カスタム投稿タイプのターム(カテゴリー)の初期設定を変更する方法

カスタム投稿タイプでターム(カテゴリー)を選択せず記事を投稿するとエラーになる。
エラーの原因はタームが初期設定されてないのが原因かもしれない。
カスタム投稿タイプでタームの初期設定(デフォルト)を変更したい。
本記事ではこれらの悩みを解決します。
初期設定にしたいタームIDを調べる

初期設定にしたいタームIDを調べます。
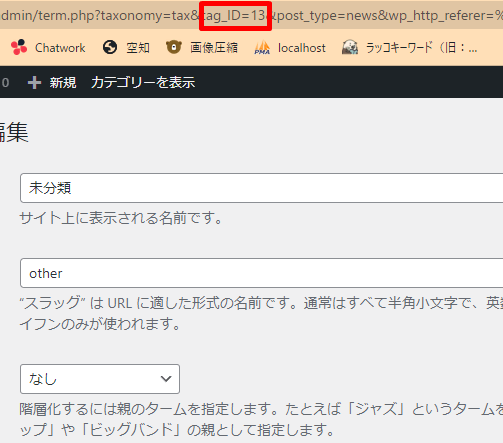
管理画面にログイン後、初期設定にしたいタームの編集画面を開きます。
開いたら上部URL欄にtag_IDのパラメータが付与されてるのでその値をメモします。
functions.phpにコード記述
/*
タクソノミー未選択時に特定のタームを選択
----------------------------------------------------- */
function add_defaultcategory_automatically_noahair($post_ID) {
global $wpdb;
$curTerm = wp_get_object_terms($post_ID, 'タクソノミー名');//タクソノミー名
if (0 == count($curTerm)) {
$defaultTerm= array(13);//選択させたいタームID
wp_set_object_terms($post_ID, $defaultTerm, 'タクソノミー名');//タクソノミー名
}
}
add_action('publish_カスタム投稿タイプ名', 'add_defaultcategory_automatically_news');//publish_カスタム投稿タイプ名
functions.phpに上記コードを記述します。
ターム未選択でカスタム投稿記事を公開した時に特定のタームを選択させるコードです。
タクソノミー名・カスタム投稿タイプ名と書かれてる箇所に初期設定したいカスタム投稿タイプの設定値を記述します。
【選択させたいタームID】とコメントアウトされてるarray内に前章で調査したタグIDを入れます。
以上で完了です。
まとめ
デフォルト投稿タイプでカテゴリーの初期設定を変更したい場合はこちらの記事をご参考ください。
以上で解説を終わります。
目次