カスタムフィールドの定番。Advanced Custom Fieldsプラグインを使ってみよう【ワードプレス】


wordpressでカスタムフィールドを作りたいんだけど何が必要?
プラグインで色々あるけどどれが使いやすいの?
このような疑問に答えます!
前提としてカスタムフィールドとは管理画面上で独自の入力項目を追加する機能の事です。入力項目にテキストなどを代入したらページに反映させる事ができるようになります。
wordpressでカスタムフィールドを使うならAdvanced Custom Fieldsプラグインを推奨します。本記事ではカスタムフィールドの定番。Advanced Custom Fieldsの実装方法について解説します。
プラグインをインストールしよう

まずはAdvanced Custom Fieldsをプラグインの新規追加からインストールしましょう。
例としてテキストフィールドを追加してみよう

プラグインをインストールしたら管理画面サイドバーにカスタムフィールド項目が追加されます。
押したら上記のようなキャプチャ画面になるので赤枠部分のフィールドグループ名、フィールドラベル、フィールド名(英数字小文字)を追加しよう。
フィールドタイプは今回はテキストを入れるのでテキストを選びます。
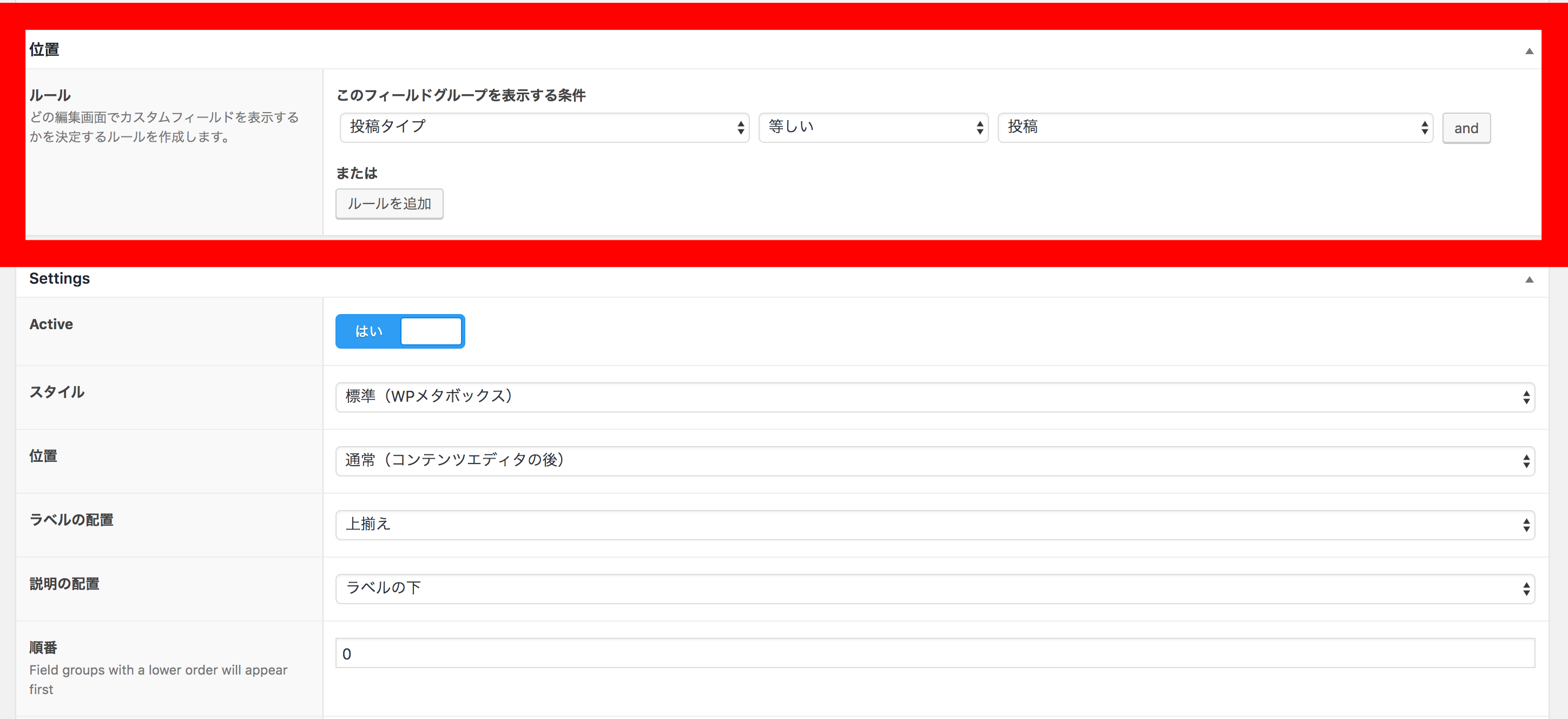
最後に表示させたい位置を指定

最後に表示させた位置を指定します。
今回は表示させたい位置を投稿ページに設定しました。
上記が終わったら右上の公開ボタンを押して反映してください。
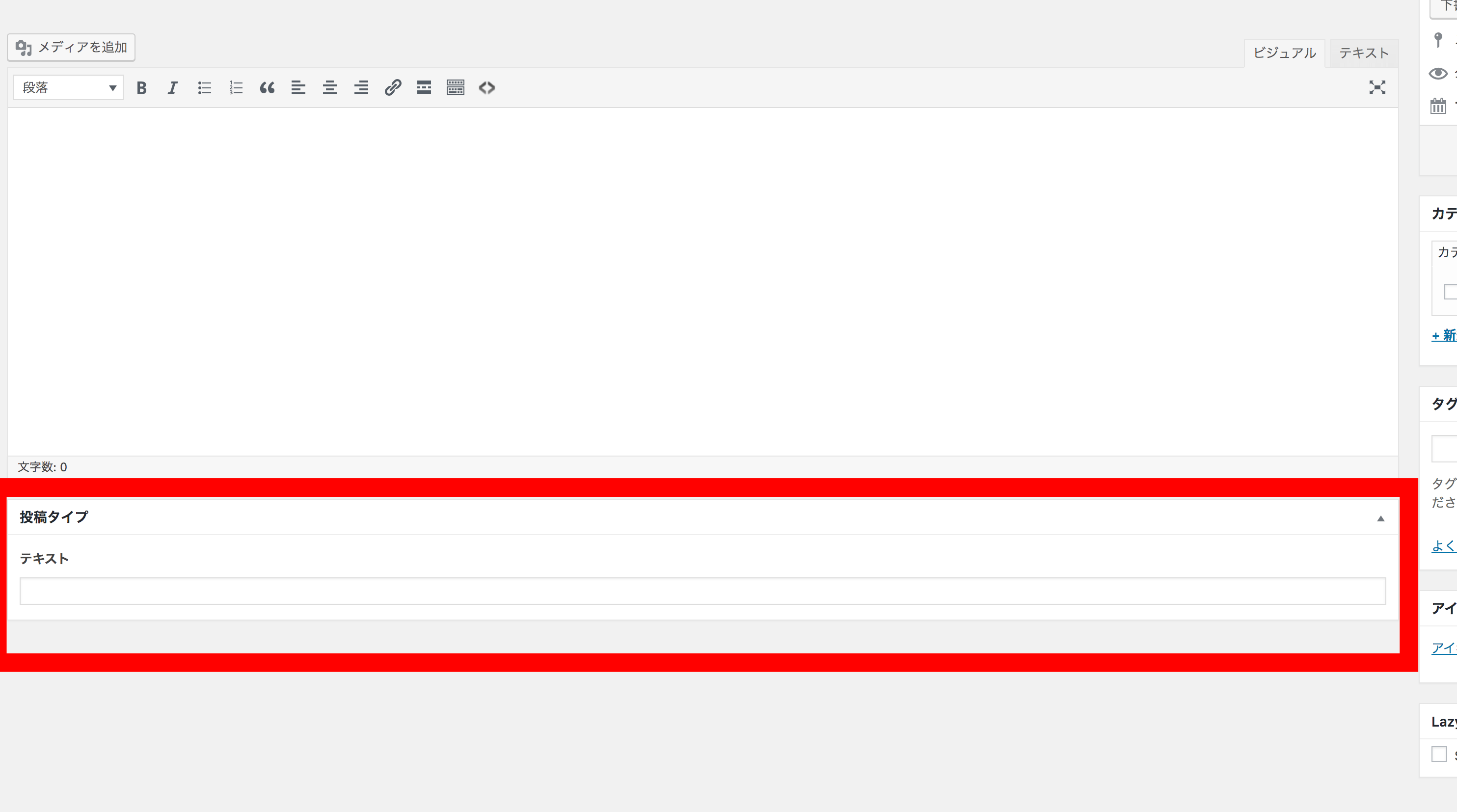
投稿ページでカスタムフィールドが追加されているか確認してみよう

実際に管理画面の投稿ページでカスタムフィールドが追加されているか確認してみよう!
追加されましたら実際に入力フィールドに適当なテキストを入れてください。
後はテンプレートファイルに以下のソースを記述
今回は投稿ページを指定したのでsingle.php内に上記ソースの部分をコピペしましょう。
最初のソースがテキストを表示できる記述です。基本はget_field(‘フィールド名’);でechoしてカスタムフィールドを読み込みます。
hogeと書かれている場所に先ほど管理画面で入力したフィールド名を入れよう!
最後に実際に記事詳細ページを見てテキストが反映されているか確認してください。
無事表示されて入れば成功です。
テキスト以外にもラジオボタンやチェックボックス、レコメンド機能、繰り返し機能など幅広くやれる事があるのでぜひ使ってみてください!

