【WordPress】内部リンクで表示されるブログカードをカスタマイズする方法

WordPress記事内に内部リンクを入れると表示されるデフォルト仕様のブログカードをカスタマイズしたい。
本記事ではこのような悩みを解決。
カスタマイズ方法について解説します。
ブログカードのHTMLを変更・一部削除したい

ブログカードのHTMLを変更・一部削除したい場合はwp-includesフォルダ内に入ってるembed-content.phpを使用テーマ内にコピーして修正します。
embed-content.phpの場所は以下にあります。
wp-includes/theme-compat/embed-content.php
上記を以下にコピー
wp-content/themes/使用テーマ/embed-content.php
コピーしたソースを開いたら、変更・削除したいhtmlタグ(クラス)をエディタで検索かけて調整。
保存します。
ブログカードをCSSで調整

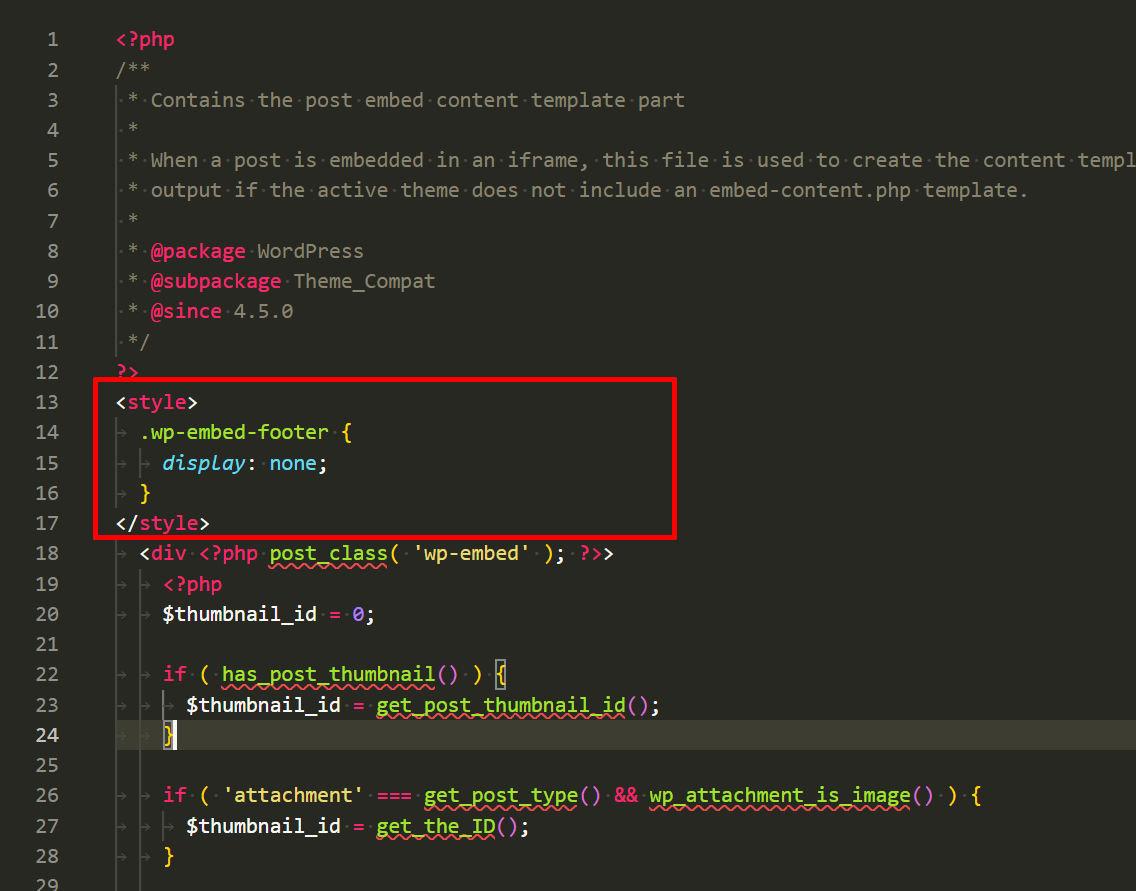
ブログカードをCSSでレイアウト調整したい場合はembed-content.phpにstyleタグを追加し、そこにCSSを記述します。
以上の方法でWordPress標準のブログカードをカスタマイズできます。
まとめ
ブログカードのデザインを使用テーマに合わせて変更したい方に便利なカスタマイズ方法です。
以上で解説を終わります。
目次