【簡単】contact form 7でお問い合わせ内容をkintoneに反映・連携させる方法【wordpress】

wordpressサイトでcontact form 7プラグインを使用し、お問い合わせフォームを運用している。
contact form 7とkintoneを連携し、フォームの内容をkintone側にも送りたい。
本記事ではForm data to kintoneプラグインを使ってこのような悩みを解決します。
kintoneの管理画面でアプリを作成

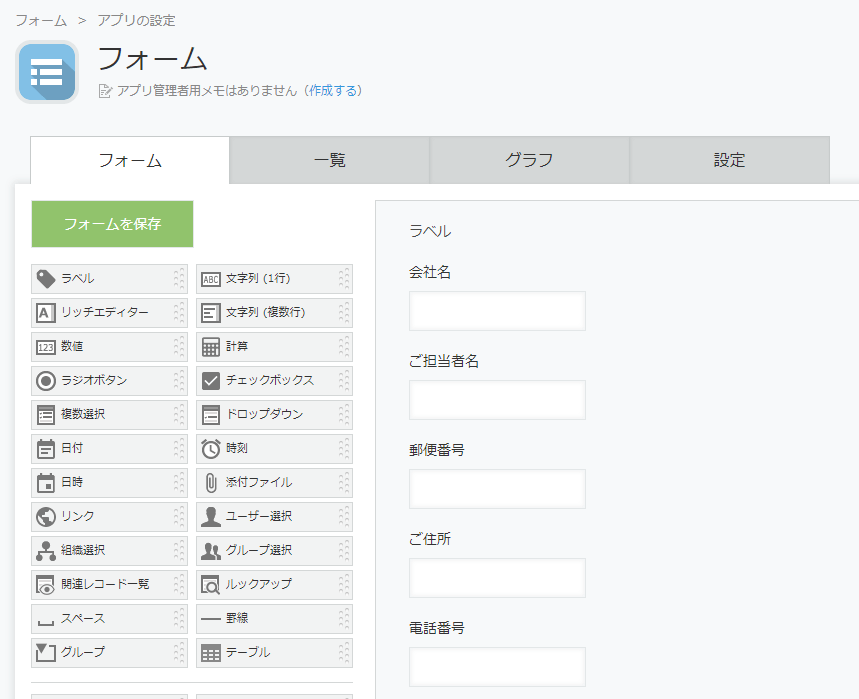
contact form 7から情報を受け取る用のアプリをkintone側で作成します。
フォームの項目はcontact form 7のフォーム項目と合わせてください。
できたらアプリを保存します。
APIトークンを生成

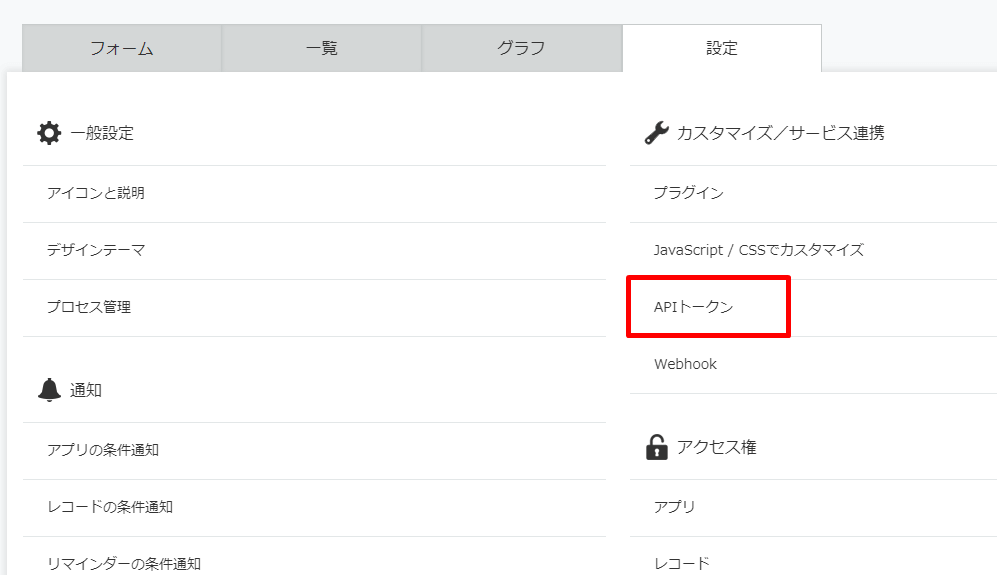
保存したアプリの設定画面を開きAPIトークンを開きます。

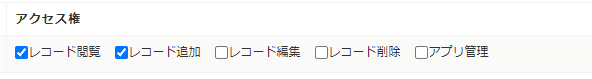
開いたら生成ボタンを押し、アクセス権のチェックボックスでレコード閲覧・レコード追加にチェックを入れ保存します。
生成されたAPIトークンをメモしておきます。
Form data to kintoneプラグインをインストール

wordpressの管理画面からプラグイン・新規追加画面へ遷移します。
Form data to kintoneと検索し、プラグインをwordpressにインストール・有効化します。
アプリの設定情報を入力

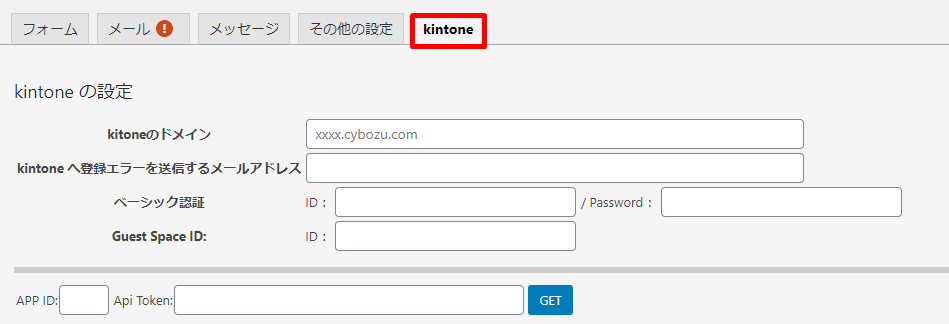
contact form7 の設定画面を開き、kintoneタブをクリックします。
kintoneの設定情報を入れます。

APP IDはkintoneで作成したアプリを開いた時のURL末尾の数字になります。
全て入力したら、Api Token入力項目の右にあるGETボタンを押します。
GETボタンの下にkintone側で設定したフォームの設定項目が出れば成功です。
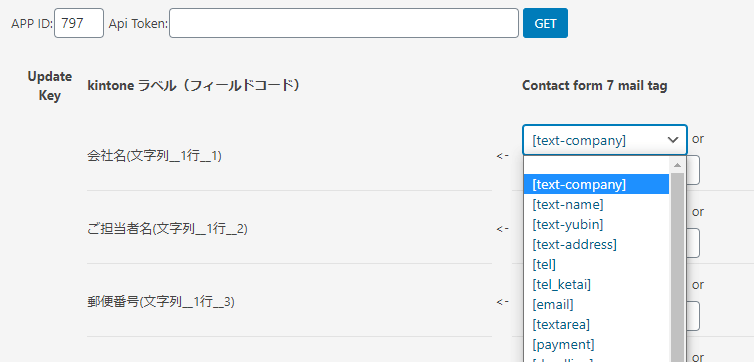
Contact form 7の設定タグと連携する

最後にkintoneのフォーム項目と該当するcontact form 7のフォームタグを選べばOKです。
以上で連携完了です。
フォーム送信後、kintone側で作成したアプリに反映されるか確認してみてください。
まとめ
wordpressのcontact form 7プラグインはデフォルトで送信内容をデータベースに保存する機能がないので、kintoneと外部連携すれば簡単に受信情報を閲覧・保存する事が可能です。
ぜひ参考に導入してみてください。
以上で解説を終わります。

