようなお悩みをお持ちでしょうか?
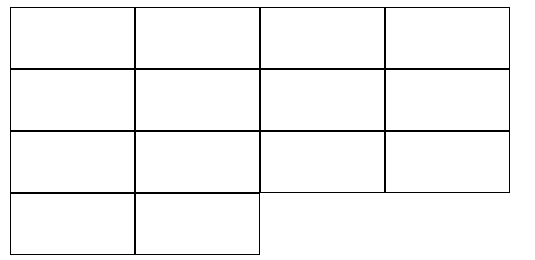
flexboxで横並びにした要素をボーダーで囲っているが、隣接する要素のボーダーとの兼ね合いで線が太くなってしまう箇所がある。これを改善したい。

上記画像が例です。
ボーダーが重なっている部分に太い箇所が見られるのが、わかるかと思います。
このような問題を解決致します。
実装サンプル
See the Pen フレックスボックス 線重なり無くす by Kohei (@kouk05) on CodePen.dark
実装サンプルです。
フレックスボックスで横並びにした要素にボーダーを入れてますが、線が太い箇所が改善されているのがわかります。
次章より詳細を説明します。
横並び要素にネガティブマージンを入れる
.flex-item {
padding: 30px;
flex: 0 0 25%;
background-color: #fff;
border: 1px solid #000;
margin-left:-1px;
margin-top:-1px;
}
上記コードは先ほどのサンプルから横並び要素に当たってるCSSを取り出したものです。
このコードの中の以下が重要になります。
margin-left:-1px;
margin-top:-1px;
上記ネガティブマージンをボーダーの太さ分だけ当てる事によって、隣接するボーダーの太い箇所を改善させる事が出来ます。
これだけで改善完了です。
まとめ
「table」で構築すると、ボーダーの重なり問題は無いのですが、フレックスボックスでやるとわりと陥る現象でした。ぜひ本記事の内容を参考に改善してみてください。
以上で解説を終わります。
目次