おすすめ!多種多様なWebアイコンをCSSで表示!【CSS Icons】の使い方を紹介

Webアイコンの画像を作成するのが面倒。
画像ではなく、CSSでWebアイコンを表現したい。
多種多様なWebアイコンをCSSで作成。紹介してるサイトを知りたい。
【CSS Icons】というWebサービスを使えばこのような悩みを簡単に解決できます。
本記事では【CSS Icons】の使い方について解説します。
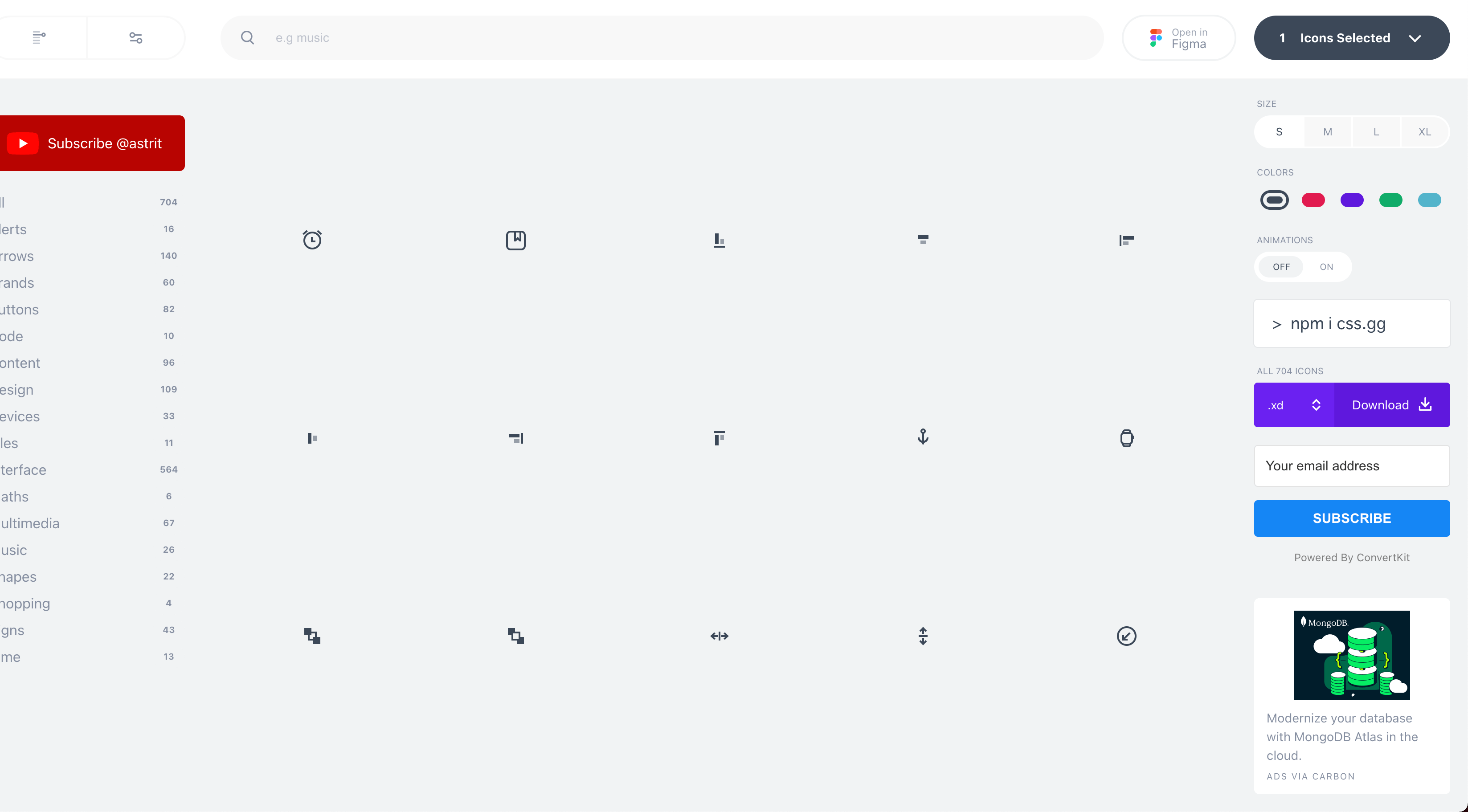
CSS Iconsにアクセス

下記CSS Iconsにアクセスします。
およそ700種類の多種多様なwebアイコンが用意されてます。
検索ボックスに任意のアイコン名を英語で入れて探してみましょう。
本記事では例で虫眼鏡アイコンを【search】と検索します。
アイコンをクリックしてCSSを取得

欲しいアイコンが検索結果にあったらクリック。
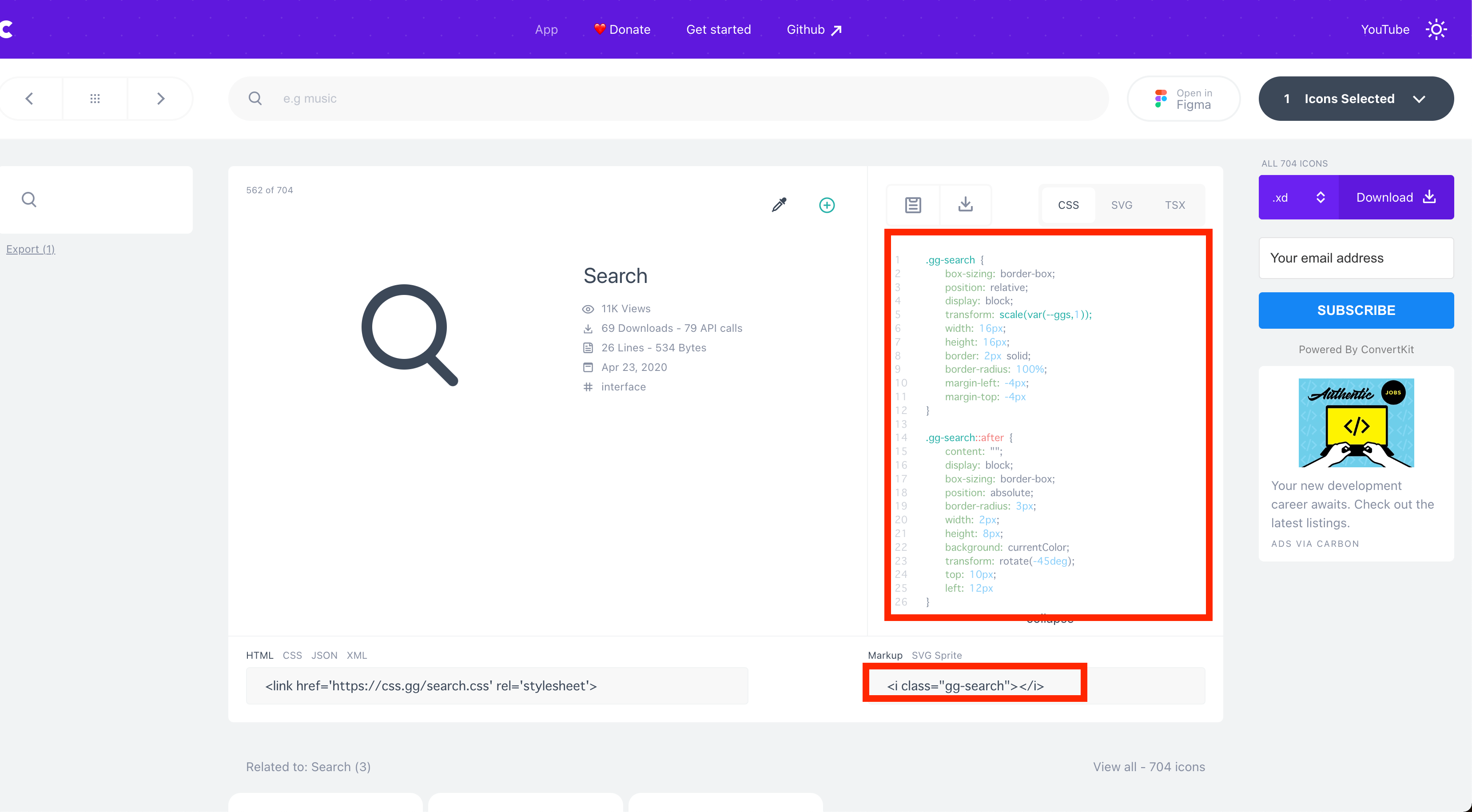
上記画像のような画面に遷移します。
赤枠部分あたりにCSSとそれに伴うhtmlコードが表示されてます。
これをコピーしてWebアイコンを実装したいサイトのソースにペーストすればOKです。
以上の使い方で簡単にCSSでWebアイコンを実装できます。
まとめ
Webアイコンサービスで代表的なものに【Font Awesome】などがあります。
こちらはCSSでは表現できないですが7000種と非常にアイコン数が多いです。(一部有料)
こちらもCDNとhtmlクラスタグを入れるだけで実装できるのでおすすめです。
以上で解説を終わります。
目次