Facebookのタイムラインをサイトに埋め込む方法

Facebookのタイムラインをサイトに埋め込みたい。
本記事ではこのような悩みを解決。
実装方法について解説します。
ページプラグインにアクセス

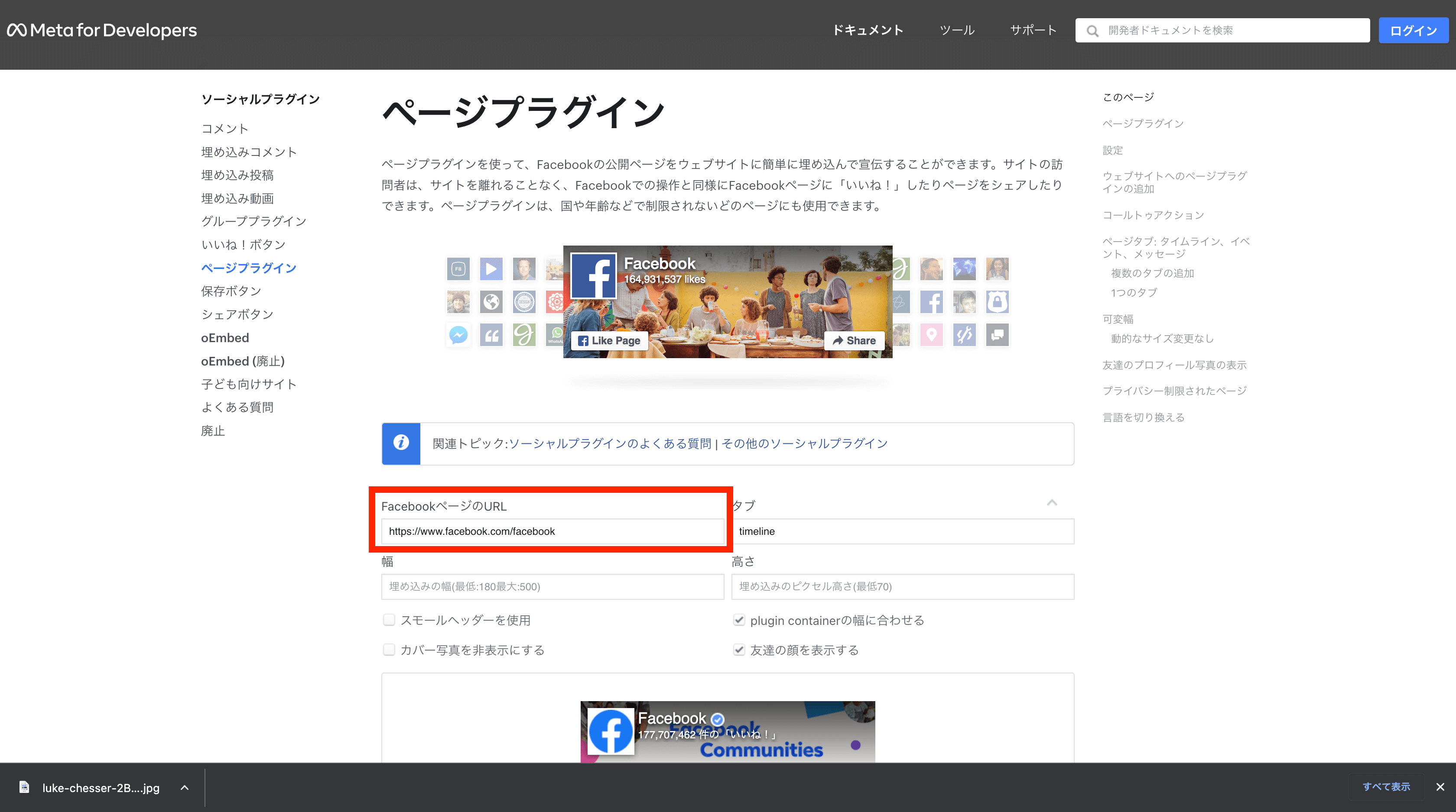
まず最初に、Meta for Developersサイトにあるページプラグインにアクセスします。
ページプラグインはこちら
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP#
上記画像のようなページにアクセスされます。
赤枠箇所にサイトに埋め込みたいFacebookページのURLを入力。
すぐ下の幅と高さの入力フィールドに埋め込むサイズを設定します。
コードを取得

コードを取得ボタンをクリック。
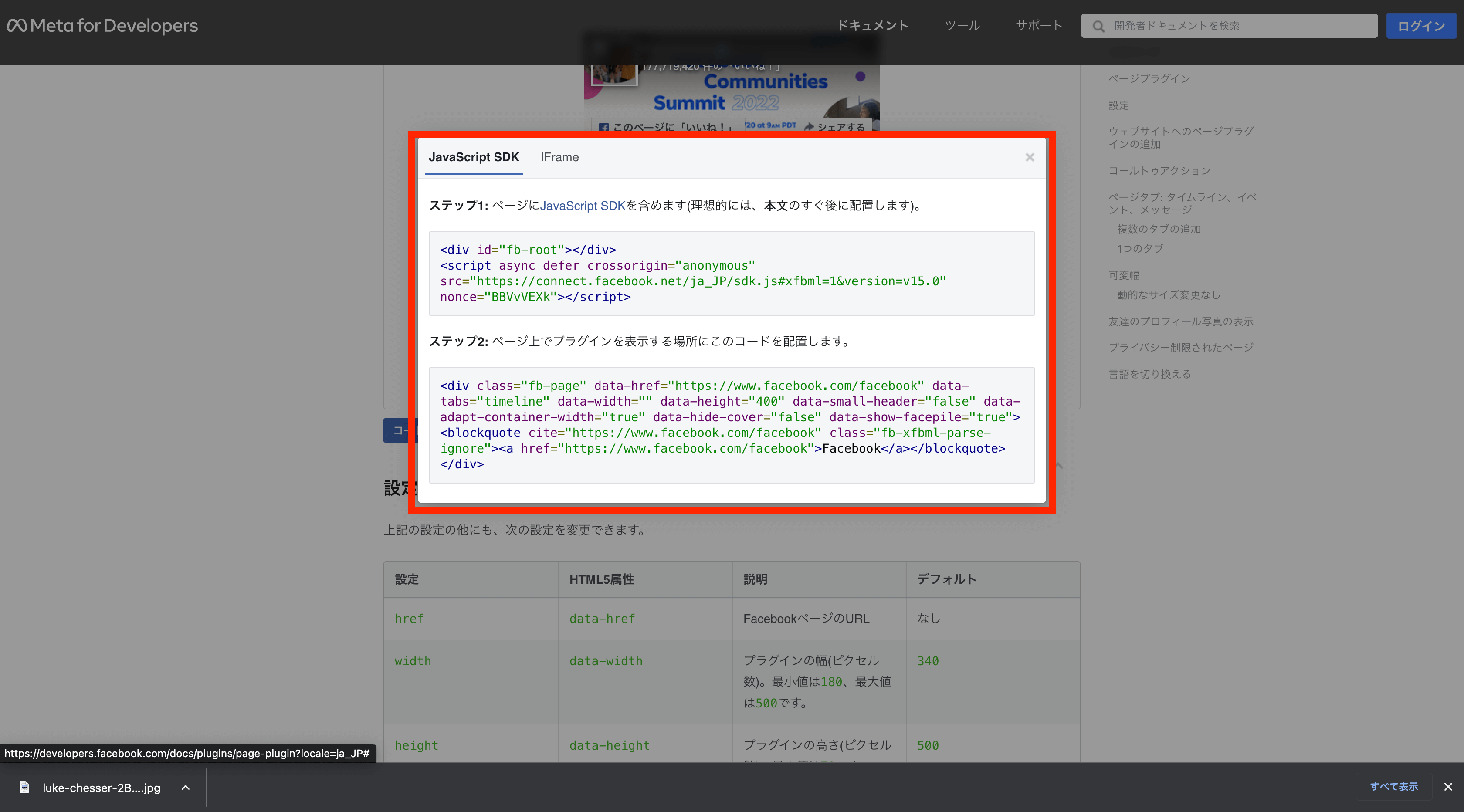
上記画像のようなポップアップが表示されます。
JavaScript SDKタブが選択されてる状態でステップ1、ステップ2のコードをコピー。
埋め込みたいサイトのソースにペーストします。
ブラウザで表示を確認
ブラウザで表示を確認。
上記のようにFacebookのタイムラインが表示されたら成功です。
まとめ
Facebookのタイムラインをサイトに埋め込む方法について紹介しました。
以上で解説を終わります。
目次