【簡単】Contact Form 7に確認画面・完了ページを設定する方法

WordPressのプラグイン、Contact Form 7を使ってお問い合わせフォームを作成している。
確認画面・完了ページを設けたい。
本記事ではこのような悩みを解決。
実装方法について解説します。
Contact Form 7 Multi-Step Formsを導入

Contact Form 7に確認画面を設けるには、Contact Form 7 Multi-Step Formsプラグインを使うと簡単に導入できます。
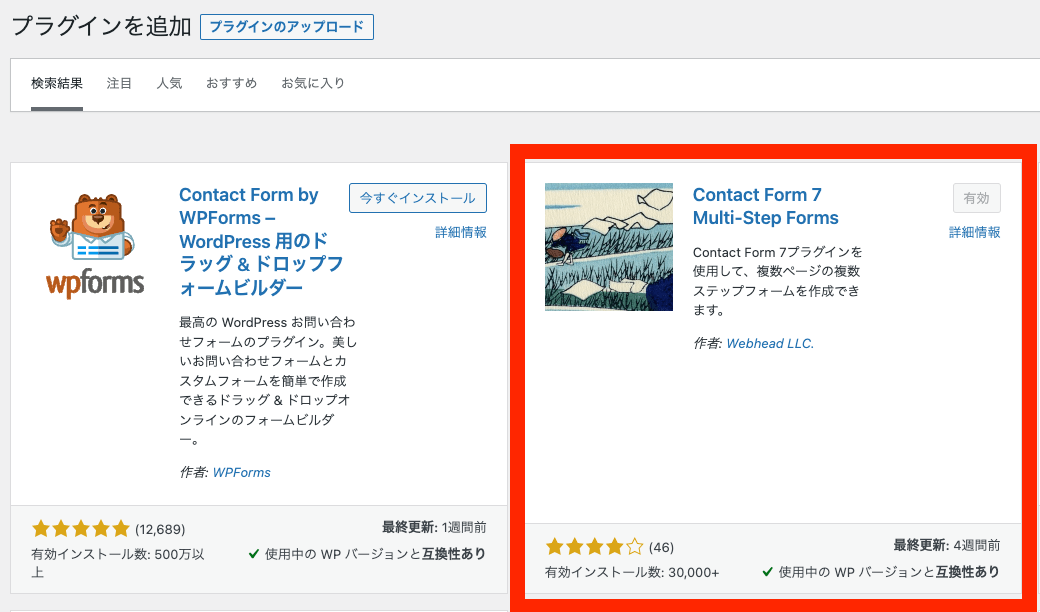
WordPress管理画面>プラグイン>新規追加>検索ボックスにContact Form 7 Multi-Step Formsと入力。
検索結果より、該当するプラグインをインストール・有効化します。
確認画面・完了ページを作成

確認画面と完了ページを固定ページなどで作成しときます。
Contact Form 7の設定画面でフォームを編集

Contact Form 7の設定画面を開き現在使用されてるフォーム(以降:入力フォーム)を編集します。
Contact Form 7 Multi-Step Formsを有効化したことで、上部のボタン一覧にmultistepが追加されてます。
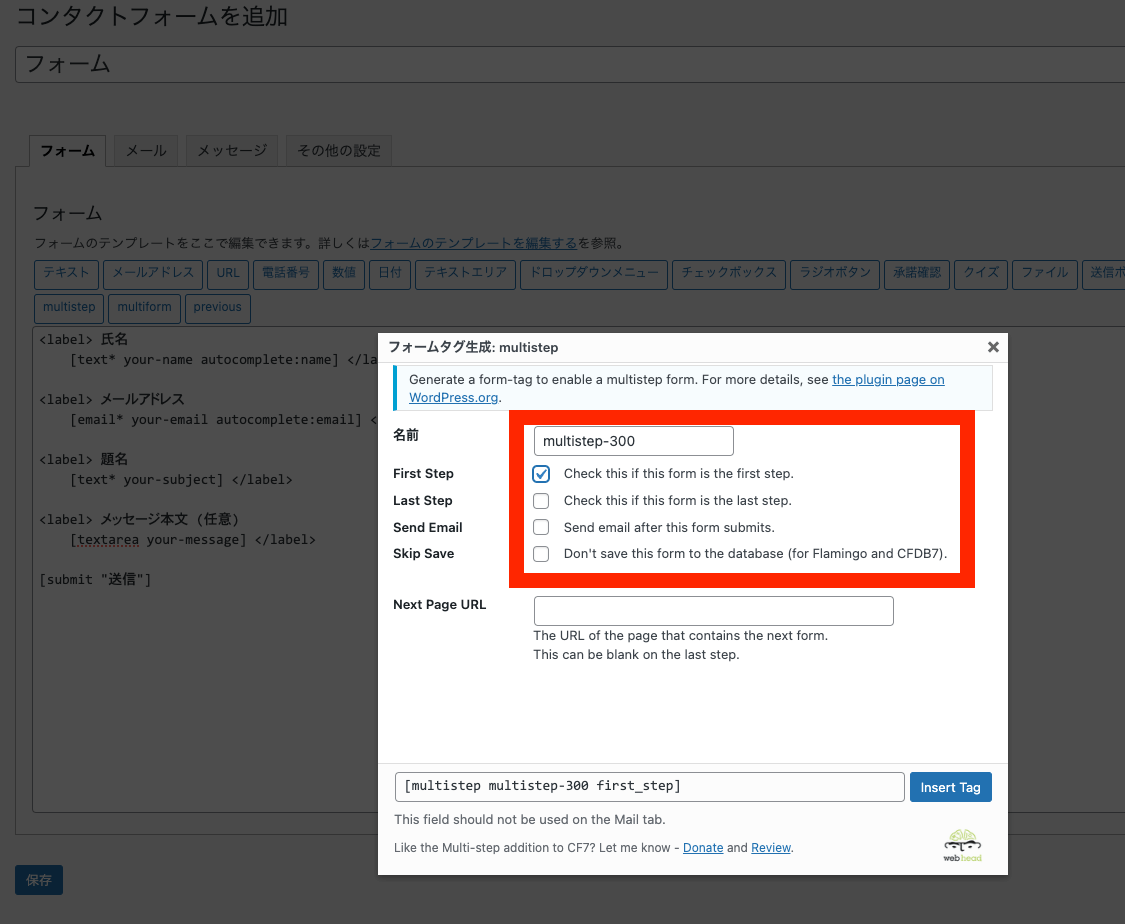
multistepをクリック。
上記画像のようなポップアップが出るので、First Stepのチェックボックスにチェック。
Next Page URLに前章で作成した確認画面ページへのURLを入れます。
Insert Tagボタンをクリックしてタグを挿入します。
submitボタンのテキストも【入力内容を確認する】など任意に変更しましょう。
Contact Form 7の設定画面で確認画面用のフォームを作成

Contact Form 7の設定画面で確認画面用のフォームを新たに作成します。
任意で確認画面レイアウト用のhtmlを設置。
上部ボタンからmultiformボタンをクリック。
上記画像のようなポップアップが出ます。
Nameのフィールドに入力フォームにある項目名(名前)をいれ、入力内容を表示したい箇所にタグを挿入します。
入力フォームにあるフォーム項目の数だけ同じ事を繰り返します。

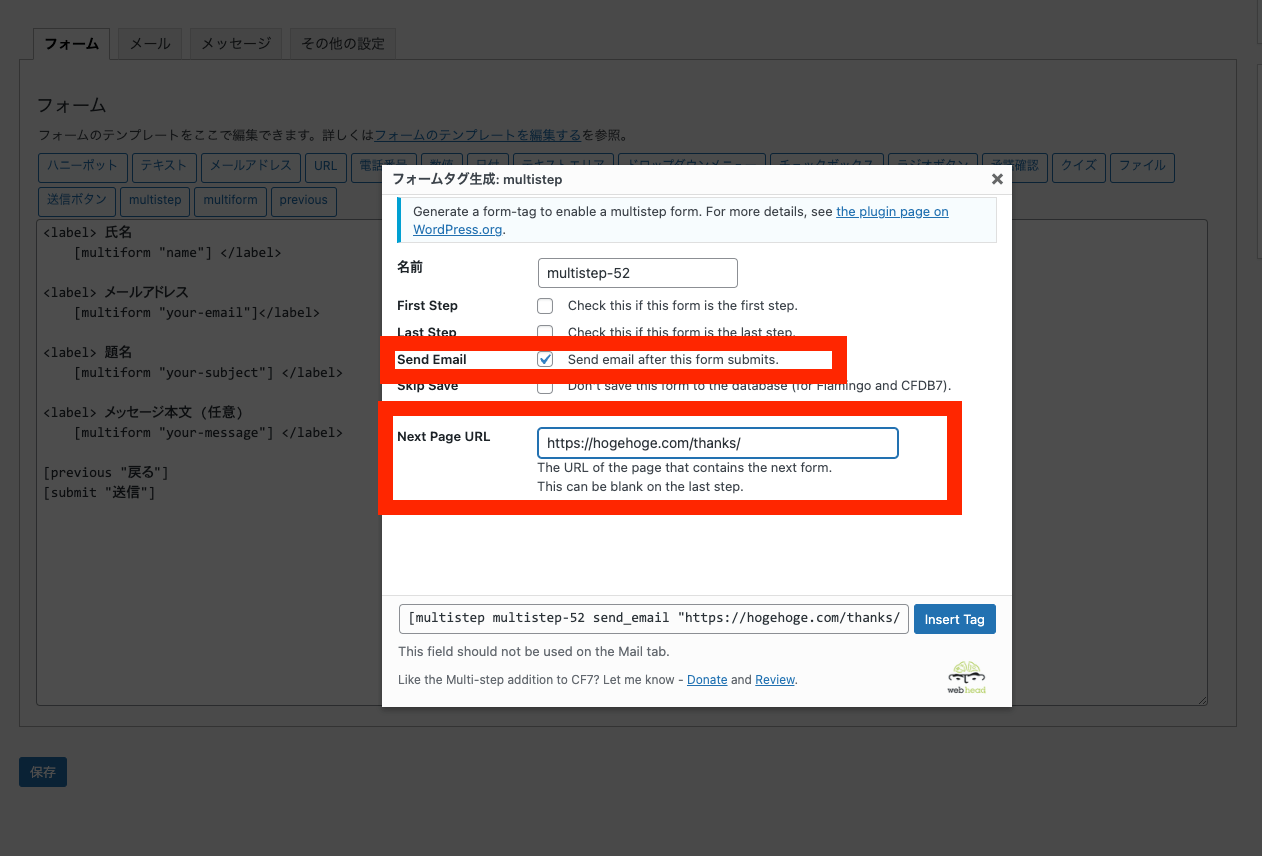
multistepボタンをクリック。
Send Emailにチェック。
Next Page URLに完了ページのURLを入力。
Insert Tagボタンをクリックしてタグを挿入します。
上記の流れまで設定したら、確認画面用のフォームを保存しましょう。
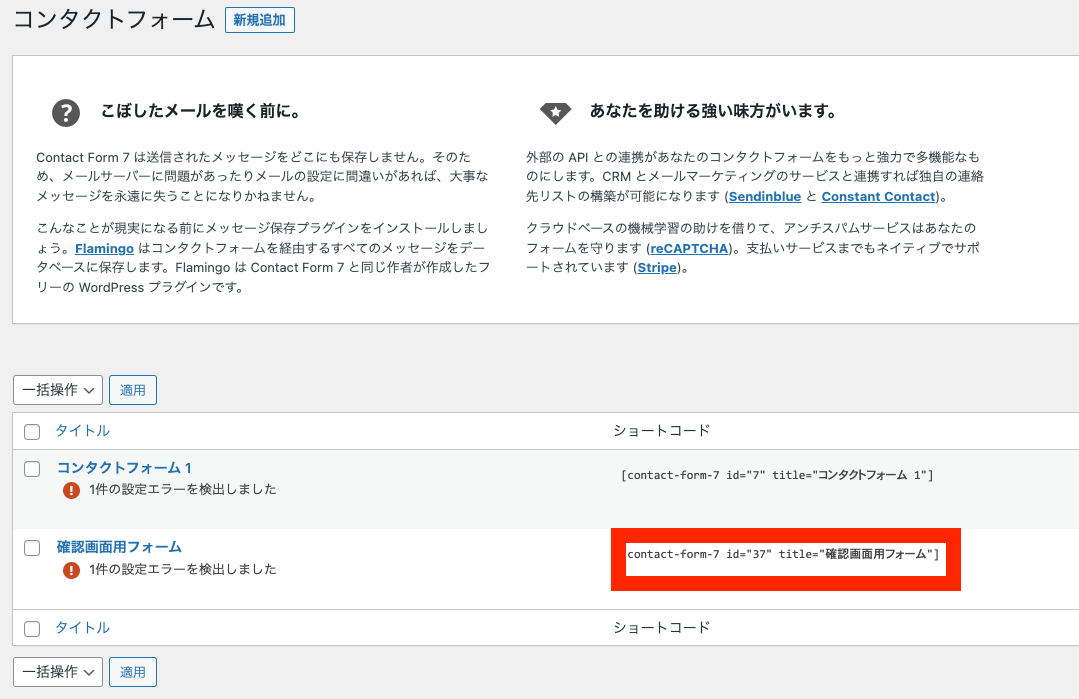
確認画面ページにショートコードを挿入

Contact Form 7の設定画面で確認画面用のショートコードを確認。
上記ショートコードを確認ページに埋め込みして完成です。
入力→確認→完了ページの順でお問い合わせフォームが遷移するか確認してください。
まとめ
Contact Form 7に確認画面・完了ページを設定する方法について紹介しました。
以上で解説を終わります。