PACE.jsを使って簡単ローディング画面の作り方


ローディング画面をサイトに実装したい!
アニメーションも入れたい!
プラグインで簡単に導入できないの??
このような疑問に答えます!
本記事ではPACE.jsプラグインを使って簡単にローディング画面を入れる方法について解説します。
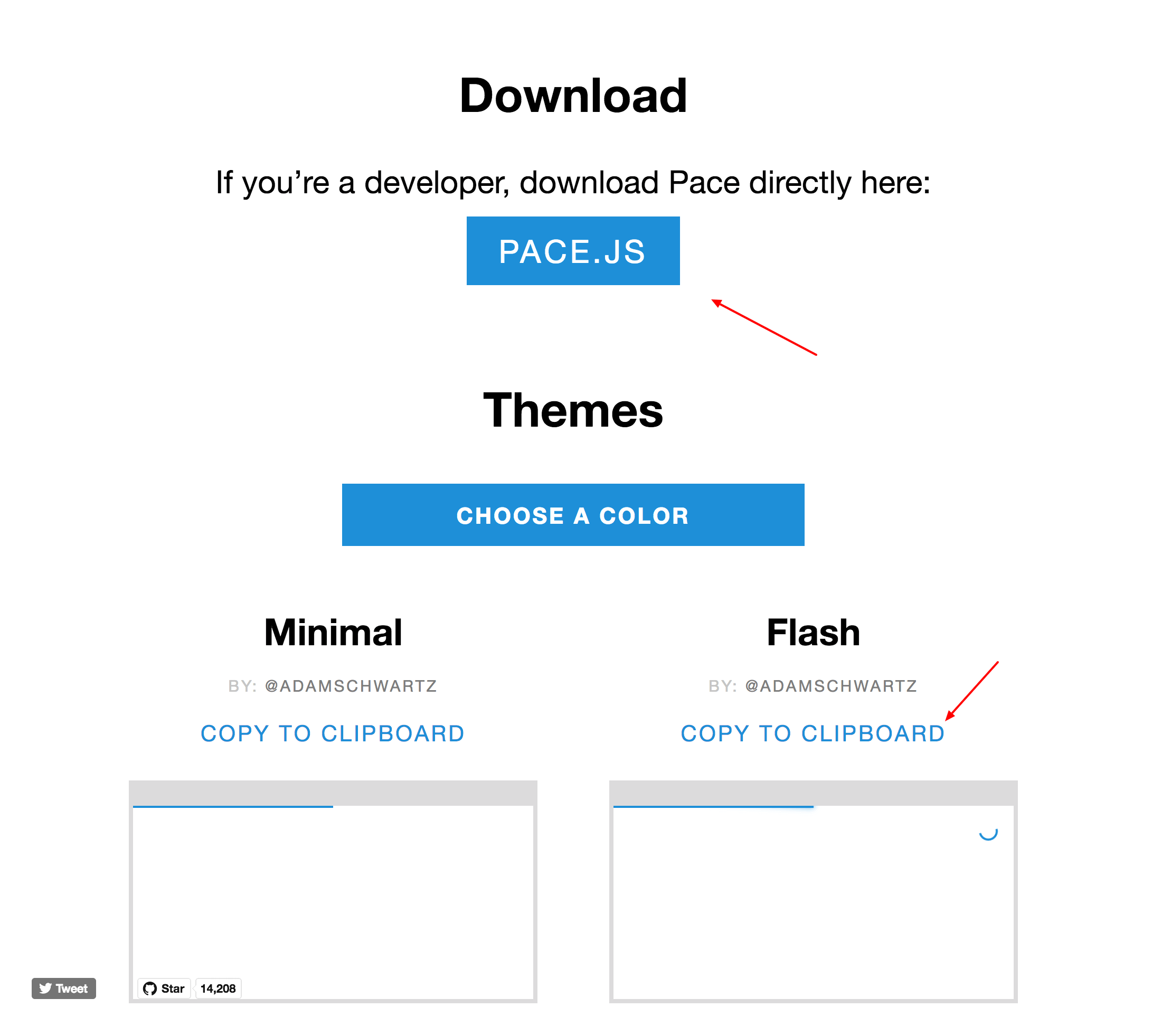
pace.jsの公式サイトより、好みのテーマのソースをコピーしよう。

http://github.hubspot.com/pace/docs/welcome/
上記公式サイトよりpace.js、好みのテーマのソースをコピーします。
コピーしたらheadに読み込ませましょう。
CSS、JSファイルに下記を追加!
See the Pen EGqjpb by Kohei (@kouk05) on CodePen.0
コードペンのデモです。
ローディング時コンテンツを非表示にしたいのでbody直下にdivを追加しCSSで非表示にしときましょう。
また、jQueryでコンテンツがフェードインするようにします。
以上で完成です!
目次
