多種・多様なスクロールアニメーションを実装するならAnimate.css!使い方を解説

多種・多様なアニメーションを簡単に実装できるライブラリを探してる。
スクロールしたらアニメーションが実行されるようにしたい。
本記事ではAnimate.css・jQueryを使ってこのような悩みを解決!使い方を解説します。
実装サンプル
See the Pen
animation.css by Kohei (@kouk05)
on CodePen.0
実装サンプルです。
Animate.cssとjQueryで多種多様なアニメーションがスクロールしたら実行されてます。
実装手順は以下の通りです。
Animate.cssをhead内に読み込もう
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>
head内に上記CDNを読み込むだけでAnimate.cssが使えるようになります。
本記事ではjQueryも使います。同時にCDN等で読み込みましょう。
実装したいアニメーションを選ぶ

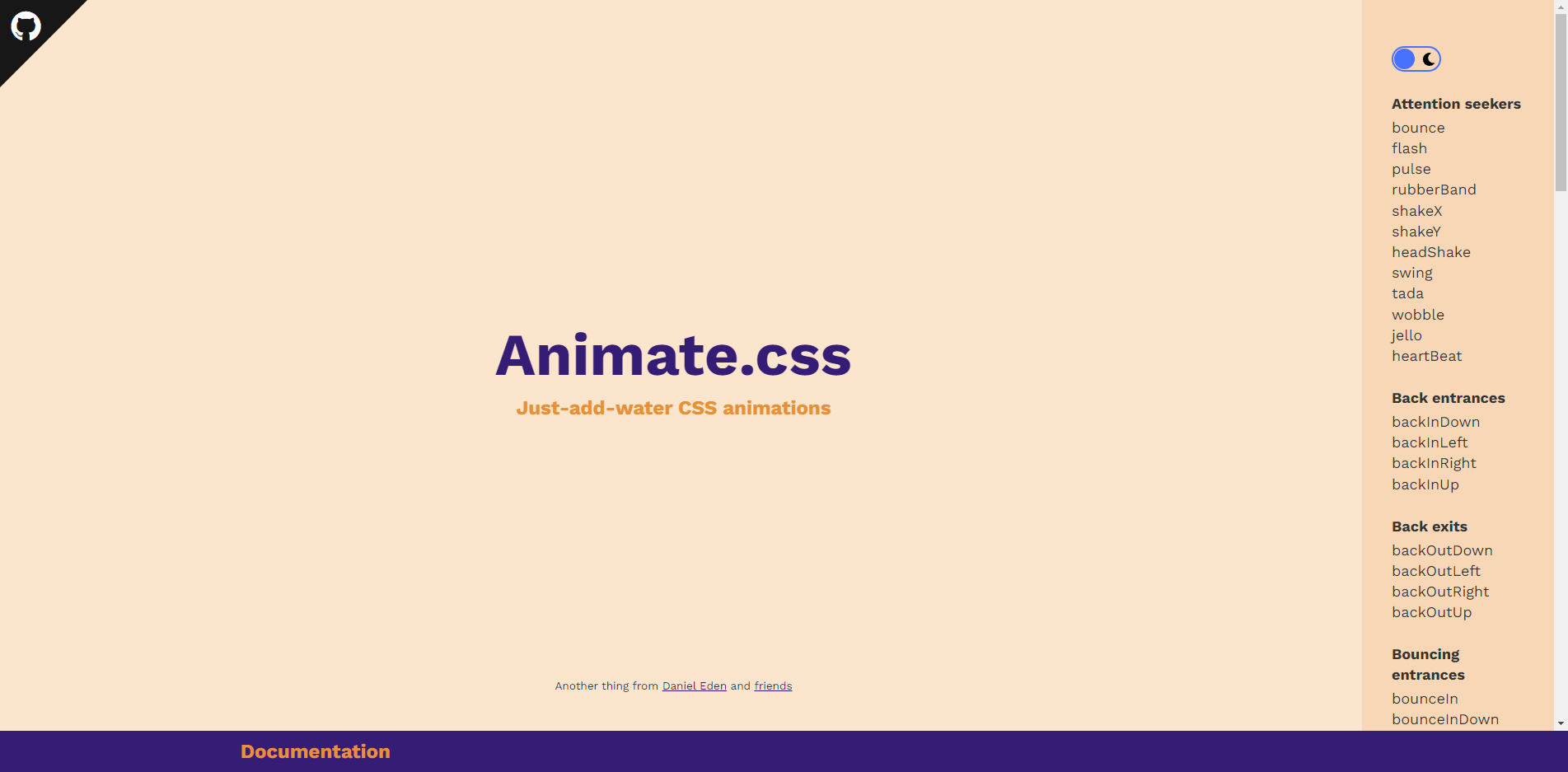
以下、animate.cssへアクセス。実装したいアニメーションを右サイドバーから選びましょう。
アニメーション名をクリックすると実際に動きが確認できます。
アニメーションクラスを付与
<p class="animate__animated animate__実装したいアニメーション名">animation</p>
実装したいアニメーションを選んだら、実行したいhtml要素のクラスに以下を付与します。
animate__animated animate__実装したいアニメーション名
【実装したいアニメーション名】には前章で選んだアニメーション名を入れます。
例:fadeInUpを実装したい場合。
animate__animated animate__fadeInUp
とクラスを付与する。
以上でアニメーションを実装できます。
スクロールしたらアニメーションを実行
$(function () {
$(window).scroll(function () {
$("アニメーションさせたい要素").each(function () {
var imgPos = $(this).offset().top;
var scroll = $(window).scrollTop();
var windowHeight = $(window).height();
if (scroll > imgPos - windowHeight) {
$(this).addClass("animate__animated animate__fadeInUp"); //アニメーションクラス名が付与
} else {
$(this).removeClass("animate__animated animate__fadeInUp"); //アニメーションクラスを削除
}
});
});
});
スクロールしたらアニメーションを実行するjQueryコードです。
スクリプト内に記述します。
セレクタにアニメーションさせたいhtml要素のクラス・IDを指定します。
addClassメソッド、removeClassメソッド内に実行したいanimate.cssのアニメーションクラスを入れます。
以上で任意の要素位置まできたらアニメーションが実行されるようになります。
まとめ
アニメーションを一から考えCSSを書くのが面倒。
そんな方にAnimate.cssは最適です。
おおよそのシンプルな動きはAnimate.cssを使えば解決できます。
ぜひ参考にしてみてください。
以上で解説を終わります。


