【Brackets】爆速コーディングにおすすめの拡張機能を紹介

こんにちは!カスミです。
さて、Brackets(ブラケッツ)というテキストエディターを知っていますか?
Bracketsは、Adobeが開発した、webデザイナー・フロンドエンドエンジニアの為の無料テキストエディターです。
私は普段web制作に携わっており、htmlコーディングする時には、大変お世話になっているエディターの一つです。
Bracketsは、そのままの初期設定でもコーディングしやすいですが、拡張機能を入れることでさらに使いやすくできます。
拡張機能を使いこなせれば、爆速にコーディングのスピードが上がるかも!
本記事では、さらにBracketsを使いやすくする為のおすすめ拡張機能を紹介していきます。
Bracketsのインストールはこちら
簡潔にコードを記述できる【Emmet】

Emmetは、HTMLやCSSの省略記号を使って、簡潔にコードを記述できる拡張機能になります。
例えば以下のような記号を使ってコードを書き、tabキーを押すと?
#header>.wrap>nav>ul>li*3>a
以下のように生成されます。
<div id="header">
<div class="wrap">
<nav>
<ul>
<li><a href=""></a></li>
<li><a href=""></a></li>
<li><a href=""></a></li>
</ul>
</nav>
</div>
</div>
詳細としては以下になります。
#を使うと、idのdivタグを生成
.を使うと、classのdivタグを生成
>を使うと、入れ子にできる
このように少ないコードで、本来記述するはずだったコードを書けるので、とても便利です。他にも様々なショートカットがあるので、以下よりチェックして見てください。
https://docs.emmet.io/abbreviations/syntax/
綺麗にコードを整形【Beautify】

Beautifyはコード整形をしてくれる拡張機能になります。例えば上記画像のようなインデントやタブなどがバラバラで、読みづらくなったコードを、マウスを右クリックし、Beautifyをクリックすると↓↓

上記のように綺麗に整形してくれます。
コーディング中、崩れたコードをいち早く治したい方に便利です。
インデントにガイド線【Indent Guides】

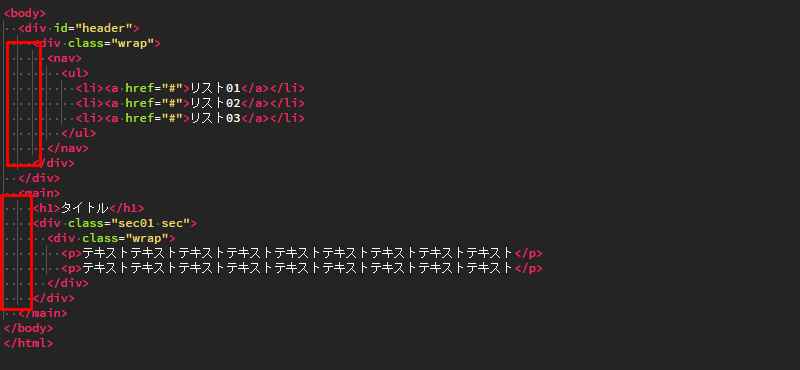
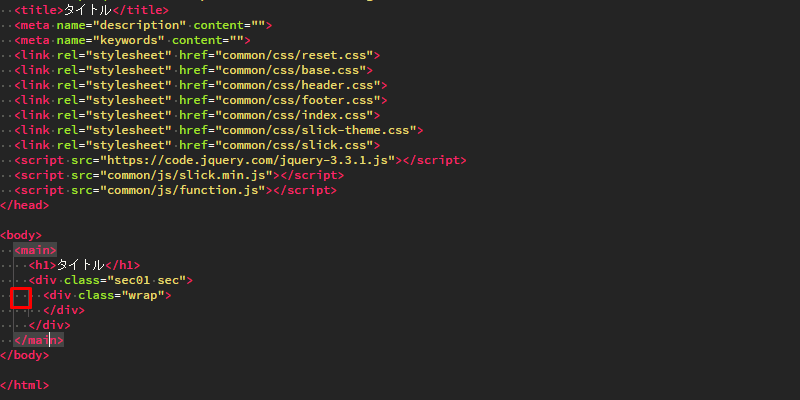
Indent Guidesは、上記赤枠部分に表示されてるように、開始タグと終了タグにガイド線を入れてくれます。
コーディング初心者の方には、ガイド線が有る方が、コードが見やすいと思いますので入れて損は無いかと。
拡張機能のランキングを見たい【Extensions Rating】

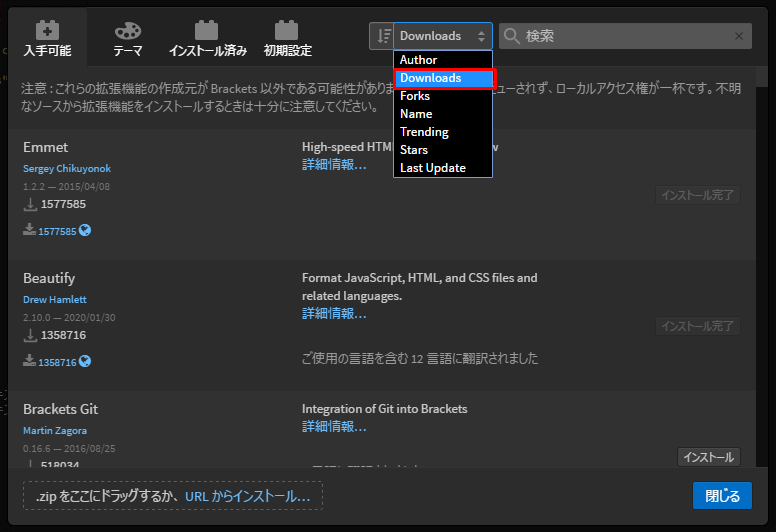
Extensions Ratingは、拡張機能を一覧でみれる場所で、ダウンロード順にソートしてくれる拡張機能です。
拡張機能のランキングが知りたい方には、便利なツールです。
サブライムテキストにもある【Minimap】

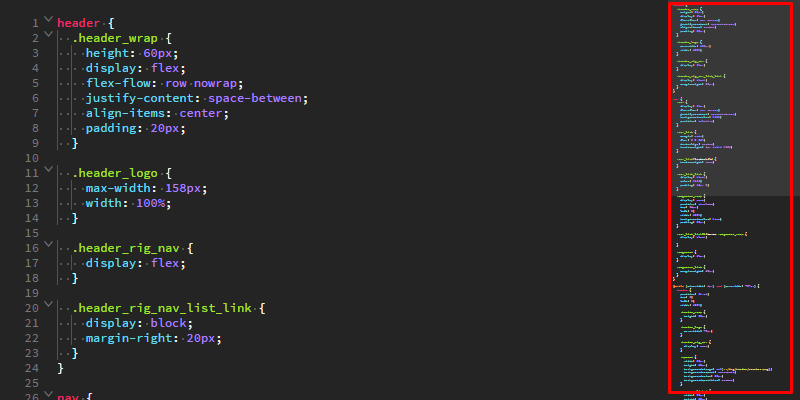
Minimapは、長いコードが書かれてるソースファイルを編集する際、右サイドに、縮小したマップを表示し、今いる位置など表示してくれるツールです。
ある地点まで、一気にスクロールしたい時、ミニマップ上で、その地点をクリックすれば素早く飛んでくれます。
スニペット管理【Brackets Snippets】

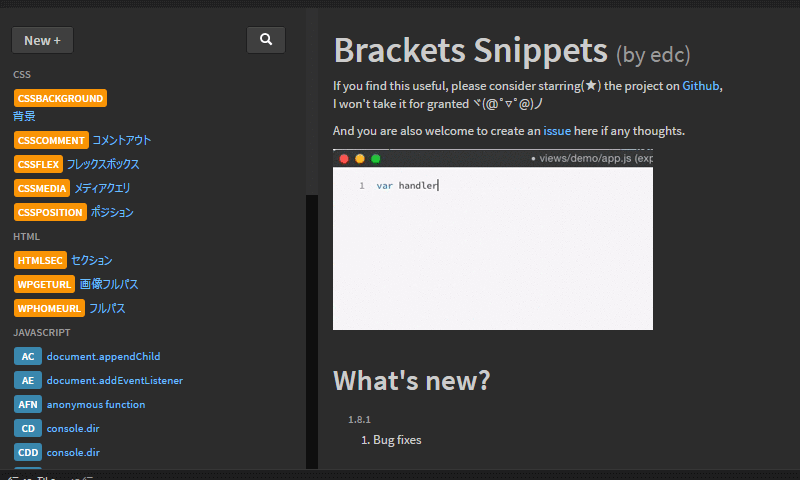
Brackets Snippetsは、スニペットを作ってショートカットで呼び出せる拡張機能です。

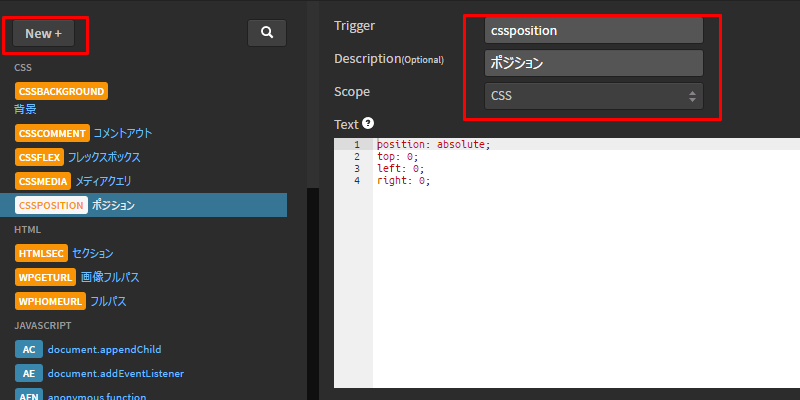
上記画像の通り、Newボタンを押し、右枠に出力された下記部分を入力すれば、すぐ使えるようになります。
Trigger:ショートカットで読みだしたいコードを入れる。
Description:ショートカットの名前(管理する時、見やすい)
Scope:どの拡張子のソースで使うか決める。(html、css、php等々)
text:ショートカットで出す内容
htmlをCSSファイルにコピペ【CSSFier】
CSSFierは、CSSファイルにhtmlコードを貼り付けるとCSSセレクタに自動で変換してくれる拡張機能です。
いちいち、CSSセレクタを書く手間が省けるので、爆速にコーディングできます。
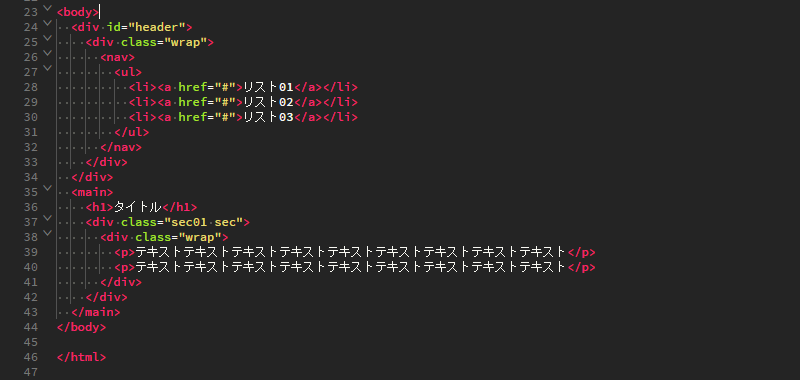
全角空白・スペース・タブ表示

全角空白・スペース・タブのところに、点を入れてくれる拡張機能です。
タイプミスで、勝手に全角空白・スペース・タブが入ったりする事があると思います。
そんな時見つけやすいので、便利です。
まとめ
Bracketsで役立つ、8つの拡張機能を紹介させて頂きました。
個人的にはCSSFierがとても気に入ってます!
ぜひこれらの拡張機能を活用して、爆速コーディングを目指してください。
以上で解説を終わります。