Visual Studio Code(VSコード)でスニペットを登録するやり方【効率アップ】


Visual Studio Code(VSコード)でスニペットを登録するやり方について知りたい!
このような疑問に答えます!
Visual Studio Code(以下VSコード)はマイクロソフトによって開発されたコードエディタです。
本記事では VSコードでスニペットを登録する方法について解説します。
VSコードを立ち上げてユーザースニペットを選択しよう

まずはVSコードを立ち上げよう。
立ち上げたら、
ファイル > 基本設定 > ユーザースニペットをクリック!
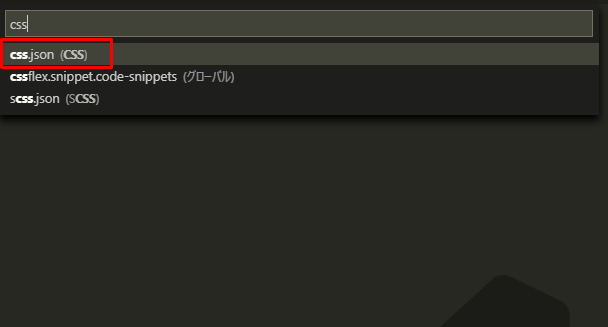
クリックしたら上記画像のようなコマンドパレットがでるので、何のスニペットを登録したいのかを入力しましょう!
今回は例として、cssのスニペットを作成します。
cssと入力したら、候補が下にでるので、それをクリックします。
jsonファイルにスニペットを登録

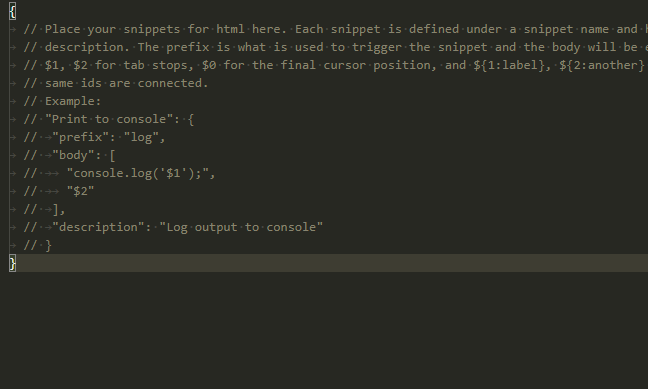
クリックしたら上記のようなjsonファイルが立ち上がります。
EXampleの内容を丸ごと下にコピーしてください。(※最終行の中かっこより前)
次にコピペしたEXampleのコメントアウトを外します。
このEXampleを元にオリジナルのスニペットを一つ登録しましょう。
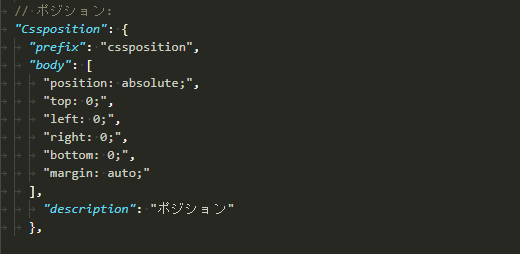
今回は例として、positionをスニペットにして登録します。
Print to console内の意味としては以下になります。
“prefix”:トリガーとなる部分。今回の例だとcsspositionと打てばスニペットが候補にでてくる。
”body”:スニペットの中身。
“description”:スニペットの名前
実際に追加したコード例

動作を確認してみよう

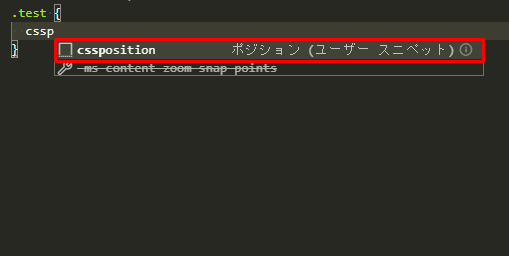
実際に動作を確認してみましょう!
cssファイル内にトリガーを入力したら候補としてでました。
ぜひ自分オリジナルのスニペットを登録してみてください!
以上で解説を終わります。