【CSS】簡単にアニメーションを実装! Animate.cssの使い方


CSSで色々変わった動きをつけたい!
簡単にアニメーションを実装したい!。
このような疑問に答えます!
本記事では簡単にCSSのみでアニメーションを実装出来るAnimate.cssについて解説します。
Animate.css公式サイトよりanimate.cssをコピペしてheadに追加しよう

以下リンクよりanimate.cssをダウンロード。
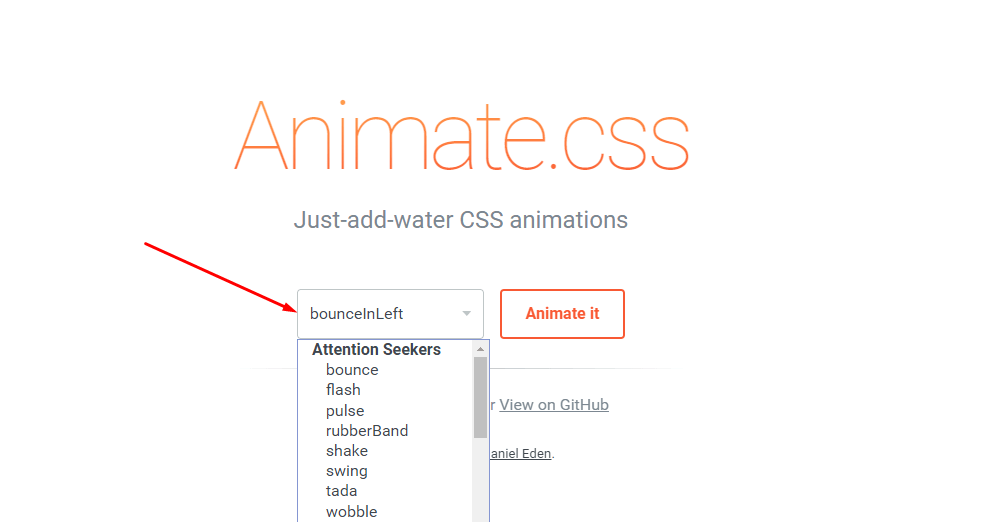
https://daneden.github.io/animate.css/
headにanimate.cssを読み込ませ、動きを付けたい要素のclassに「animated」と上記画像のようにセレクトボックスから希望のアニメーションを選びそのテキスト名を追加するだけです。
たったこれだけ!
簡単に多様なアニメーションを実装できます。
目次

